
Mécanisme de boucle d'événements en Javascript. De nombreux articles disent seulement que les événements Javascript sont divisés en tâches synchrones et asynchrones. Lorsqu'ils rencontrent des tâches synchrones, ils sont placés dans la pile d'exécution pour exécution, et lorsqu'ils rencontrent des tâches asynchrones. tâches, ils sont placés dans la file d'attente des tâches et attendent que la pile d'exécution soit terminée avant d'exécuter les événements dans la file d'attente des tâches. Cet article est très bien ! Jetons un coup d'oeil ! Allons droit au but !
Pile d'appels de fonctions et file d'attente de tâches
Javascript a un processus principal de thread principal et une pile d'appels (une pile d'appels pendant la tâche). dans la pile d'appels est en cours de traitement, tout le reste doit attendre. Lorsque certaines opérations asynchrones telles que setTimeout sont rencontrées lors de l'exécution, elles seront transmises à d'autres modules du navigateur (en prenant webkit comme exemple, le module webcore) pour traitement. Lorsque le temps d'exécution différé spécifié par setTimeout est atteint, task(. Fonction de rappel) sera mis dans la file d'attente des tâches. Généralement, les fonctions de rappel de différentes tâches asynchrones seront placées dans différentes files d'attente de tâches. Une fois que toutes les tâches de la pile d'appels ont été exécutées, exécutez les tâches (fonctions de rappel) dans la file d'attente des tâches.
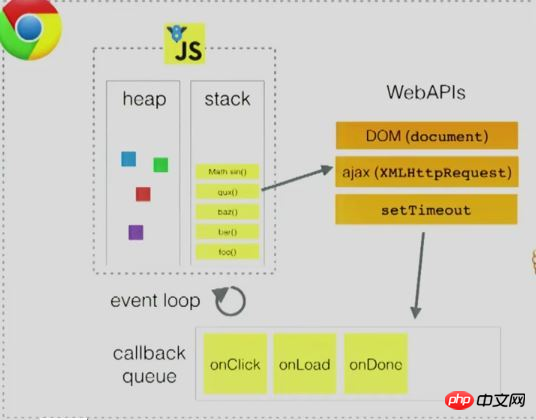
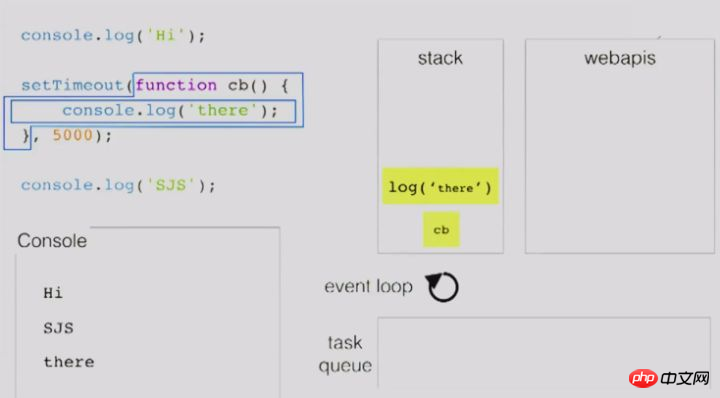
En utilisant une image du discours de Philip Roberts "Au secours, je suis coincé dans une boucle d'événements", cela signifie

