
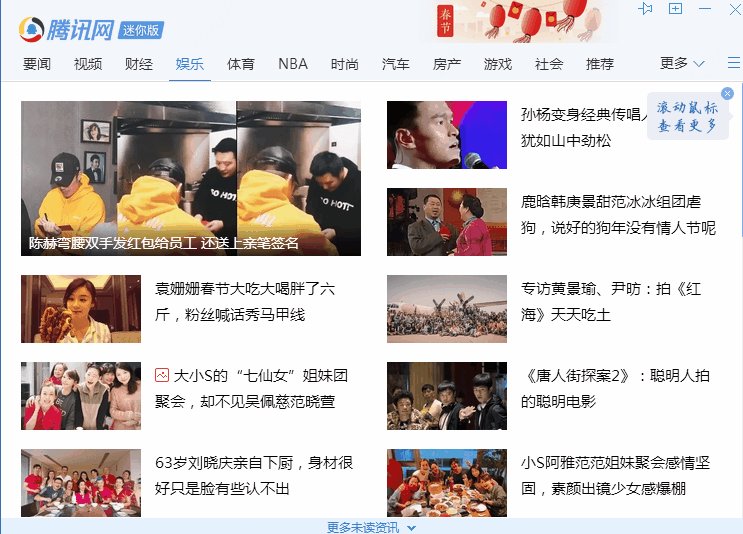
Il y a quelque temps, j'ai écrit plusieurs articles sur la compréhension et l'utilisation des attributs CSS. Aujourd'hui, je ne partagerai pas les attributs CSS, je vais partager avec vous un effet que nous utilisons davantage dans le travail réel : l'effet de carte Tab. Tout d'abord, regardons à quoi ressemble l'effet d'onglet Tab. En prenant QQ News comme exemple, il a l'effet suivant :

Quand. la souris glisse vers Lorsque le titre concerné est activé, le contenu correspondant au titre apparaîtra. Il s'agit de l'effet commutation coulissante de l'onglet Onglet. L'effet de l'onglet Onglet comprend également la commutation retardée et commutation automatique Effet. Aujourd’hui, apprenons avec vous ces trois effets de l’onglet Tab.
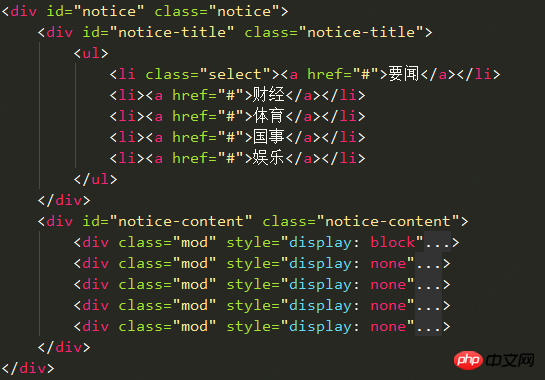
2. Codes communs pour les trois effets Les trois effets sont basés sur la structure HTML et le style CSS communs suivants :
code html
<p id="notice" class="notice"> <p id="notice-title" class="notice-title"> <ul> <li class="select"><a href="#">公告</a></li> <li><a href="#">规则</a></li> <li><a href="#">论坛</a></li> <li><a href="#">安全</a></li> <li><a href="#">公益</a></li> </ul> </p> <p id="notice-content" class="notice-content"> <p class="mod" style="display: block"> <ul> <li> <a href="#">张勇:要玩快乐足球</a> </li> <li> <a href="#">阿里2000万驰援灾区</a> </li> <li> <a href="#">旅游宝让你边玩边赚钱</a> </li> <li> <a href="#">多行跟进阿里信用贷款</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">“滥发”即将换新</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">比特币严管啦</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">禁发商品名录</a> </li> <li> <span> [ <a href="">通知</a> ] </span> <a href="#">商品熟悉限制</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">聚焦</a> ] </span> <a href="#">金牌卖家再启航</a> </li> <li> <span> [ <a href="">功能</a> ] </span> <a href="#">橱窗规则升级啦</a> </li> <li> <span> [ <a href="">话题</a> ] </span> <a href="#">又爱又恨优惠券</a> </li> <li> <span> [ <a href="">工具</a> ] </span> <a href="#">购后送店铺红包</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <span> [ <a href="">要闻</a> ] </span> <a href="#">年轻干部要摒弃盲目求快的人生哲学</a> </li> <li> <span> [ <a href="">近来好</a> ] </span> <a href="#">都说实体店不行了,可便利店为啥越开越多?