
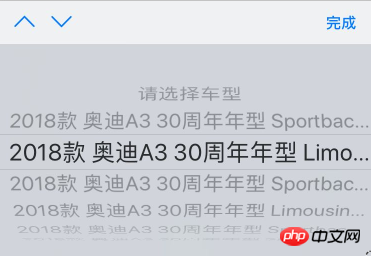
Cette fois, je vous apporte une solution au problème selon lequel le texte dans la liste déroulante de sélection du navigateur Safari est trop long et ne s'enroule pas NotesQu'est-ce que c'est ? Voici des cas réels. Jetons un coup d'oeil. Dans la liste déroulante de sélection de la page Web, si le texte est trop long, il sera automatiquement tronqué dans le navigateur iOS Safari et affiché comme suit :
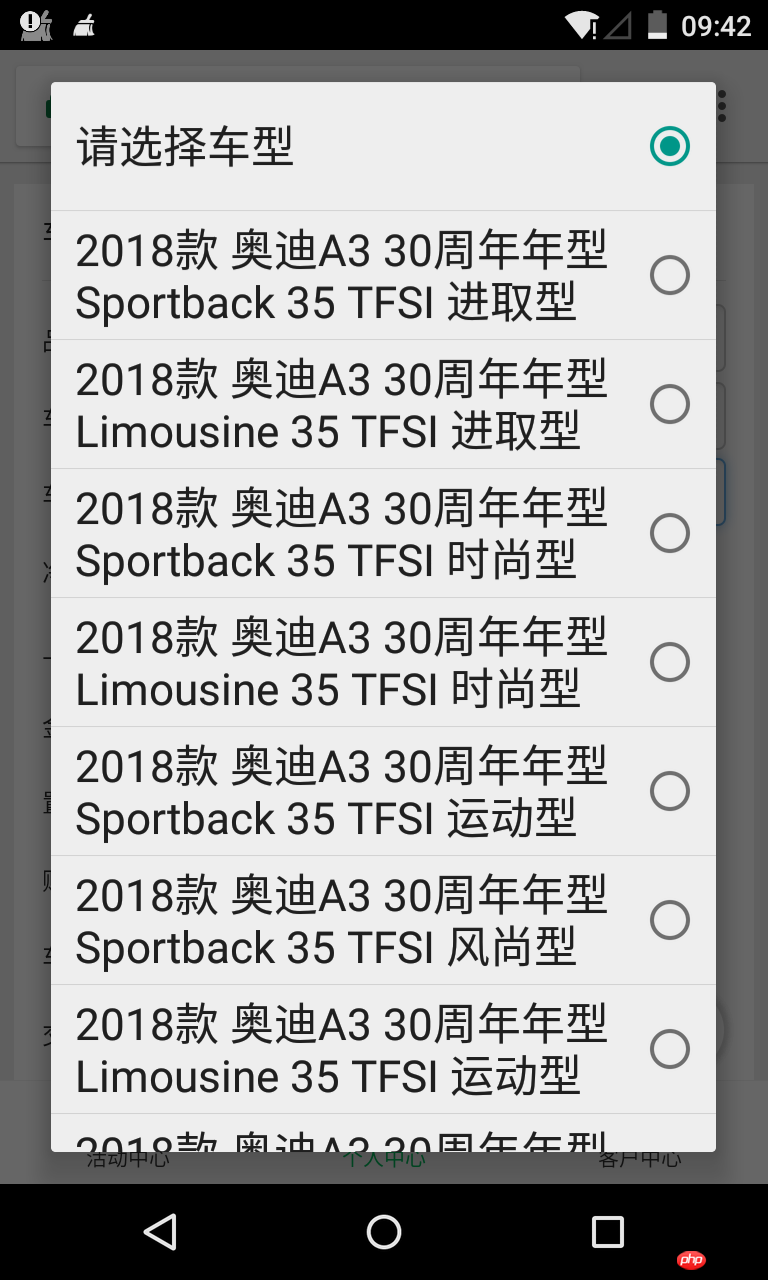
 La version Android du navigateur n'a pas ce problème.
La version Android du navigateur n'a pas ce problème.
 Comment faire en sorte que le texte de la liste déroulante s'affiche entièrement dans le navigateur iOS Safari ? La réponse est d'utiliser la balise Pour plus d'informations sur le rôle de la balise optgroup, veuillez consulter les instructions sur le site Web de w3school.
Comment faire en sorte que le texte de la liste déroulante s'affiche entièrement dans le navigateur iOS Safari ? La réponse est d'utiliser la balise Pour plus d'informations sur le rôle de la balise optgroup, veuillez consulter les instructions sur le site Web de w3school.
Le code HTML de la liste déroulante de sélection normale est comme ceci :
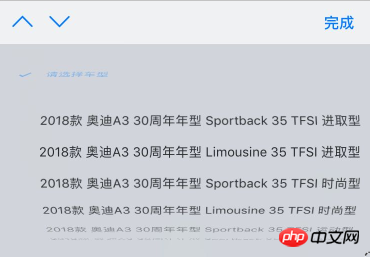
Le code HTML après l'ajout de la balise optgroup est comme ceci :请选择车型 2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型
<select id="sel_model" class="form-control"> <optgroup> <option value="">请选择车型</option> <option value="5a38a7cae794ff021d4e9eab">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9eac">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 进取型</option> <option value="5a38a7cae794ff021d4e9ead">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eae">2018款 奥迪A3 30周年年型 Limousine 35 TFSI 时尚型</option> <option value="5a38a7cae794ff021d4e9eaf">2018款 奥迪A3 30周年年型 Sportback 35 TFSI 运动型</option> </optgroup></select>
 iOS réduira automatiquement la taille de la police en fonction de la longueur du contenu dans la liste déroulante de sélection pour garantir que tout le contenu peut être affiché sur une seule ligne. Bien que la balise optgroup soit ajoutée au code HTML, la méthode d'obtention de la valeur de sélection via
iOS réduira automatiquement la taille de la police en fonction de la longueur du contenu dans la liste déroulante de sélection pour garantir que tout le contenu peut être affiché sur une seule ligne. Bien que la balise optgroup soit ajoutée au code HTML, la méthode d'obtention de la valeur de sélection via
n'est en aucun cas affectée. Par exemple, nous pouvons toujours obtenir la valeur sélectionnée dans la liste déroulante via $('#sel_model').val(). Optgroup est un tag magique !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser les attributs de liste non ordonnée dans JSParlez de l'initialisation du style CSS en détail La différence entre le bouton et la saisie dans le formulaireCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est Xiaohongshu ?
Quel logiciel est Xiaohongshu ?
 Comment acheter et vendre du Bitcoin sur Huobi.com
Comment acheter et vendre du Bitcoin sur Huobi.com
 Comment vérifier si le mot de passe MySQL est oublié
Comment vérifier si le mot de passe MySQL est oublié
 Le rôle de l'attribut padding en CSS
Le rôle de l'attribut padding en CSS
 Comment résoudre le problème d'occupation du port phpstudy
Comment résoudre le problème d'occupation du port phpstudy
 Que dois-je faire si le conteneur Docker ne peut pas accéder au réseau externe ?
Que dois-je faire si le conteneur Docker ne peut pas accéder au réseau externe ?
 comment changer l'adresse ip
comment changer l'adresse ip
 Méthodes de lecture et d'écriture de fichiers Java DBF
Méthodes de lecture et d'écriture de fichiers Java DBF