
Cette fois, je vous propose un widget d'aperçu rapide du code HTML du navigateur. Quelles sont les précautions à prendre pour utiliser le widget d'aperçu rapide du code HTML du navigateur ?
Aperçu contextuel directement :
javascript:(function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
window.open(URL.createObjectURL(blob));
})()Enregistrer rapidement en local :
javascript: (function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
var a=document.createElement("a");
a.href=URL.createObjectURL(blob);
a.download=document.title;
a.click();
})()Tutoriel d'utilisation :
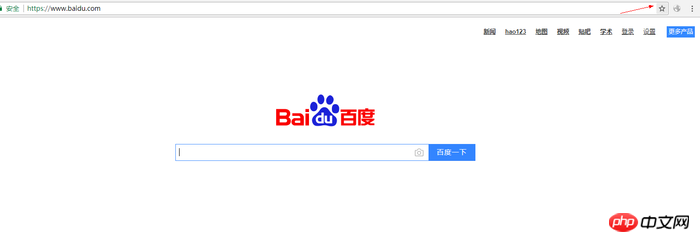
À tout moment Cliquez pour ajouter une page Web à vos favoris :

Cliquez pour ajouter n'importe quelle page Web à vos favoris
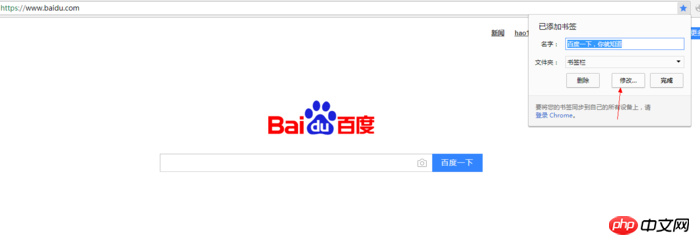
, puis cliquez pour modifier :

Cliquez ensuite sur Modifier
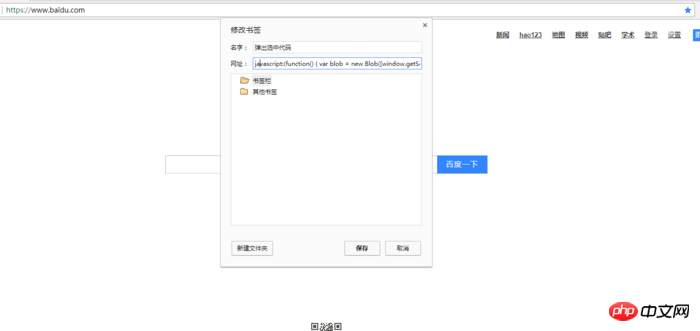
Entrez le nom et l'URL de la collection, l'URL est celle ci-dessus ou un autre script :

Entrez le nom et l'URL de la collection, l'URL est celle ci-dessus ou un autre script
utilisez

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur. le site php chinois !
Lecture connexe :
Comment nodejs utilise jsonp pour implémenter une démo d'authentification unique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!