</a> </li> <li> <span> [ <a href="">冬奥会</a> ] </span> <a href="#">永远有杯咖啡留给您</a> </li> <li> <span> [ <a href="">总书记</a> ] </span> <a href="#">从高空视角看习总书记的春节足迹 奋进新时代</a> </li> </ul> </p> <p class="mod" style="display: none"> <ul> <li> <a href="#">走近无声课堂</a> </li> <li> <a href="#">淘宝之行大众评审赢公益</a> </li> <li> <a href="#">爱心品牌联合征集</a> </li> <li> <a href="#">名公益机构淘宝开店攻略</a> </li> </ul> </p> </p> </p>
code css
*{
margin: 0;
padding: 0;
list-style: none;
font-size: 12px;
box-sizing: border-box;
}
.notice{
width: 302px;
height: 100px;
margin: 10px;
border: 1px solid #eee;
overflow: hidden;
}
.notice-title{
height: 26px;
background: #f7f7f7;
}
.notice-title li{
float: left;
width: 60px;
line-height: 26px;
text-align: center;
overflow: hidden;
background: #fff;
border-bottom: 1px solid #eee;
background: #f7f7f7;
}
.notice li a:link,
.notice li a:visited{
text-decoration: none;
color: #000;
}
.notice li a:hover{
color: #f90;
}
.notice-title li.select{
background: #fff;
border-bottom-color: #fff;
border-left: 1px solid #eee;
border-right: 1px solid #eee;
font-weight: bold;
}
.notice-title li:first-child.select{
border-left: none;
}
.notice-title li:last-child.select{
border-right: none;
}
.notice-content .mod{
padding: 12px 5px;
}
.notice-content .mod ul{
width: 300px;
font-size: 0;
}
.notice-content .mod ul li{
display: inline-block;
width: 145px;
height: 25px;
line-height: 25px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
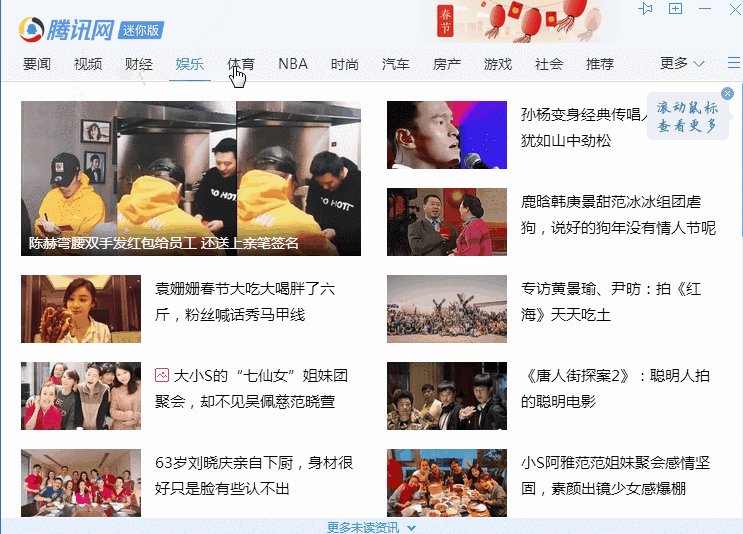
}Effet de commutation coulissante, comme son nom l'indique, affiche le contenu sous le titre lorsque la souris glisse dessus. Il est nécessaire de définir le style du titre actuel à l'état sélectionné (ajouter le style css sélectionné par le titre, dans ce cas, ajouter la classe de style ), et en même temps définir le contenu sous le titre sur être affiché, c'est-à-dire définir le style select, et autre Le contenu sous le titre est défini pour être masqué, c'est-à-dire que le style est défini display:block. Le display:none code détaillé est le suivant : javascript
function $(id) {