dans l'image ci-dessus, quand la pile d'appels rencontre des opérations DOM, des requêtes ajax, setTimeout et d'autres WebAPI, elle sera transmise à d'autres modules du noyau du navigateur pour traitement. Le noyau webkit a une fonction importante en plus du moteur d'exécution Javasctipt. module est le module webcore. Pour les trois API mentionnées par WebAPI dans la figure, webcore fournit respectivement des modules de liaison DOM, de réseau et de minuterie pour gérer l'implémentation sous-jacente. Lorsque ces modules ont fini de traiter ces opérations, placez la fonction de rappel dans la file d'attente des tâches, puis attendez que les tâches de la pile soient exécutées avant d'exécuter la fonction de rappel dans la file d'attente des tâches.
Examen du mécanisme de boucle d'événements de setTimeout
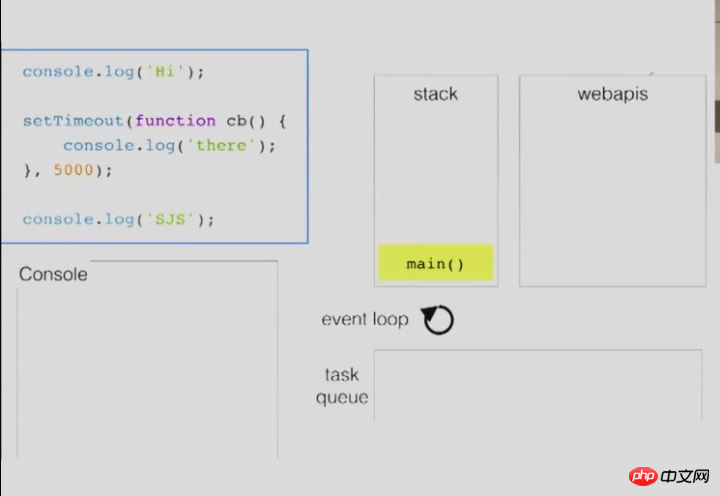
Ce qui suit utilise un exemple tiré du discours de Philip Roberts pour illustrer comment le mécanisme de boucle d'événements exécute setTimeout . de.

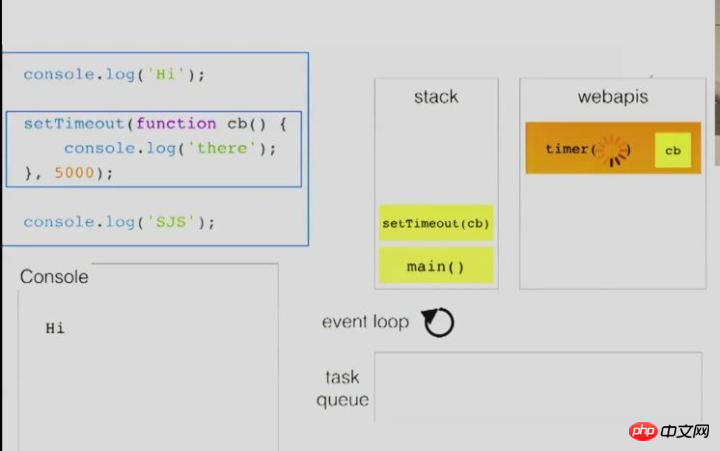
D'abord, le contexte d'exécution de la fonction main() est poussé sur la pile

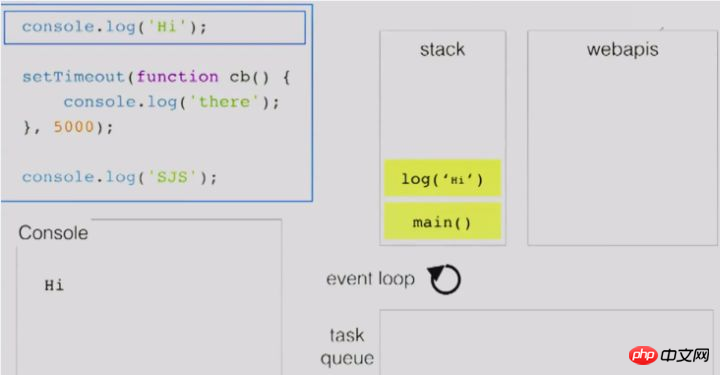
Le code est ensuite exécuté et rencontre console.log( 'Hi'), à ce moment-là, log('Hi') est poussé sur la pile. La méthode console.log n'est qu'une méthode courante prise en charge par le noyau du kit Web, donc le log('Hi') La méthode est exécutée immédiatement. À ce moment, « Salut » est émis.

