
Cet article vous présente principalement des informations pertinentes sur l'exemple d'utilisation de HTML5 et CSS3 pour créer une boîte modale. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Exemple de code source
Peut-être que vous ne souhaitez pas lire les longues instructions ci-dessous et souhaitez afficher directement le code source ou un exemple en ligne. Le lien ci-dessous est une boîte modale fonctionnelle que j'ai créée en utilisant la transition CSS3, l'opacité, l'événement de pointeur et d'autres attributs.
Vous pouvez cliquer dessus pour accéder à Github et voir le code source : ModalBox-Tutorial
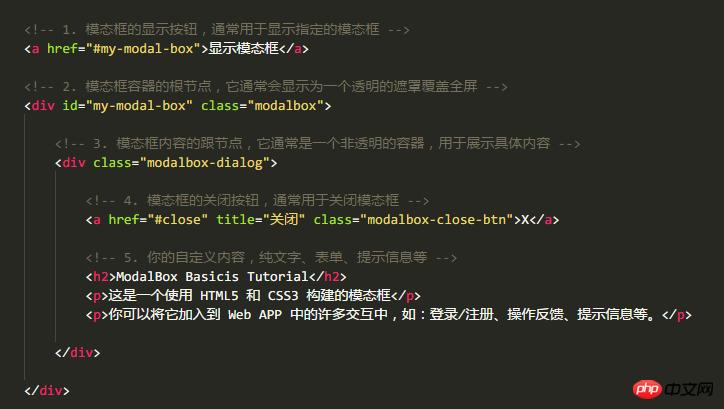
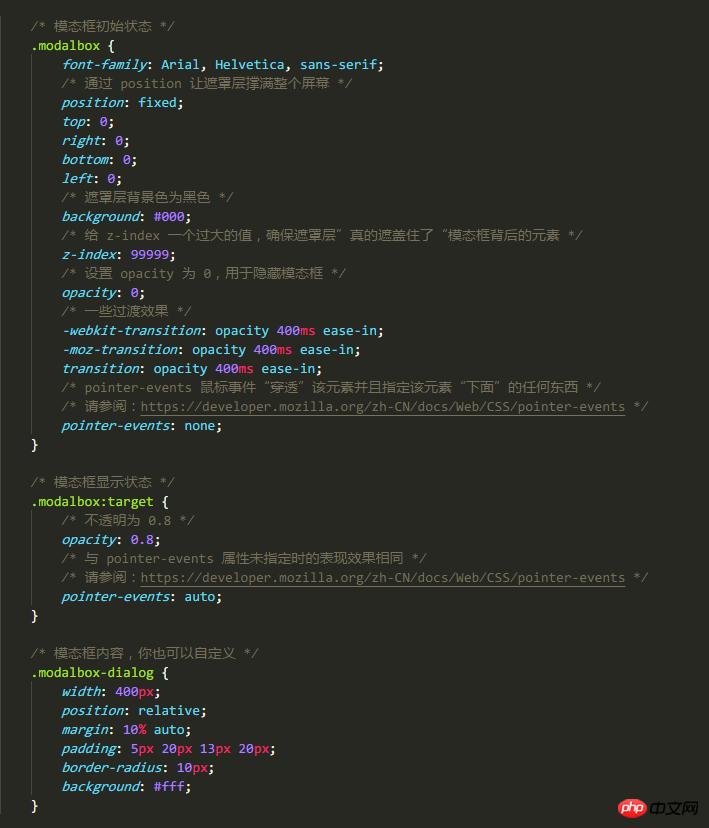
Structure HTML
Les composants front-end sont pilotés par scénarios commerciaux et d'interaction Les boîtes modales ne font pas exception. Un scénario courant consiste à effectuer une opération, comme cliquer sur un bouton, puis à afficher une boîte modale pour fournir des commentaires à l'utilisateur ou le guider pour effectuer l'interaction suivante. L'interaction d'une boîte modale peut comprendre 5 étapes :
1. Il y a un bouton ou un lien, et l'utilisateur clique dessus pour déclencher l'affichage de la boîte modale
2. la boîte modale Quand , il y aura un calque de masque transparent, couvrant toute la fenêtre actuelle
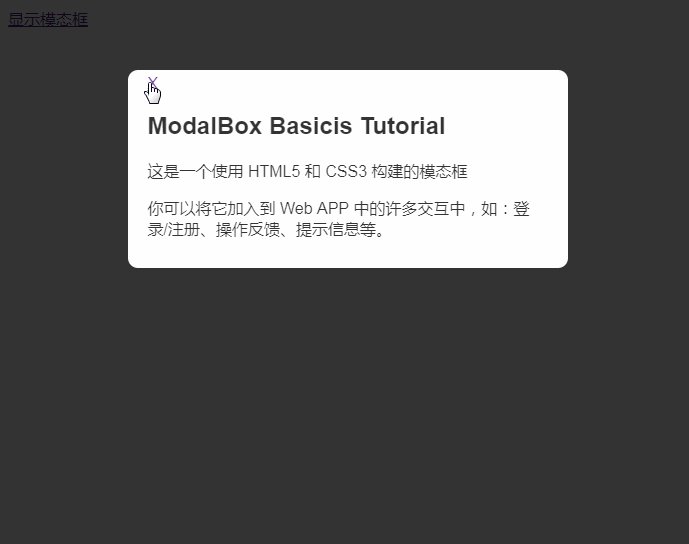
3 Le contenu de la boîte modale apparaîtra dans une certaine position de la fenêtre (généralement blanche) dans un non- milieu de couleur transparente (généralement blanche) );
4. Le contenu de la boîte modale (généralement dans le coin supérieur droit) aura un signe « fermer » ; Cliquer dessus masquera la boîte modale ;
5. Le contenu de la boîte modale Il doit être spécifié en fonction du scénario commercial réel, il peut donc s'agir de n'importe quelle structure.
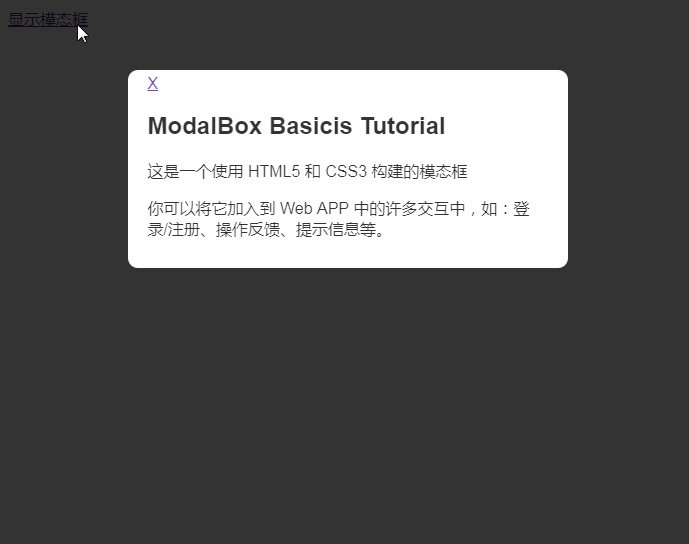
Exemples d'effets

Recommandations associées :

Imbrication de la boîte modale Bootstrap, attribut tabindex et méthodes de suppression des ombres
Deux façons de faire apparaître des boîtes modales dans Angular
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!