return typeof id==='string'? document.getElementById(id):id;
}//获取鼠标滑过或点击的标签和要切换内容的元素
var titles = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
if(titles.length != ps.length){
return;
}
// 遍历titles下的所有li
for(var i = 0; i < titles.length; i++) {
// 添加索引
titles[i].id = i;
titles[i].onmouseover = function () {
//清除所有title上的class,将所有的p设置为隐藏
for(var j=0; j<titles.length; j++) {
titles[j].className = '';
ps[j].style.display = 'none';
}
//设置当前li为高亮显示
this.className = 'select';
ps[this.id].style.display = 'block';
}
} cliquer pour basculer , il vous suffit de modifier en onmouseover. L'effet de onclick

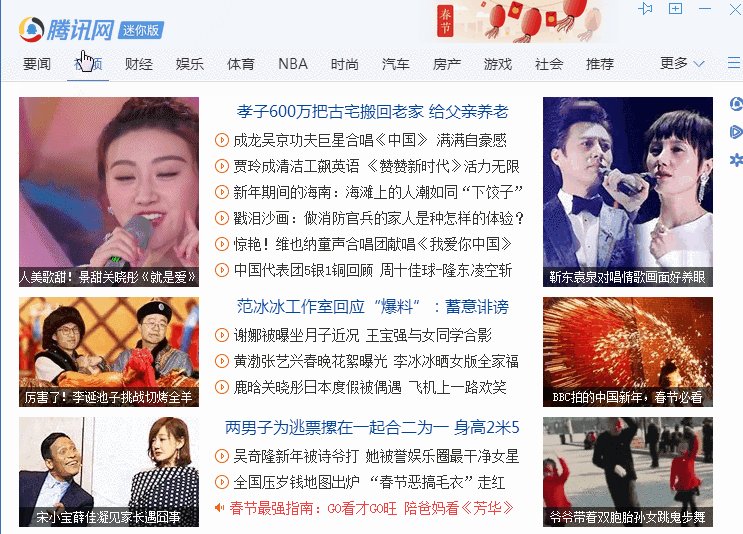
Effet de commutation retardé, comme son nom l'indique, cela signifie que le contenu pertinent sous le titre sera affiché après la souris glisse sur le titre pendant un certain temps. C'est familier. Les étudiants de savent que nous pouvons utiliser la fonction javascript pour retarder une certaine période de temps, puis modifier les titres et le contenu associés pour les afficher. ou se cacher. Le code setTimeout n'est pas très différent de l'javascript effet de commutation coulissante Ce que nous devons modifier, c'est d'abord déterminer si la minuterie existe. Si elle existe, nous devons effacer la minuterie <🎜. >, sinon il y aura plusieurs minuteries, provoquant un désordre de l'effet de commutation, puis placez le code qui modifie le style et le contenu du titre dans la fonction timer. L'effet de timersetTimout
var timer = null;
var list = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
if(list.length != ps.length){
return;
}
for(var i = 0; i < list.length; i++) {
list[i].id = i;
list[i].onmouseover = function () {
var self = this;
//如果存在准备执行的定时器,立刻清除,只有当前停留时间大于500ms时才开始执行
if(timer) {
clearTimeout(timer);
timer = null;
}
//延迟半秒执行
timer = setTimeout(function () {
for(var j = 0; j < list.length; j++) {
list[j].className = '';
ps[j].style.display = 'none';
}
list[self.id].className = 'select';
ps[self.id].style.display = 'block';
}, 500)
}
} Lorsque la souris glisse sur le titre, il y a toujours un certain intervalle. Le contenu du titre apparaîtra après un certain laps de temps.