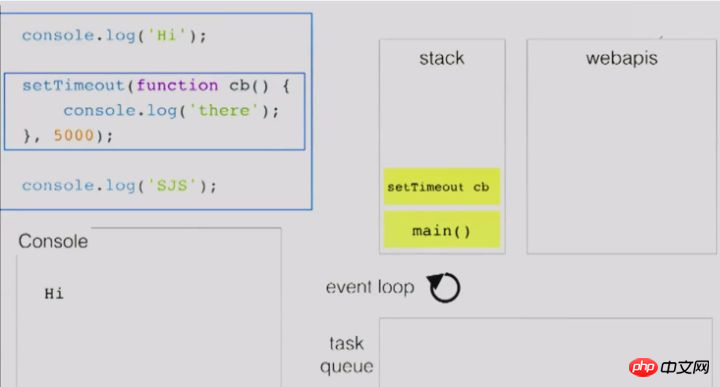
Lorsque setTimeout est rencontré, le moteur d'exécution l'ajoute à la pile.

La pile d'appels a découvert que setTimeout est une API dans les WebAPI mentionnées précédemment, donc après l'avoir extraite de la pile, la fonction d'exécution différée est transmise au module de minuterie du navigateur. pour le traitement.

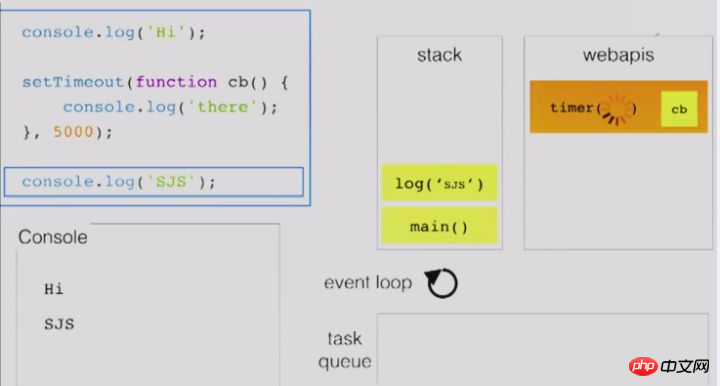
Le module timer gère les fonctions d'exécution retardée. À ce moment, le moteur d'exécution exécute et ajoute log('SJS') à la pile, et génère 'SJS'.

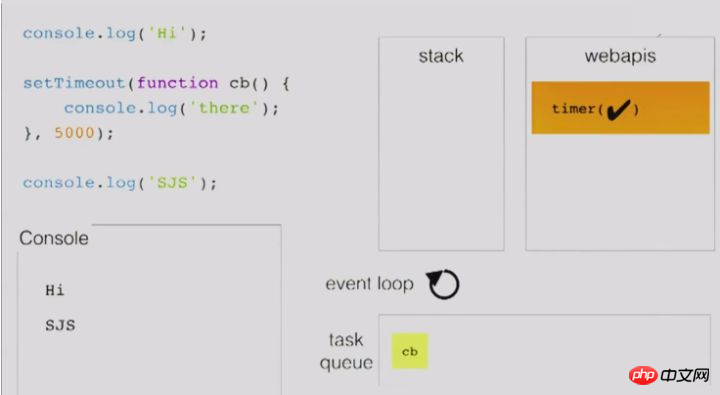
Lorsque le temps spécifié par la méthode de retard dans le module de minuterie est écoulé, il est placé dans la file d'attente des tâches. À ce moment, toutes les tâches de la pile d'appels ont été terminées. exécuté.


