
Cet article partage principalement avec vous des exemples de méthodes d'impression (exportation) de tableaux Excel avec du front-end js. J'espère qu'il pourra vous aider.
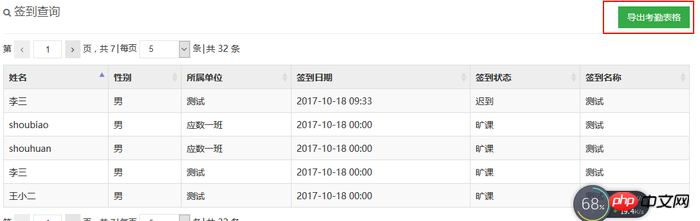
Prototype de produit :

Picture.png
Exigences fonctionnelles : Cliquez sur le bouton Exporter le formulaire de présence et il sera automatiquement téléchargé dans Excel format

picture.png

picture.png
code de la page jsp :
<p class="tools"><button type="button" class="btn green" id="excell" onclick="method5('dataTable')">导出考勤表</button></p>
Code js
//打印表格var idTmr;
function getExplorer() {
var explorer = window.navigator.userAgent ;
//ie
if (explorer.indexOf("MSIE") >= 0) { return 'ie';
} //firefox
else if (explorer.indexOf("Firefox") >= 0) { return 'Firefox';
} //Chrome
else if (explorer.indexOf("Chrome") >= 0) { return 'Chrome';
} //Opera
else if (explorer.indexOf("Opera") >= 0) { return 'Opera';
} //Safari
else if (explorer.indexOf("Safari") >= 0) { return 'Safari';
}
} function method5(tableid) { if (getExplorer() == 'ie') { var curTbl = document.getElementById(tableid); var oXL = new ActiveXObject("Excel.Application"); var oWB = oXL.Workbooks.Add(); var xlsheet = oWB.Worksheets(1); var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
sel.select();
sel.execCommand("Copy");
xlsheet.Paste();
oXL.Visible = true; try { var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch (e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
oXL.Quit();
oXL = null;
idTmr = window.setInterval("Cleanup();", 1);
}
} else {
tableToExcel(tableid)
}
} function Cleanup() { window.clearInterval(idTmr);
CollectGarbage();
} var tableToExcel = (function() { var uri = 'data:application/vnd.ms-excel;base64,', template = '<html><head><meta charset="UTF-8"></head><body><table border="1">{table}</table></body></html>', base64 = function(
s) { return window.btoa(unescape(encodeURIComponent(s)))
}, format = function(s, c) { return s.replace(/{(\w+)}/g, function(m, p) { return c[p];
})
} return function(table, name) { if (!table.nodeType)
table = document.getElementById(table) var ctx = { worksheet : name || 'Worksheet', table : table.innerHTML
} window.location.href = uri + base64(format(template, ctx))
}
})()Démo complète pouvant être copiée et collée :
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p class="tools">
<button type="button" class="btn green" id="excell" onclick="method5('dataTable')">导出考勤表格</button>
</p>
<table border="1" id="dataTable">
<tr>
<td>王婷111</td>
<td>一见倾城333 </td>
</tr>
<tr>
<td>祈澈姑娘222</td>
<td>Python开发者交流平台44</td>
</tr>
<tr>
<td>wwwangting888</td>
<td>13661725475</td>
</tr>
</table>
</body>
<script>
//打印表格
var idTmr; function getExplorer() { var explorer = window.navigator.userAgent; //ie
if(explorer.indexOf("MSIE") >= 0) { return 'ie';
} //firefox
else if(explorer.indexOf("Firefox") >= 0) { return 'Firefox';
} //Chrome
else if(explorer.indexOf("Chrome") >= 0) { return 'Chrome';
} //Opera
else if(explorer.indexOf("Opera") >= 0) { return 'Opera';
} //Safari
else if(explorer.indexOf("Safari") >= 0) { return 'Safari';
}
} function method5(tableid) { if(getExplorer() == 'ie') { var curTbl = document.getElementById(tableid); var oXL = new ActiveXObject("Excel.Application"); var oWB = oXL.Workbooks.Add(); var xlsheet = oWB.Worksheets(1); var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
sel.select();
sel.execCommand("Copy");
xlsheet.Paste();
oXL.Visible = true; try { var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch(e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
oXL.Quit();
oXL = null;
idTmr = window.setInterval("Cleanup();", 1);
}
} else {
tableToExcel(tableid)
}
} function Cleanup() { window.clearInterval(idTmr);
CollectGarbage();
} var tableToExcel = (function() { var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html><head><meta charset="UTF-8"></head><body><table border="1">{table}</table></body></html>',
base64 = function(
s) { return window.btoa(unescape(encodeURIComponent(s)))
},
format = function(s, c) { return s.replace(/{(\w+)}/g, function(m, p) { return c[p];
})
} return function(table, name) { if(!table.nodeType)
table = document.getElementById(table) var ctx = { worksheet: name || 'Worksheet', table: table.innerHTML
} window.location.href = uri + base64(format(template, ctx))
}
})() </script></html>Recommandations associées :
Front-end Tableau HTML pour générer un tableau Excel Exemple
Utiliser javascript pour exporter données en html vers un tableau Excel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 js actualiser la page actuelle
js actualiser la page actuelle
 js arrondi
js arrondi
 Comparez les similitudes et les différences entre deux colonnes de données dans Excel
Comparez les similitudes et les différences entre deux colonnes de données dans Excel
 Marquage de couleur du filtre en double Excel
Marquage de couleur du filtre en double Excel
 Comment copier un tableau Excel pour lui donner la même taille que l'original
Comment copier un tableau Excel pour lui donner la même taille que l'original
 Barre oblique du tableau Excel divisée en deux
Barre oblique du tableau Excel divisée en deux
 L'en-tête diagonal d'Excel est divisé en deux
L'en-tête diagonal d'Excel est divisé en deux