
Quand j'ai commencé à apprendre JavaScript, je ne savais pas ce qu'était l'Ajax inter-domaines, mais j'entendais souvent des grands parler de problèmes inter-domaines Ajax dans tous les domaines, je dois avoir des camarades de classe comme. moi, donc aujourd'hui, nous allons examiner ce qu'est exactement le cross-domain ajax et quelles sont les méthodes pour résoudre le cross-domain ajax !
Avant-propos
Concernant le cross-domain, il existe N types Cet article se concentre uniquement sur les requêtes ajax cross-domain (, ajax cross-. le domaine n'appartient qu'à la navigation. Une partie de la "même politique d'origine" du serveur, d'autres incluent Cookie cross-domain, iframe cross-domain, LocalStorage cross-domain, etc. (non présenté ici), le contenu est à peu près le suivant :
1. Qu'est-ce que c'est ajax cross-domain
Principe
Performance (organisation de quelques problèmes de rencontres et solutions)
2. Comment résoudre ajax cross-domain
Méthode JSONP
Méthode CORS
Méthode de demande de proxy
3.Comment analyser ajax cross-domain
Analyse de capture de paquets http
Quelques exemples
Qu'est-ce que l'ajax cross-domain
Le principe de l'ajax cross-domain
Ajax a un problème d'erreur de requête inter-domaines. La raison principale est due à la navigation. Vous pouvez vous référer à la
Politique de même origine du navigateur et à ses méthodes de contournement
Principe de requête CORS
CORS est une norme du W3C, le nom complet est "Ressource d'origine croisée partage". Il permet au navigateur d'émettre des requêtes XMLHttpRequest vers des serveurs d'origines croisées, surmontant ainsi la limitation selon laquelle AJAX ne peut être utilisé qu'à partir de la même origine.
Fondamentalement, tous les navigateurs actuels ont implémenté la norme CORS. En fait, presque toutes les requêtes ajax des navigateurs sont basées sur le mécanisme CORS, mais les développeurs front-end ne s'en soucient peut-être pas (donc en fait, la solution CORS actuelle principalement). considère comment implémenter l’arrière-plan).
Concernant CORS, il est fortement recommandé de lire
Explication détaillée de CORS pour le partage de ressources entre domaines
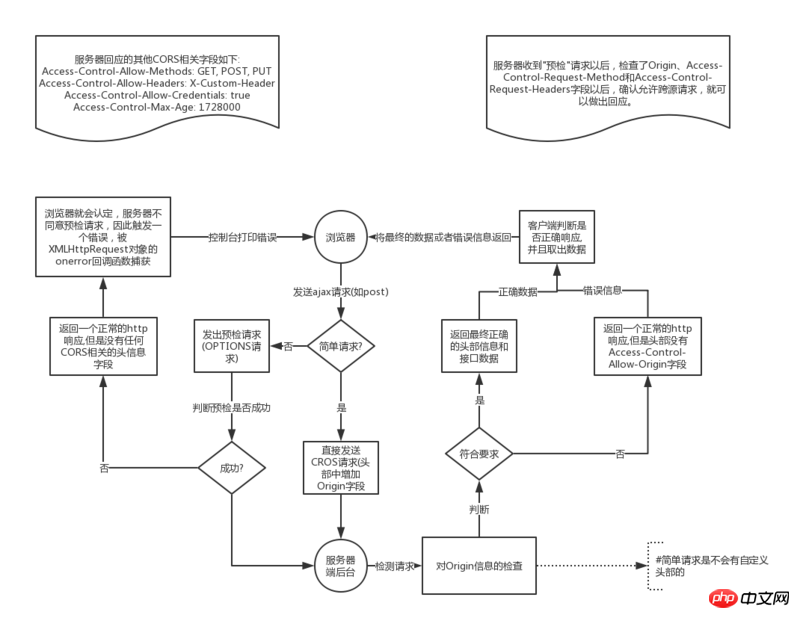
Dans De plus, une implémentation est également compilée ici Schéma (version simplifiée) :

