
Continuons à parler du mécanisme de boucle d'événement en JavaScript La première conférence sur le mécanisme de boucle Événement JavaScript n'est pas terminée. Nous continuerons à parler de la boucle d'événement JavaScript. mécanisme maintenant. Continuez à lire cet article!
Dans le dernier article, j'ai donné une introduction générale au mécanisme de boucle d'événements de JavaScript, mais à la fin il me restait un morceau de code et plusieurs questions.
Commençons par ce code
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()Dans ce code, setTimeout et Promise sont tous deux appelés sources de tâches, et ils proviennent de sources de tâches différentes La fonction de rappel seront placés dans différentes files d’attente de tâches.
La fonction de rappel de setTimeout est placée dans la file d'attente des tâches de setTimeout. Pour Promise, sa fonction de rappel n'est pas la fonction d'exécution transmise, mais les paramètres de sa méthode then exécutée de manière asynchrone, qui sont placés dans la file d'attente des tâches de Promise. En d’autres termes, le premier paramètre de Promise ne sera pas placé dans la file d’attente des tâches Promise, mais sera exécuté dans la file d’attente actuelle.
Les files d'attente de tâches de setTimeout et Promise sont appelées macro-tâches (macro task). Bien sûr, comme nous le pensons, il existe également des micro-tâches (micro task).
la macro-tâche comprend : script (code global), setTimeout, setInterval, setImmediate, I/O, rendu de l'interface utilisateur.
la micro-tâche comprend : process.nextTick, Promises, Object.observe, MutationObserver
Les setImmediate et process.nextTick ci-dessus sont des nœuds. L'API en .JS n'est pas disponible dans le navigateur. Voici juste un exemple. Il n'y a pas lieu de s'inquiéter de la façon dont elle est implémentée.
La séquence de la boucle d'événements consiste à démarrer la première boucle à partir du script, puis le contexte global entre dans la pile d'appels de fonction. Lorsqu'il rencontre une macro-tâche, elle est transmise au module qui la gère. .Après le traitement, la fonction de rappel est placée dans la file d'attente des macros. Lorsqu'elle rencontre une micro-tâche, sa fonction de rappel est également placée dans la file d'attente des micro-tâches. Jusqu'à ce que la pile d'appels de fonction soit effacée et qu'il ne reste que le contexte d'exécution global, toutes les micro-tâches commencent à être exécutées. Une fois que toutes les micro-tâches exécutables ont été exécutées. La boucle exécute à nouveau une file d'attente de tâches dans la macro-tâche, puis exécute toutes les micro-tâches après l'exécution, et la boucle continue.
Analyse du processus d'exécution
Les idées d'analyse suivantes suivent le noyau en profondeur de ce que M. Bo a écrit auparavant et expliquer en détail le mécanisme de la boucle d'événements. Analyser les idées.
Utilisez la châtaigne précédente comme objet d'analyse pour analyser comment le mécanisme de boucle d'événements exécute le code
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
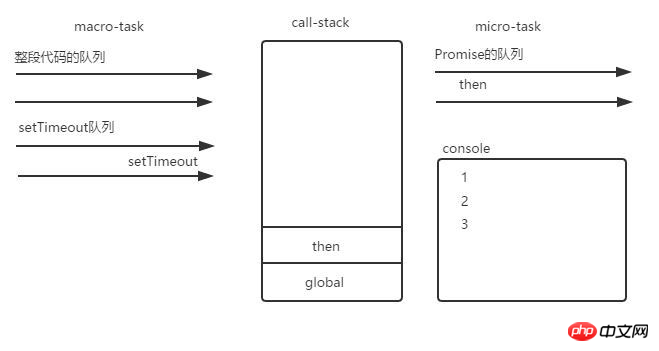
})()Faites attention à l'équipe de tâches setTimeout et à la finale en tout les images ci-dessous sont stockées dans la pile d'appels de fonctions les fonctions de rappel de setTimeout, et non l'intégralité du setTimeout timer.

