
1. Acheter un nom de domaine et un serveur
Pour déployer un projet, vous devez acheter un nom de domaine. C'est essentiel. J'ai trouvé qu'il existe un serveur gratuit disponible sur Tencent Cloud (gratuit seulement pour 7). jours), je suis donc allé chez Tencent, j'ai acheté un nom de domaine dans le cloud et j'ai obtenu un serveur gratuit de Tencent Cloud. Bien sûr, vous serez authentifié par votre vrai nom pendant cette période.

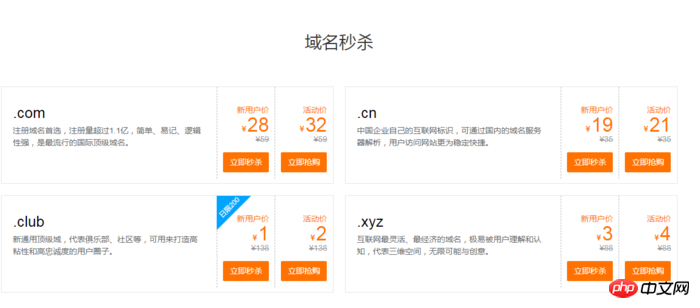
Acheter un nom de domaine

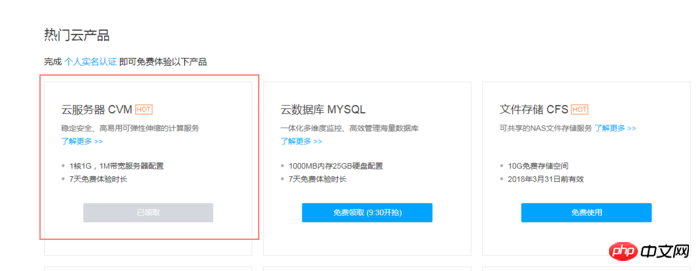
Obtenir un serveur
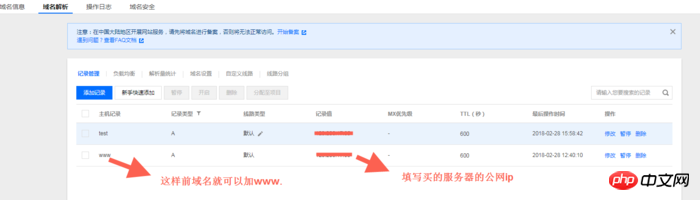
Sélectionner sur Tencent Cloud Après avoir installé le serveur CentOS, effectuez la résolution du nom de domaine, puis configurez le serveur (compte et mot de passe, etc.)

Résolution du nom de domaine
2. Déployer l'environnement Node.js
(1) Connectez-vous au serveur et mettez-le à jour en premier (mettez-le à jour en premier lors de la première utilisation du serveur)
yum update -y
(2) Installez node et pm2
Utilisez la commande wget pour télécharger le package d'installation de Node.js. Le package d'installation est un fichier compilé. Après décompression, node et npm existent déjà dans le dossier bin, il n'est donc pas nécessaire de recompiler.
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
Extraire le fichier.
tar xvf node-v8.9.3-linux-x64.tar.xz
Créez un lien symbolique pour rendre les commandes node et npm globalement valides. En créant des liens symboliques, vous pouvez utiliser directement les commandes node et npm dans n'importe quel répertoire :
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
Afficher les versions node et npm.
node -v npm -v
À ce stade, l'environnement Node.js a été installé. Le logiciel est installé par défaut dans le répertoire /root/node-v8.9.3-linux-x64/. Si vous devez installer le logiciel dans d'autres répertoires (tels que : /opt/node/), veuillez procéder comme suit :
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
Installer pm2
npm install pm2@latest -g
Créez un lien symbolique pour rendre la commande pm2 globalement valide
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
3 Déployez le projet sur le serveur à l'aide de git
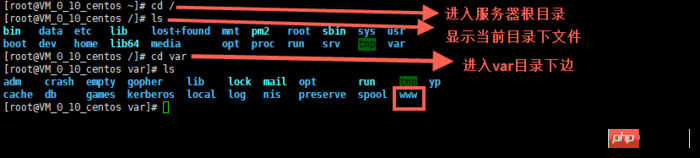
Entrez d'abord dans le répertoire racine du serveur, affichez le contenu du fichier. dossier du répertoire racine, puis allez dans le répertoire var, créez un dossier www sous le répertoire var, affichez le contenu sous le dossier var, puis entrez dans le dossier www et suivez les commandes dans l'ordre :
cd / ls cd var ls mkdir www cd www
Image précédente

