
Cet article partage principalement avec vous un exemple de développement de configuration globale de l'applet WeChat, principalement sous forme de code, en espérant aider tout le monde.
一.app.json
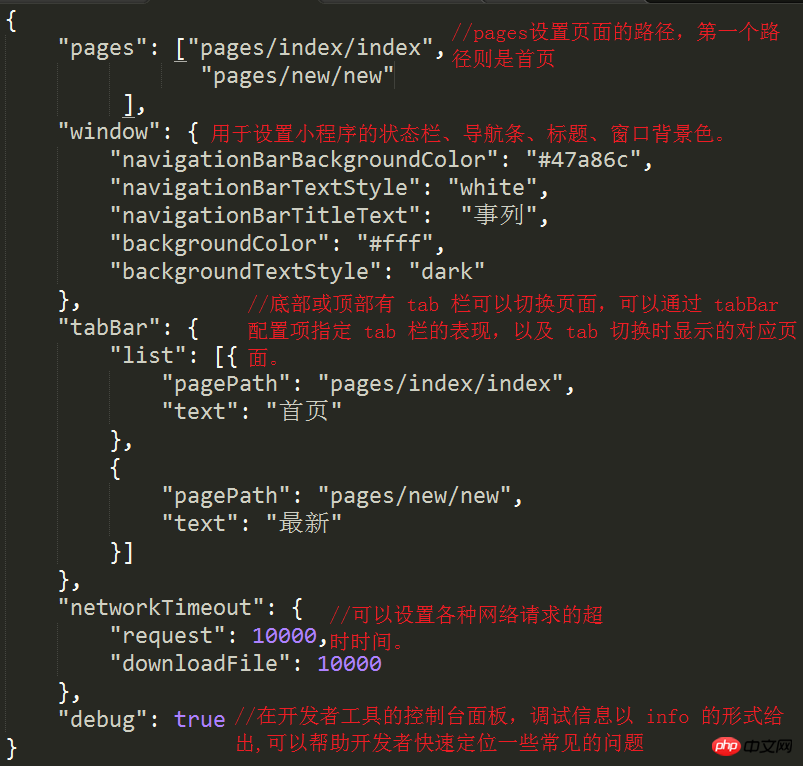
Utilisez app.json fichier pour configurer l'applet WeChat globalement, déterminer le chemin du fichier d'échange, les performances de la fenêtre, définir le délai d'expiration du réseau et définir plus
onglet etc.

Remarque : .json ne peut pas être commenté, sinon une erreur se produira.
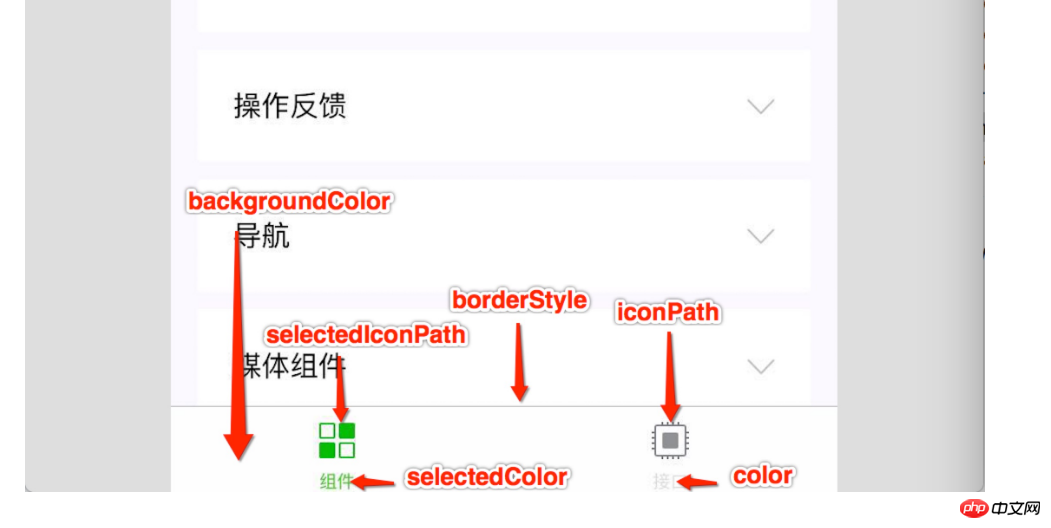
2. Barre d'outilstabBar
Si notre applet est une application multi-onglets (il y a une barre d'onglets en bas ou en haut de la fenêtre client pour changer de page), alors nous pouvons la spécifier via l'élément de configuration tabBar
Les performances de la barre d'onglets et de la page correspondante affichées lorsque l'onglet est changé.
tabBar est un tableau, ne peut en configurer qu'un minimum de 2 et un maximum de 5
tab, l'onglet est trié dans l'ordre du tableau



app.json dans
{
"pages": ["pages/index/index",
"pages/coming/coming",
"pages/search/search",
"pages/top/top"
],
"window": {
"navigationBarBackgroundColor": "#47a86c",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序案例",
"backgroundColor": "#fff",
"backgroundTextStyle": "dark"
},
"tabBar": {
"color": "#686868",
"selectedColor": "#47a86c",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "dist/images/popular_icon.png",
"selectedIconPath": "dist/images/popular_active_icon.png",
"text": "热映"
},
{
"pagePath": "pages/coming/coming",
"iconPath": "dist/images/coming_icon.png",
"selectedIconPath": "dist/images/coming_active_icon.png",
"text": "待映"
},
{
"pagePath": "pages/search/search",
"iconPath": "dist/images/search_icon.png",
"selectedIconPath": "dist/images/search_active_icon.png",
"text": "搜索"
},
{
"pagePath": "pages/top/top",
"iconPath": "dist/images/top_icon.png",
"selectedIconPath": "dist/images/top_active_icon.png",
"text": "口碑"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
Recommandations associées : 
Comment vue configure les événements du clavier à l'échelle mondiale
Partagez un exemple de code de configuration globale de vue
Encapsule la requête Ajax de jQuery configuration globale_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Que sont les bases de données en mémoire ?
Que sont les bases de données en mémoire ?
 Comment résoudre l'erreur du ventilateur du processeur
Comment résoudre l'erreur du ventilateur du processeur
 La différence entre injectif et surjectif
La différence entre injectif et surjectif
 qu'est-ce que le moteur de recherche
qu'est-ce que le moteur de recherche
 Quelles sont les utilisations du dézender ?
Quelles sont les utilisations du dézender ?
 locallapstore
locallapstore
 Méthodes de réparation des vulnérabilités des bases de données
Méthodes de réparation des vulnérabilités des bases de données