
eWebEditor是一个基于浏览器的在线HTML编辑器,WEB开发人员可以用它把传统的多行文本输入框 “textarea” 替换为可视化的富文本输入框。这篇文章主要介绍了让谷歌浏览器Google Chrome支持eWebEditor的方法,默认情况是不显示的, 还需要安装组件。
【平台】
在线HTML编辑器:eWebEditor Version 2.8.0 最终版
网页浏览器:Google Chrome 37.0.2062.0
操作系统:windows7 专业版 Service Pack 1
【步骤】
在百度搜索“IE Tab”并进入国内站点下载这个插件,或者进入“http://www.chromeextensions.org/utilities/ie-tab/#.VIAgYaOW728”下载。
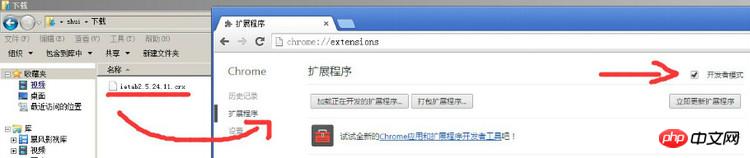
如果使用后一种方式,那么无法直接安装(下载和安装会显示在浏览器的左下角),Chrome一直提示无法正确安装。之后,我在浏览器左下角打开下载目录,将“ietab2.5.24.11.crx”直接拖入Chrome中,居然成功了!
【图1 】

【图2 】

【图3 】

【图4 】

【图5 】

相关推荐:
yii2解决百度编辑器umeditor图片上传问题 ewebeditor编辑器下载 metaeditor编辑器下载 ewebeditor编辑器升
eWebEditor v3.8 商业完整版 (PHP)_PHP教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que signifie Chrome ?
Que signifie Chrome ? Que faire si Chrome ne peut pas charger les plugins
Que faire si Chrome ne peut pas charger les plugins site web java en ligne
site web java en ligne Comment cracker le cryptage d'un fichier zip
Comment cracker le cryptage d'un fichier zip Méthodes courantes en cours de mathématiques
Méthodes courantes en cours de mathématiques Comment implémenter la fonction carrousel CSS
Comment implémenter la fonction carrousel CSS Caractéristiques de l'arithmétique du complément à deux
Caractéristiques de l'arithmétique du complément à deux Comment générer des nombres aléatoires en js
Comment générer des nombres aléatoires en js