
Cet article partage principalement avec vous les fonctions et constructeurs communs de js, dans l'espoir d'aider tout le monde à mieux comprendre ce que sont les fonctions et constructeurs communs de js.
1. Le constructeur est aussi une fonction ordinaire. Il est créé de la même manière qu'une fonction ordinaire, mais la première lettre d'un constructeur est habituellement en majuscule
2. constructeur et une fonction ordinaire est que la méthode d'appel est différente.
3 Comment appeler des fonctions ordinaires : appeler directement person();
4. utilisez le mot-clé new pour appeler new Person();
5. Processus d'exécution du constructeur
A. Créez immédiatement un nouvel objet dans la mémoire du tas
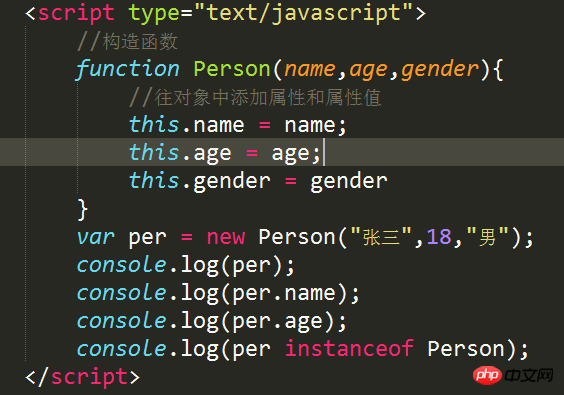
B. Set l'objet nouvellement créé dans la fonction
C Exécutez le code dans la fonction un par un
D. Utilisez l'objet nouvellement créé comme valeur de retour
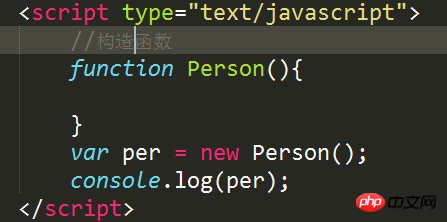
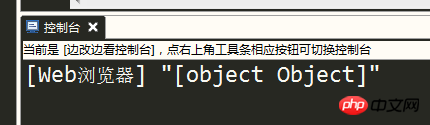
<.>6. Exemple de fonction ordinaire : comme il n'y a pas de valeur de retour, elle est indéfinie




8. Utilisez instanceof pour vérifier si un objet est une instance d'une classe et renvoie vrai
Tous les objets sont des descendants d'objets Object, donc l'instance de n'importe quel objet et Object le sera ; return true

Exemples de code qui expliquent la différence et l'utilisation de fonctions ordinaires et fonctions fléchées en JavaScript
Introduction à l'utilisation des fonctions ordinaires dans les compétences JavaScript_javascript
Comparaison des fonctions ordinaires et des constructeurs dans les compétences JavaScript_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!