
Vers 1995, la bande passante principale mondiale était de 28,8 Kbps, et aujourd'hui la bande passante moyenne de téléchargement dans le monde est de 21,9 Mbps. À cette époque, les internautes devaient attendre longtemps pour recevoir une réponse du serveur à chaque fois qu'ils soumettaient un formulaire. Il était même possible qu'après quelques minutes d'attente, la réponse qu'ils recevaient soit qu'un certain élément manquait. Afin d'améliorer l'expérience utilisateur, un script intégré dans le client du navigateur capable de réaliser un jugement de forme simple est né.
JavaScript a été développé pour la première fois par Brendan Eich, qui travaillait chez Netscape, pour Netscape Navigator 2.0 (NN2.0) qui devait sortir en 1995. Il s'appelait alors LiveScript. Comme elle coopérait avec la très populaire société Sun à l'époque, afin de rattraper la tendance de l'époque - le langage Java, ce langage s'appelait JavaScript.
Lorsque JavaScript a été lancé, le navigateur NN, offrant une meilleure expérience utilisateur, dominait le marché des navigateurs, et Microsoft a rattrapé son retard. Lorsque IE3 a été lancé, Microsoft a publié VBScript sous le nom de JScript, qui n'était en fait pas très différent du JavaScript de Netscape (un copieur dans les termes actuels). Face à la concurrence de Microsoft, Netscape et Sun ont soumis leurs projets JavaScript à l'ECMA (European Computer Manufacturers Association) pour normaliser JavaScript, et ont finalement créé la première version d'ECMAScript (ECMA-262).
Ce qui est intéressant, c'est qu'après que Netscape ait standardisé JavaScript, des problèmes internes sont apparus et la recherche sur JavaScript a stagné. Microsoft a profité de l'occasion pour rattraper son retard et a lancé IE4, qui a intégré le premier JavaScript conforme à la spécification ECMA. un an avant NN. De plus, les systèmes Microsoft occupent progressivement le marché des systèmes d'exploitation informatiques, et sa part de marché des navigateurs IE préinstallés augmente progressivement, et NN continue d'être évincé du marché. Cependant, lorsque Microsoft a perdu son plus grand rival, il a perdu la motivation de développer IE6 et IE8, qui étaient incompatibles en termes de rendu d'interface et d'exécution de scripts. Ils sont devenus une fleur étrange dans l'histoire des navigateurs et une malédiction pour le front-end. développeurs Cauchemar.
Depuis l'émergence de JavaScript, JavaScript ne se limite plus à une simple validation de données, mais a la capacité d'interagir avec presque tous les aspects de la fenêtre du navigateur et de son contenu. En tant qu'élément important du Web, l'importance de JavaScript est évidente. Même les navigateurs mobiles et même les navigateurs non conventionnels tels que ceux spécialement conçus pour les personnes handicapées prennent en charge JavaScript.
Bien que JavaScript et CEMAscript soient généralement exprimés comme ayant la même signification, la signification de JavaScript est différente de celle d'ECMA-262 (qui peut être simplement comprise comme une spécification d'ECMA) . Un JavaScript complet doit être composé des trois parties suivantes :
☞Core (ECMAscript)
☞Document Object Model (DOM)
☞Browser Object Model (BOM)
ECMAscript et javascaript définis par ECMA-262 n'ont aucune dépendance vis-à-vis des navigateurs Web. En fait, le langage ne contient pas de définitions d’entrée et de sortie. ECMA-262 définit la base de ce langage, et par-dessus, des langages de script plus complets peuvent être construits. Notre navigateur commun n'est que l'un des environnements hôtes possibles pour l'implémentation d'ECMAscript. L'environnement hôte fournit non seulement l'implémentation d'ECMAscript, mais fournit également des extensions au langage principal pour faciliter l'interaction indirecte entre le langage et l'environnement. Ces extensions utilisent les types et la syntaxe de base d'ECMAscript pour fournir des fonctions plus spécifiques pour faire fonctionner l'environnement.
Pour faire simple, ECMAscript est une description d'un langage qui implémente tous les aspects spécifiés par la norme. JavaScript implémente ECMAscript.
DOM (Document Object Model) est une API pour l'interaction de contenu avec JavaScript. Javascript et DOM sont souvent utilisés dans leur ensemble, car Javascript est généralement utilisé pour la manipulation et l'interaction avec le DOM.
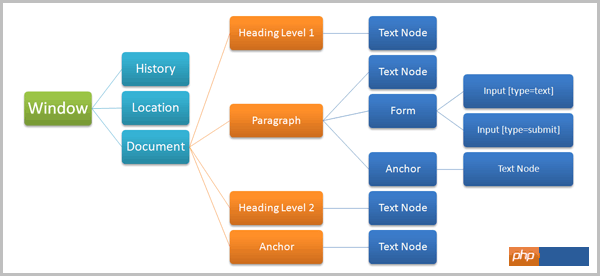
DOM mappe la page entière dans une structure de nœuds multicouches.
Vous pouvez regarder la photo ci-dessous que j'ai trouvée en ligne (je pense qu'elle est bien décrite) : 
Niveau du DOM :
- Niveau DOM1 : le niveau DOM1 se compose de deux modules : DOM core (core) et DOM HTML, où DOM et core spécifient comment mapper la structure du document basée sur XML pour simplifier toute manipulation du document Accès partiel et opérations. Le module HTML DOM étend le cœur de DOM et ajoute des objets et des méthodes pour HTML.
- Si l'objectif principal de DOM1 est de cartographier la structure du document, alors l'objectif de DOM2 est évidemment plus large étend les événements de la souris et de l'interface utilisateur, la portée, la traversée (méthode d'itération des documents DOM) et d'autres détails sur le. DOM original. Il est divisé en modules et l'interface objet Tonggu a ajouté la prise en charge du CSS. Le module de base DOM du niveau 1 du DOM a également été étendu pour prendre en charge les espaces de noms XML. DOM2 introduit les modules suivants
☛ Vue DOM : une interface permettant aux utilisateurs de suivre différentes vues de documents
☛Événements DOM : définit une interface pour les événements et la gestion des événements
☛Styles DOM : définit comment appliquer des styles aux éléments basé sur css Interface
☛DOM traversal and range : définit l'interface pour parcourir et exploiter les documents
- DOM3 étend davantage le DOM et introduit une méthode unifiée pour charger et enregistrer des documents - dans la définition du module de chargement et d'enregistrement du DOM ; Une nouvelle méthode de validation des documents est ajoutée - définie dans le module de validation DOM. Le niveau DOM3 étend également le noyau DOM et commence à prendre en charge la spécification XML1.0.
Fondamentalement parlant, la BOM ne traite que des fenêtres et des cadres du navigateur, mais les gens sont également habitués à compter toutes les extensions JavaScript pour les navigateurs. , les extensions suivantes sont courantes
✔Fonction pour ouvrir une nouvelle fenêtre de navigateur
✔Fonction pour déplacer, zoomer et fermer la fenêtre du navigateur
✔ Objet Navigateur qui fournit des détails sur le navigateur
✔ Oui Prise en charge des cookies
✔ Objet de localisation qui fournit des informations détaillées sur la page chargée par le navigateur
✔ Objet d'écran qui fournit des informations détaillées sur la résolution d'affichage de l'utilisateur
✔ Prise en charge des objets personnalisés
, nous discuterons du contenu ci-dessus en détail dans les articles suivants
Recommandations associées :
Utilisation pratique de javascript pour les débutants
Quelques meilleurs pratiques pour les débutants JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!