Comment déterminer s'il s'agit d'une requête simple ?
Les navigateurs divisent les requêtes CORS en deux catégories : les requêtes simples et les requêtes pas si simples. Tant que les deux conditions suivantes sont remplies en même temps, il s’agit d’une simple demande.
1. La méthode de requête est l'une des trois méthodes suivantes : HEAD, GET, POST
2. Ne dépassez pas les champs suivants :
1. Accepter
Accepter 2. Accepter-Langue
3. Contenu-Langage
4. ID du dernier événement
5. Content-Type (limité à trois valeurs application/x-www-form-urlencoded, multipart/form-data, text/plain)
À chaque fois que différent Si les deux conditions ci-dessus sont remplies, il s’agit d’une demande non simple.
Performances inter-domaines Ajax
Pour être honnête, j'ai compilé un article puis je l'ai utilisé comme solution, mais plus tard j'ai trouvé que c'était encore Beaucoup de gens ne savent toujours pas comment. Nous n'avons pas d'autre choix que de le déboguer, ce qui prend du temps et demande beaucoup de travail. Cependant, même si je l'analyse, je ne jugerai s'il est multi-domaine qu'en fonction des performances correspondantes, c'est donc très important.
Lors d'une requête ajax, s'il y a un phénomène inter-domaines et qu'il n'est pas résolu, le comportement suivant se produira : (Remarque, il s'agit d'une requête ajax. Veuillez ne pas dire pourquoi les requêtes http sont OK mais ajax ne l'est pas, car ajax est accompagné de Cross-domain, donc juste une requête http ok ne fonctionnera pas)
Remarque : veuillez consulter le plan de la question pour la configuration inter-domaine spécifique du back-end.
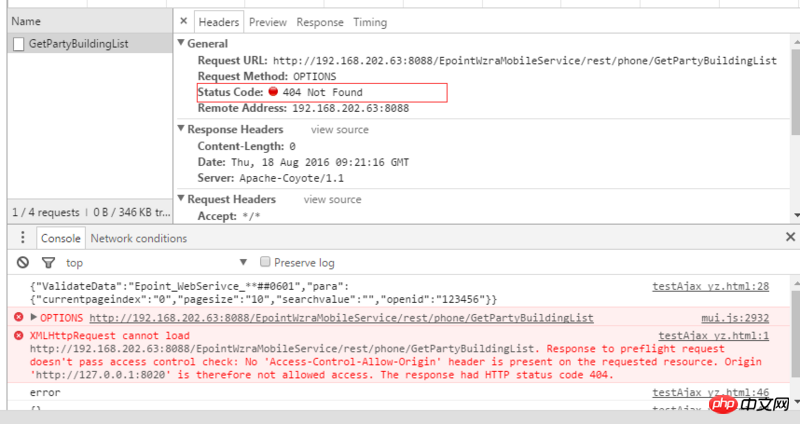
Le premier phénomène :Aucun en-tête 'Access-Control-Allow-Origin' n'est présent sur la ressource demandée, etLa réponse avait le code d'état HTTP 404

Les raisons de cette situation sont les suivantes :
Cette requête ajax est " Pas une simple requête", donc une requête de contrôle en amont (OPTIONS) sera envoyée avant la requête
2. L'interface d'arrière-plan côté serveur n'autorise pas les requêtes OPTIONS, ce qui entraîne l'impossibilité de trouver l'adresse d'interface correspondante
Solution : Le backend autorise la demande d'options
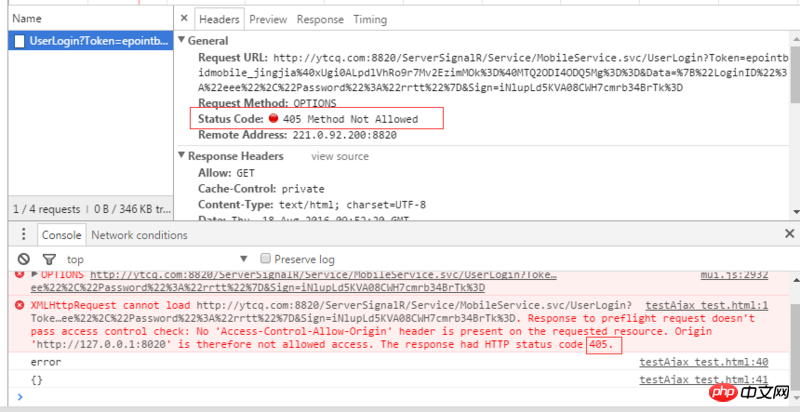
Deuxième phénomène :Aucun entête 'Access-Control-Allow-Origin' n'est présent sur la ressource demandée, etLe la réponse avait le code d'état HTTP 405

Ce phénomène est différent du premier. Dans ce cas, la méthode en arrière-plan autorise les requêtes OPTIONS, mais certains fichiers de configuration (comme la configuration de sécurité) bloquent les requêtes OPTIONS, ce qui provoque cela.
Solution : Désactivez la configuration de sécurité correspondante sur le backend
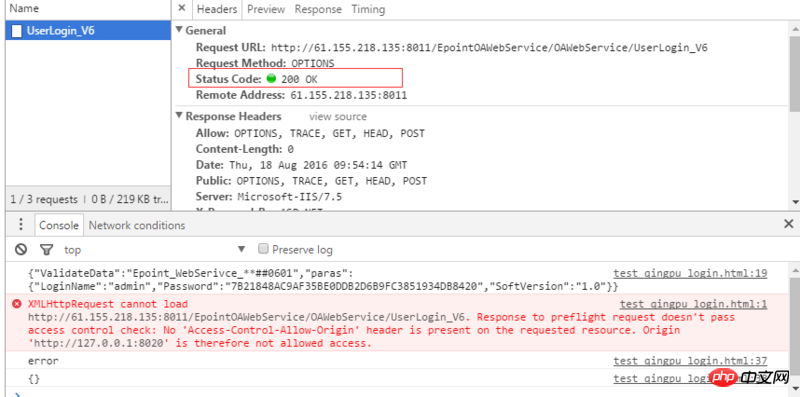
Troisième phénomène :Aucun en-tête 'Access-Control-Allow-Origin' n'est présent sur la ressource demandée , Et statut 200