Ensuite, git clonez le projet dans votre entrepôt
Installez d'abord git, utilisez la commande suivante
yum install git y
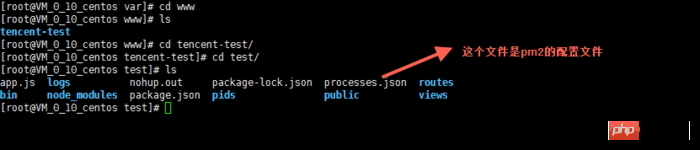
Entrez votre projet

Comme vous pouvez le voir sur l'image ci-dessus, il y a un fichier qui n'est pas un projet express. Il s'agit du fichier de configuration de pm2. . La méthode de configuration de pm2 est http:// pm2.keymetrics.io/docs/usage/cluster-mode/
Voici la configuration de mon projet (les débutants, les experts peuvent m'en donner quelques-unes). conseil si vous avez des questions)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}Quatre , démarrez le projet
pm2 start processes.json
fermez le projet
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
puis démarrez le projet correspondant
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
Définissez pm2 pour qu'il démarre automatiquement au démarrage
pm2 startup pm2 save
La raison pour laquelle pm2 est utilisé pour démarrer le projet est que le projet de nœud peut toujours s'exécuter après avoir quitté la connexion au serveur.
Le projet a été déployé, mais le port du projet ne peut être que le port 80. Le maître du backend m'a dit que nginx pouvait être utilisé comme serveur proxy. Et j'ai expliqué la méthode d'installation.
5. Installez nginx et configurez nginx
Installez nginx
yum install nginx
Configurez nginx
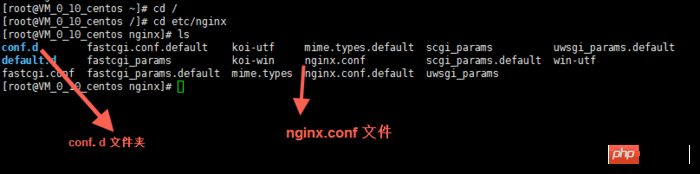
Entrez le répertoire du dossier configuré, éditez le fichier nginx.conf, ou créez un nouveau fichier avec le suffixe .conf dans le dossier conf.d
cd / cd etc/nginx vim nginx.conf
Créer une image

La méthode d'utilisation de l'éditeur vim est utilisée ici. Vous pouvez rechercher la méthode sur Internet
Pour évoquer brièvement quelques méthodes d'utilisation, appuyez simplement sur le clavier
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
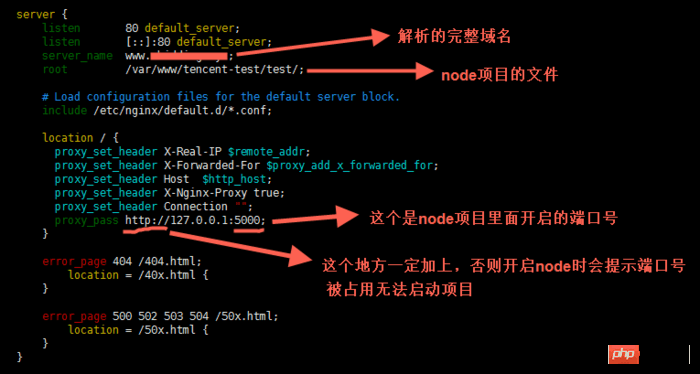
Voici ma configuration nginx (novice, les experts peuvent me donner quelques conseils si vous avez des questions)

Démarrer nginx
service nginx start
De cette façon, nginx fonctionnera.
Chaque fois que vous modifiez la configuration de nginx, vous devez le redémarrer. Utilisez la commande suivante
service nginx reload
pour configurer nginx pour qu'il démarre automatiquement au démarrage
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
Déploiement PM2 de plusieurs tutoriels de partage de projets node.js
Vous apprendre à déployer Node sur le cloud heroku platform.js application_node.js
nodejs installation, configuration et déploiement d'un tutoriel de partage d'exemple de site web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!