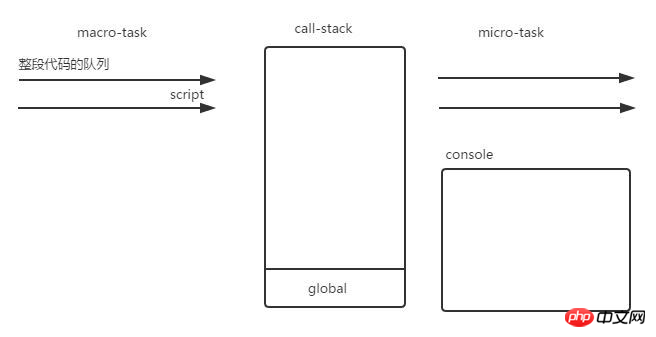
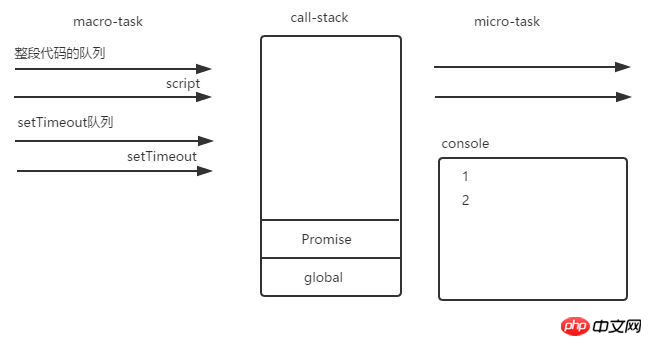
1. Tout d'abord, la source de la tâche de script est exécutée en premier et le contexte global est poussé sur la pile.

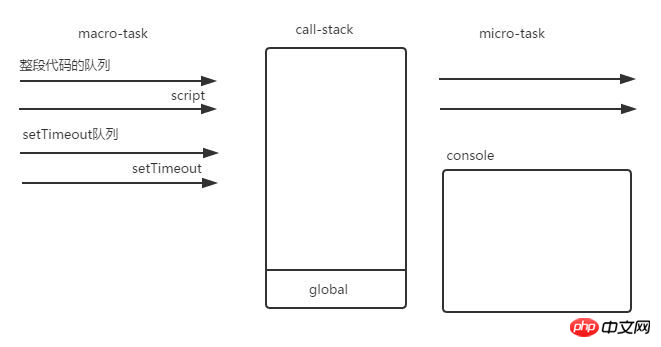
2. Le code source de la tâche de script rencontre setTimeout lors de l'exécution. En tant que macro-tâche, il place sa fonction de rappel dans sa propre file d'attente.

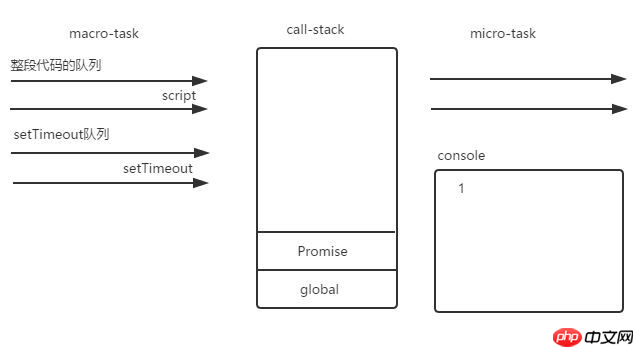
3. Le code de la source de la tâche de script rencontre une instance Promise lors de l'exécution. Le premier paramètre du constructeur Promise est que la tâche en cours ne sera pas mise dans la file d'attente lorsqu'elle est exécutée directement, donc 1 est affiché à ce moment-là.


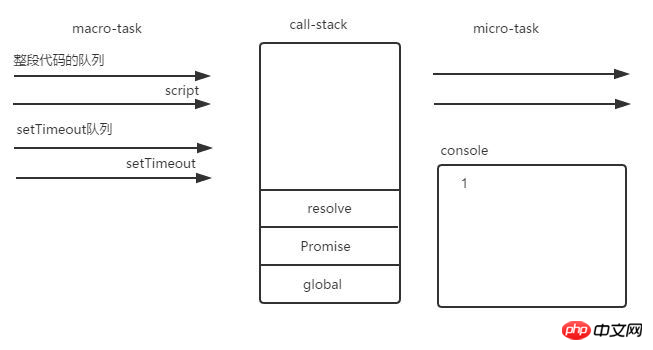
4. Lorsque vous rencontrez la fonction de résolution dans la boucle for, la fonction est poussée dans la pile et puis est apparu lorsque le statut de la promesse devient réalisé. Le code s'exécute ensuite et rencontre console.log(2), qui génère 2.

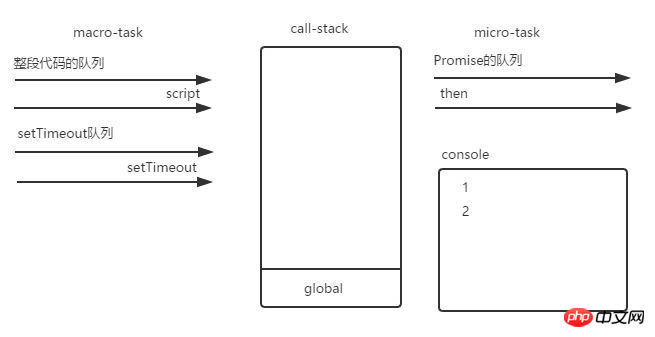
5. Ensuite, exécutez, le code rencontre la méthode then et sa fonction de rappel est poussée sur la pile en tant que micro-tâche et entre dans la file d'attente des tâches Promise.