Ce phénomène est différent du premier et du deuxième,Dans dans ce cas, l'arrière-plan côté serveur autorise les requêtes OPTIONS, et l'interface autorise également les requêtes OPTIONS, mais il y a une incohérence lorsque les en-têtes correspondent
Par exemple, la vérification de l'en-tête d'origine ne correspond pas, par exemple, certains Les en-têtes sont manquants (comme l'en-tête commun X-Requested-With), puis le serveur renverra la réponse au front-end Une fois que le front-end aura détecté cela, il déclenchera XHR.onerror, provoquant le front-end. -end console pour signaler une erreur
Solution : Le backend ajoute le support d'en-tête correspondant
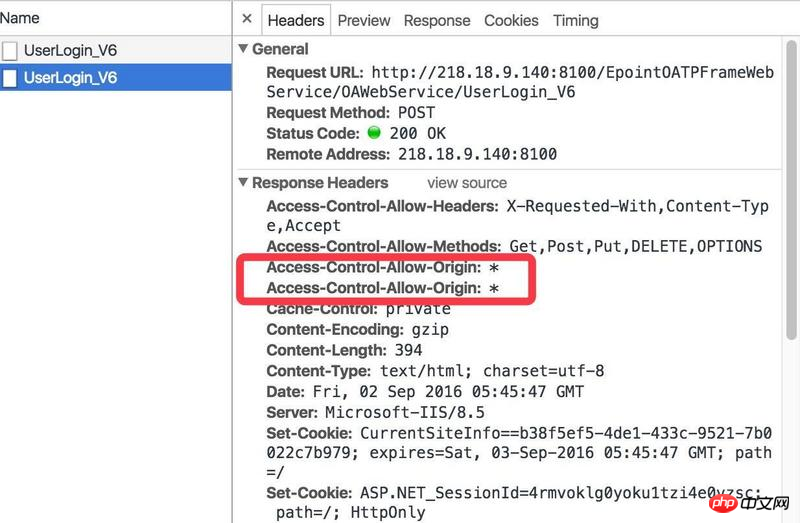
Le quatrième phénomène : heade contient plusieurs valeurs '*,*'

Le symptôme est que les informations d'en-tête http de la réponse en arrière-plan comportent deux Access-Control-Allow-Origin : *
Pour être honnête, ce genre de problème se produit. La raison principale est que les personnes qui effectuent une configuration inter-domaines ne comprennent pas le principe, ce qui entraîne des configurations répétées, telles que :
1. Généralement vu dans l'arrière-plan .net (généralement, l'origine est configurée une fois dans web.config, puis à nouveau dans le code Origine ajoutée manuellement une fois (par exemple, le code définit manuellement le retour *))
2. Couramment vu en arrière-plan .net (définir Origin:* dans IIS et la configuration Web du projet en même temps)
Solution (correspondance individuelle) :
1. Il est recommandé de supprimer les * ajoutés manuellement dans le code et d'utiliser uniquement ceux de la configuration du projet
2 , il est recommandé de supprimer la configuration* sous IIS et d'utiliser uniquement celui dans la configuration du projet
Comment résoudre les problèmes multi-domaines Ajax
La solution multi-domaines Ajax générale est résolue via JSONP ou CORS, comme suit : (Notez que JSONP n'est presque plus utilisé, il suffit donc de comprendre JSONP)
Solution JSONP Problèmes inter-domaines
jsonp est une solution relativement ancienne pour résoudre les problèmes inter-domaines (non recommandée en pratique). Voici une brève introduction (si vous souhaitez utiliser JSONP dans des projets réels, vous utiliserez généralement JQ et d'autres bibliothèques de classes qui encapsulent JSONP pour effectuer). ajax)
Principe de mise en œuvre
La raison pour laquelle JSONP peut être utilisé pour résoudre des problèmes inter-domaines Solution, principalement parce que <script> les scripts ont des capacités inter-domaines, et JSONP en profite pour y parvenir. Le principe spécifique est illustré dans la figure </script>

Processus d'implémentation
Les étapes d'implémentation de JSONP sont à peu près les suivantes (voir l'article dans la source)
1 La page Web du client demande JSON au serveur en ajoutant un <. ;script>, cette approche n'est pas limitée par la même politique d'origine
function addScriptTag(src) {
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function () {
addScriptTag('http://example.com/ip?callback=foo');
}
function foo(data) {
console.log('response data: ' + JSON.stringify(data));
};Lors de la demande, l'adresse de l'interface est utilisée comme src de la balise de script construite. est construit, le src final est l'interface Contenu retourné
2. L'interface correspondante du serveur ajoute une couche d'encapsulation de fonction en dehors du paramètre de retour
foo({
"test": "testData"
});3. Le script demandé par le L'élément