
Dans word, les listes sont aussi des éléments très fréquemment utilisés. En CSS, les listes et les éléments de liste sont des éléments de niveau bloc. Autrement dit, une liste forme une boîte de bloc et chaque élément de liste qu’elle contient forme une boîte de bloc distincte. Par conséquent, toutes les propriétés des zones de bloc dans le modèle de boîte s'appliquent aux listes et aux éléments de liste.
De plus, les listes ont également trois attributs uniques list-style-type, list-style-position et list-style-image, qui sont utilisés pour définir respectivement le style des puces de la liste et le nombre de puces. Photos de lieux, balles.
Les listes peuvent être imbriquées les unes dans les autres, et les listes d'un type peuvent être imbriquées avec des listes de n'importe quel type. Les éléments de liste peuvent également être définis de manière croisée avec n'importe quel élément HTML (tel que des paragraphes, des images, des liens, etc.).
Dans Word, vous pouvez souvent voir des listes se croisant avec des paragraphes, des images, des tableaux, etc. En fait, il est plus courant que les listes recoupent d’autres éléments, tandis que les listes pures sont plus rares. Par exemple :
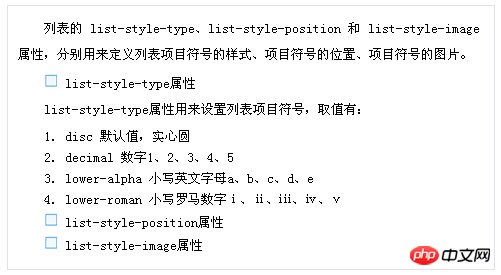
<p>列表的list-style-type、list-style-position…项目符号所使用的图片。</p>
list-style-type属性用来设置列表项目符号,取值有:
Dans le code ci-dessus, ol est imbriqué dans ul. Dans ol, l'élément de paragraphe p est également défini de manière croisée avec la liste. élément li élément . Ceci est juste un exemple très simple de la façon d’appliquer des styles à une liste.
En raison des différents navigateurs, le style par défaut de la liste peut être différent. Ainsi, afin d'avoir un comportement cohérent dans tous les navigateurs, effacez d'abord les styles par défaut des listes, tels que les marges, le remplissage, les puces de liste, etc.
<br>
ul,ol {
margin: 0;
padding: 0;
}Par défaut, la valeur de l'attribut list-style-position de la liste est à l'extérieur et les puces n'occupent pas l'espace de le conteneur. Lorsque la marge ou le remplissage d'un élément de liste est égal à 0, la puce est à l'extérieur du conteneur et la puce ne s'aligne pas avec le texte du paragraphe. Par conséquent, si nécessaire, vous pouvez définir l’attribut list-style-position sur inside.
De plus, il existe une habitude d'écriture en chinois, qui consiste à mettre en retrait la première ligne d'un paragraphe de deux caractères. Pour aligner les listes et les paragraphes, les éléments de la liste doivent également être mis en retrait de deux caractères sur la première ligne.
<br>
ul li, ol li {
text-indent: 2em;
list-style-position: inside;
}Les puces de liste par défaut étant trop simples et offrant un petit éventail de choix, elles ne peuvent tout simplement pas répondre aux besoins de la plupart des utilisateurs. À cet égard, CSS fournit une technologie de remplacement d'image, qui vous permet de sélectionner des images correspondant au style de la page pour remplacer les symboles d'éléments de liste par défaut. Lorsque
remplace le symbole d'élément de liste par défaut, le code HTML ne nécessite aucune modification, utilisez simplement l'attribut list-style-image pour définir l'URL de l'image. Cela reflète également la supériorité du CSS. Ici, pour les listes non ordonnées, square.png est utilisé comme puces, tandis que pour les listes ordonnées, les puces numériques par défaut sont utilisées.
<br>
ul {
list-style-image: url(img/square.png);
}
ol {
list-style-type: decimal;
}Le code ci-dessus ne semble poser aucun problème et fonctionne normalement sous Chrome, mais sous toutes les versions d'IE et Opera, la couche interne Les vieux utilisent toujours square.png comme puces. La raison en est que l'attribut list-style-image est héritable et que la liste interne hérite de l'attribut list-style-image de la liste externe.
Donc, si vous souhaitez utiliser des images pour remplacer les puces de liste par défaut, lorsque vous effacez le style par défaut de la liste, vous devez également définir l'attribut list-style sur none.
<br/>
ol {
list-style-type: decimal;
list-style-image: none;
}Après le traitement ci-dessus, la liste que nous avons définie est presque la même que la liste en Word et fonctionne dans tous les navigateurs. Les performances sont cohérent. Les résultats en cours d'exécution sont présentés dans la Figure 11‑13 :
 Figure 11-13 Style de liste
Figure 11-13 Style de liste
Bien qu'il soit facile d'atteindre l'objectif en utilisant list-style-image, en raison de formatage de la liste, cela est principalement effectué par le navigateur, pas par le concepteur, il n'y a donc pas de contrôle précis sur la position de l'image. Comme vous pouvez le voir sur l'image ci-dessus, il est difficile d'aligner correctement les images et le texte. De plus, la distance entre les images et le texte est également différente selon les navigateurs.
Cependant, l'attribut list-style-image n'est pas le seul à pouvoir implémenter la fonction de remplacement des puces par des images. Comme mentionné précédemment, CSS traite n'importe quel élément de la page comme une boîte. La plupart des propriétés publiques du modèle de boîte sont en réalité applicables aux listes, y compris la propriété background. Par conséquent, l'arrière-plan peut s'avérer utile à ce stade. Vous pouvez utiliser l'arrière-plan pour remplacer l'image de style liste, puis utiliser l'attribut background-position pour contrôler précisément la position de la puce.
Pour utiliser un arrière-plan comme puce, réinitialisez d'abord la propriété list-style-type sur none. Sinon, les puces et l’arrière-plan apparaîtront en même temps.
<br/>
ul {
list-style-type: none;
}然后,为列表的 li 元素定义一个背景图像,并设置为不平铺。为了防止 li 中的文本覆盖背景图像,需要为 li 设置适当的左外边距,为图片腾出空间。再通过 background-position属性来精确控制背景图像的位置,保证背景图像和文本正确对齐。
<br/>
ul li {
margin-left: 2em;
background-position: 0 6px;
background-repeat: no-repeat;
background-image: url(img/square.png);
}通过调整图片的位置,项目符号和文本可以正确对齐,并且在所有浏览器下的表现一致,比直接使用 list-style-image属性的效果明显要好多了(限于篇幅,就不截图了),这就是使用背景图像的好处。
相关推荐:
关于css设置font-size时用的px大小与word中字体大小的对应关系分析
在word中如何自动生成目录 PHP目录函数实现创建、读取目录教程实例
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 css
css
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Comment supprimer la dernière page vierge dans Word
Comment supprimer la dernière page vierge dans Word
 Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
 centré sur CSS
centré sur CSS
 Une seule page Word change l'orientation du papier
Une seule page Word change l'orientation du papier
 Comment insérer des images en CSS
Comment insérer des images en CSS
 CSS au-delà de l'affichage...
CSS au-delà de l'affichage...