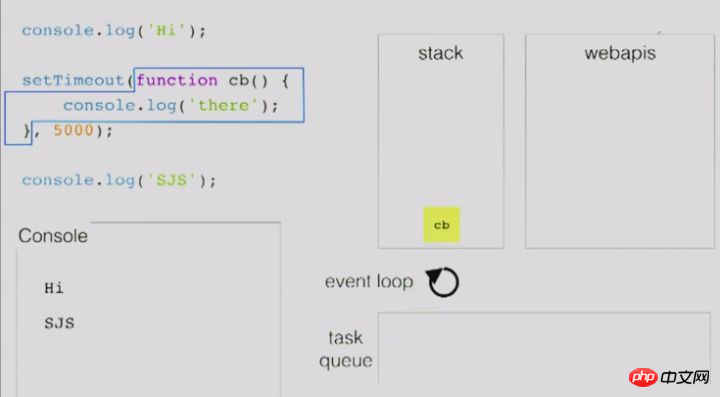
Une fois la tâche dans la pile d'appels exécutée, le moteur d'exécution vérifiera alors s'il y a quelque chose dans l'exécution file d'attente des tâches qui doit être exécutée. La fonction cb ici est ajoutée à la pile d'appels par le moteur d'exécution, puis exécute le code à l'intérieur et affiche « là ». Attendez que l'exécution soit terminée avant de la retirer de la pile.
Résumé
Le processus ci-dessus explique comment le navigateur s'exécute lorsqu'il rencontre setTimeout. Les autres API mentionnées dans la figure précédente sont similaires. quelques autres opérations asynchrones.
Pour résumer ce qui a été dit ci-dessus, les points principaux sont les suivants :
1. Tout le code doit être exécuté via des appels dans la pile d'appels de fonction.
2. Lorsque vous rencontrez les API mentionnées ci-dessus, elles seront transmises à d'autres modules du noyau du navigateur pour traitement.
3. La fonction de rappel est stockée dans la file d'attente des tâches.
4. Attendez que la tâche dans la pile d'appels soit exécutée, puis revenez pour exécuter la tâche dans la file d'attente des tâches.
Test
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(new Date, i);
}, 1000);
}
console.log(new Date, i);Ce code est un JS que j'ai trouvé dans un article en ligne il n'y a pas longtemps que 80% des candidats ont échoué Trouvé dans la question de l'entretien, analysons maintenant comment ce code génère l'exécution finale statut mentionné dans l'article final :
40 % des personnes décriront : 5 -> 5,5,5,5, c'est-à-dire que les 5 premiers sont émis directement, et après 1 seconde, 5 5s sont émis
Quand i=0 d'abord, Lorsque les conditions sont remplies ; , la pile d'exécution exécute le code dans le corps de la boucle et constate qu'il est setTimeout. Après l'avoir retiré de la pile, la fonction d'exécution retardée est transmise au module Timer pour traitement.
2. Lorsque i=1,2,3,4, les conditions sont remplies, et la situation est la même que lorsque i=0, il y a donc 5 fonctions d'exécution différées identiques dans le module timer.
3. Lorsque i=5, la condition n'est pas remplie, donc la boucle for se termine et console.log(new Date, i) est poussé sur la pile à ce moment-là, je suis devenu 5. La sortie est donc 5.
4. À ce moment, 1 s s'est écoulé et le module de minuterie renvoie les 5 fonctions de rappel à la file d'attente des tâches dans l'ordre d'enregistrement.
5. Le moteur d'exécution exécute les fonctions dans la file d'attente des tâches. Les 5 fonctions sont poussées dans la pile pour exécution, puis ressortent. À ce moment, i est devenu 5. Ainsi, cinq 5 sont émis presque simultanément.
6. Par conséquent, le temps d'attente de 1 s n'est en fait que de 1 s après la sortie des 5 premiers. Ce temps de 1 s est le temps spécifié de 1 s pendant lequel le module de minuterie doit attendre avant de transmettre la fonction de rappel à la file d'attente des tâches. Une fois la pile d'exécution terminée, exécutez les cinq fonctions de rappel dans la file d'attente des tâches. Il n'est pas nécessaire d'attendre les 1 pendant cette période. Par conséquent, l'état de sortie est : 5 -> 5,5,5,5,5, c'est-à-dire que les 5 premiers sont émis directement, et après 1 s, 5 5 s sont émis
< ; 🎜>Question
Après avoir vu cela, j'ai une compréhension générale du mécanisme de boucle d'événements, mais si vous y réfléchissez attentivement, il y a d'autres problèmes qui méritent une exploration plus approfondie.Ce qui suit est expliqué à travers une châtaigne :
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()Recommandations associées :
Exemple d'analyse du mécanisme de boucle d'événements JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!