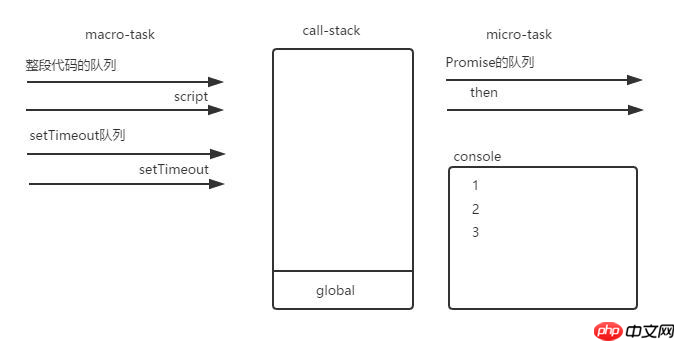
6. Le code est ensuite exécuté. À ce moment, console.log(3) est rencontré et 3 est affiché.


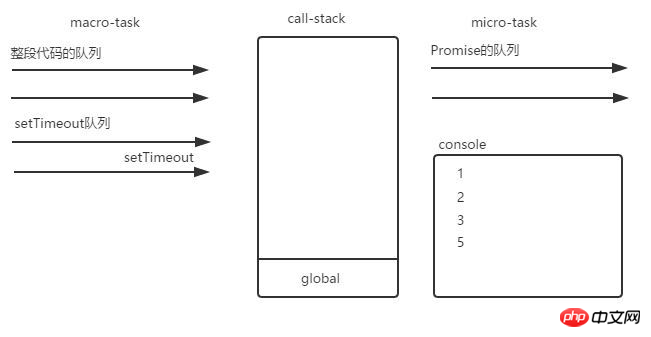
7.输出3之后第一个宏任务script的代码执行完毕,这时候开始开始执行所有在队列之中的micro-task。then的回调函数入栈执行完毕之后出栈,这时候输出5

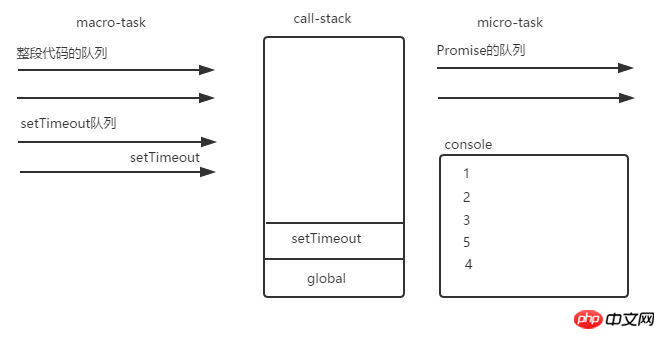
8.这时候所有的micro-task执行完毕,第一轮循环结束。第二轮循环从setTimeout的任务队列开始,setTimeout的回调函数入栈执行完毕之后出栈,此时输出4。
总结
总的来说就是:
1、不同的任务会放进不同的任务队列之中。
2、先执行macro-task,等到函数调用栈清空之后再执行所有在队列之中的micro-task。
3、等到所有micro-task执行完之后再从macro-task中的一个任务队列开始执行,就这样一直循环。
4、当有多个macro-task(micro-task)队列时,事件循环的顺序是按上文macro-task(micro-task)的分类中书写的顺序执行的。
测试
说到这里,我们应该都明白了,下面是一个复杂的代码段(改自深入核心,详解事件循环机制),里面有混杂着的micro-task和macro-task,自己画图试试流程哇,然后再用node执行看看输出的顺序是否一致。
console.log('golb1');
setImmediate(function() {
console.log('immediate1');
process.nextTick(function() {
console.log('immediate1_nextTick');
})
new Promise(function(resolve) {
console.log('immediate1_promise');
resolve();
}).then(function() {
console.log('immediate1_then')
})
})
setTimeout(function() {
console.log('timeout1');
process.nextTick(function() {
console.log('timeout1_nextTick');
})
new Promise(function(resolve) {
console.log('timeout1_promise');
resolve();
}).then(function() {
console.log('timeout1_then')
})
setTimeout(function() {
console.log('timeout1_timeout1');
process.nextTick(function() {
console.log('timeout1_timeout1_nextTick');
})
setImmediate(function() {
console.log('timeout1_setImmediate1');
})
});
})
new Promise(function(resolve) {
console.log('glob1_promise');
resolve();
}).then(function() {
console.log('glob1_then')
})
process.nextTick(function() {
console.log('glob1_nextTick');
})讲到这里我们的细说JavaScript事件循环机制也就正式讲完了,看不懂了两篇结合起来看看,练练即可!
先看看我吧:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!