Lorsque la souris glisse sur le titre, il y a toujours un certain intervalle. Le contenu du titre apparaîtra après un certain laps de temps.
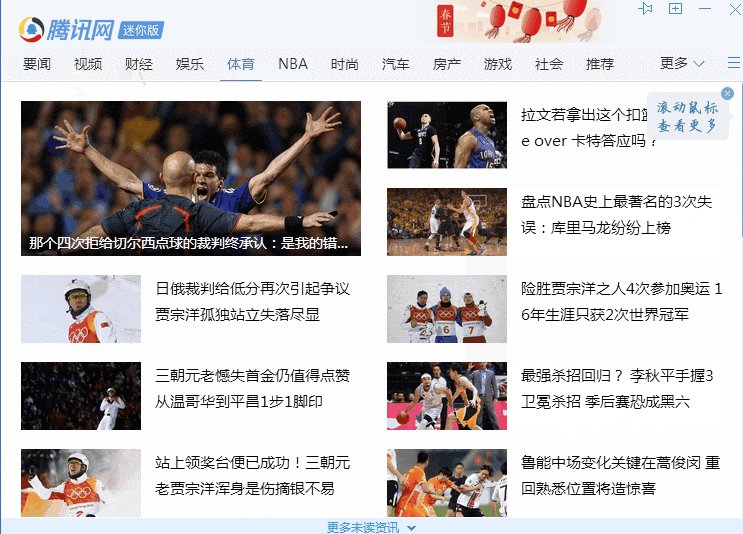
5. Analyse du principe de l'effet de commutation automatique
Effet de commutation automatique, comme son nom l'indique, signifie que les onglets peuvent être commutés automatiquement. En , nous pouvons utiliser pour obtenir cet effet. Les étapes spécifiques sont les suivantes : javascriptsetInterval
est supérieure ou égale au nombre de titres, la valeur du. l'indice affiché setInterval est défini sur 0 ; indexindexindex
à afficher ( index), et le reste du contenu du titre est modifié pour être masqué (selected) ; >index dans le navigateur est le suivant : display:blockdisplay:none
//当前高亮显示的页签索引
var index = 0;
var timer = null;
//获取所有的页签和要切换的内容
var list = $('notice-title').getElementsByTagName('li'),
ps = $('notice-content').getElementsByTagName('p');
//遍历每一个页签并且给他们绑定事件
for(var i = 0; i < list.length; i++) {
list[i].id = i;
}
//添加定时器前做一次清除,避免多个定时器导致页面卡顿
if(timer){
clearInterval(timer);
timer = null;
}
//添加定时器,改变当前高亮的索引
timer = setInterval(autoPlay, 2000);
function autoPlay() {
index++;
if(index >= list.length) {
index = 0;
}
changeOption(index);
}
function changeOption(curIndex) {
// console.log(curIndex);
for(var j = 0; j < list.length; j++) {
list[j].className = '';
ps[j].style.display = 'none';
}
//高亮显示当前页签
list[curIndex].className = 'select';
ps[curIndex].style.display = 'block';
index = curIndex;
}Vous pouvez constater que les onglets peuvent être automatiquement changés à certains intervalles.
6. Écrivez-le à la fin  D'accord, aujourd'hui, je vais partager avec vous les trois effets de commutation de l'onglet Tab. J'espère que cela servira d'échauffement à tout le monde et aidera. vous maîtrisez le principe de l'onglet Tab. Ses effets de commutation coulissante, de commutation différée et de commutation automatique sont relativement faciles à réaliser.
D'accord, aujourd'hui, je vais partager avec vous les trois effets de commutation de l'onglet Tab. J'espère que cela servira d'échauffement à tout le monde et aidera. vous maîtrisez le principe de l'onglet Tab. Ses effets de commutation coulissante, de commutation différée et de commutation automatique sont relativement faciles à réaliser.
Explication détaillée de l'onglet du plug-in JavaScript
À propos du partage de l'effet de l'onglet du plug-in JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!