
Cette fois, je vais vous apporter une explication détaillée de la communication entre le sous-composant vue et le composant parent. Quelles sont les précautions pour utiliser le sous-composant vue pour communiquer avec le composant parent. Ce qui suit est un cas pratique, jetons-y un coup d'œil.
1. Communication entre le composant parent et le composant enfant,
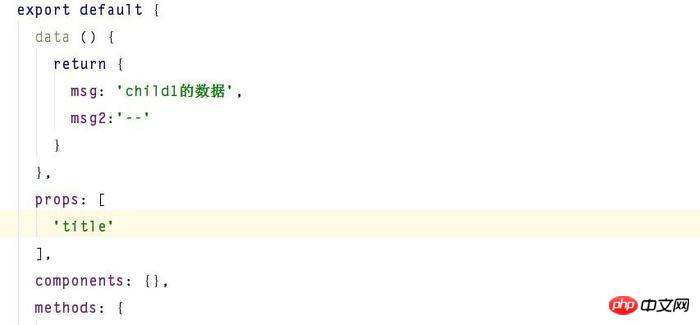
1. Passer l'attribut valeur dans la balise du composant enfant inséré, comme indiqué dans le figure : 
comme indiqué sur la figure : 
Utilisez this.$emit("parents",111) pour écouter le parents
événement, et liez directement la méthode de changement sur le composant parent, comme Image :

1. . Tout d'abord, créez un centre d'événements dans
main.js
this.$root.event. .$emit("NAME2","child2's data")
this.$root suivant. event.$on("NAME2",function (d) {
huang.msg2 = d;
})

Autres articles liés !
Lecture connexe :Comment modifier le style de la barre de défilement
WOW.js pour faire bouger la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Comment centrer un div en CSS
Comment centrer un div en CSS
 Linux redémarre la commande de la carte réseau
Linux redémarre la commande de la carte réseau
 Quels sont les formats vidéo
Quels sont les formats vidéo
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 Utilisation de réécriturecond
Utilisation de réécriturecond
 Solution à l'invite de table de partition non valide au démarrage de Windows 10
Solution à l'invite de table de partition non valide au démarrage de Windows 10