
Tout d'abord, installez-le globalement
npm install -g @vue/cli // 或 yarn global add @vue/cli
Ensuite, après avoir généré le projet, vous pouvez constater que la structure des répertoires est devenue plus simple. Les répertoires build et config ont disparu. vue-cli utilise toujours l'outil de packaging webpack mais est configuré par défaut. Il ne reste que vue-config.js et sera utilisé lorsque vous devrez modifier la configuration par défaut. Je ne l'ai pas utilisé en tant que véritable développeur.
La plupart des gens utilisent des modèles et un prétraitement de style pendant le processus de développement. Il suffit pour ceux-ci d’installer les dépendances correspondantes. J'utilise pug et sass pour installer les packages de dépendances de modèles correspondants. L'outil d'empaquetage a presque tous les chargeurs installés par défaut, il suffit donc de l'utiliser directement.
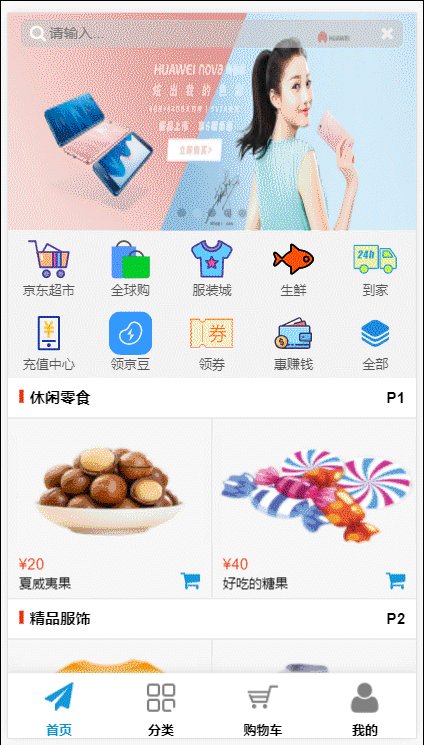
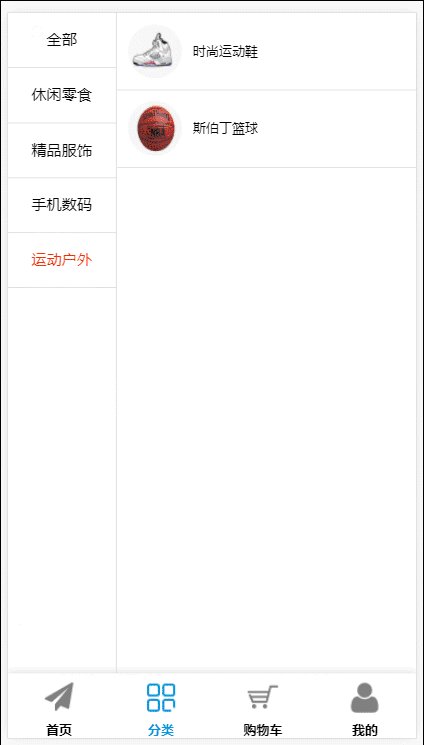
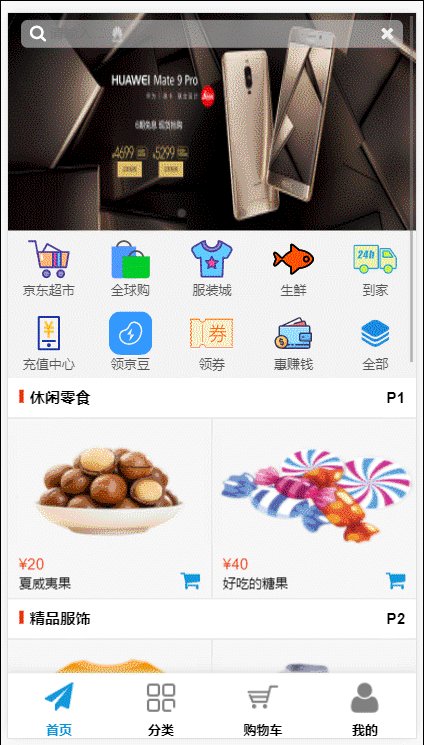
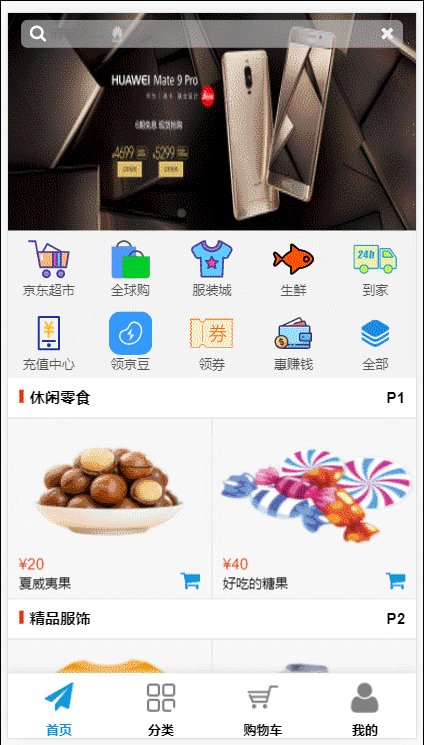
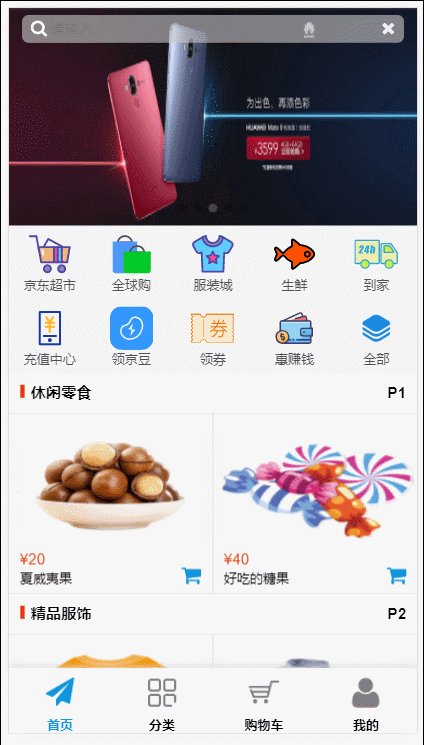
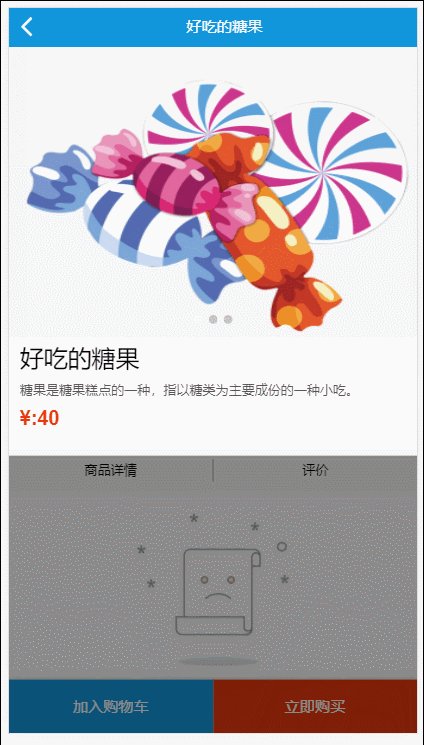
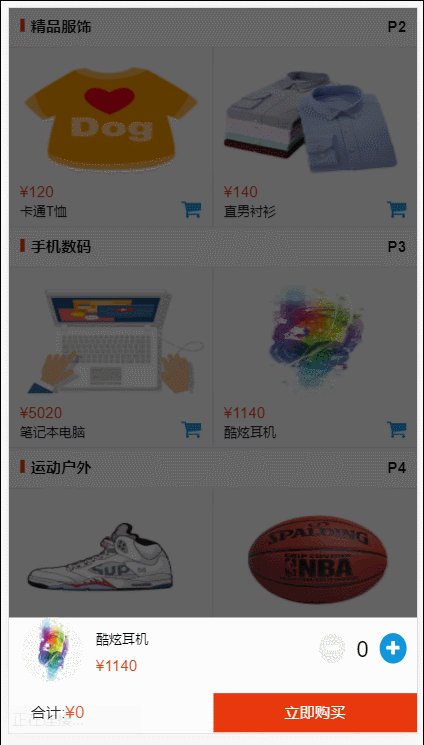
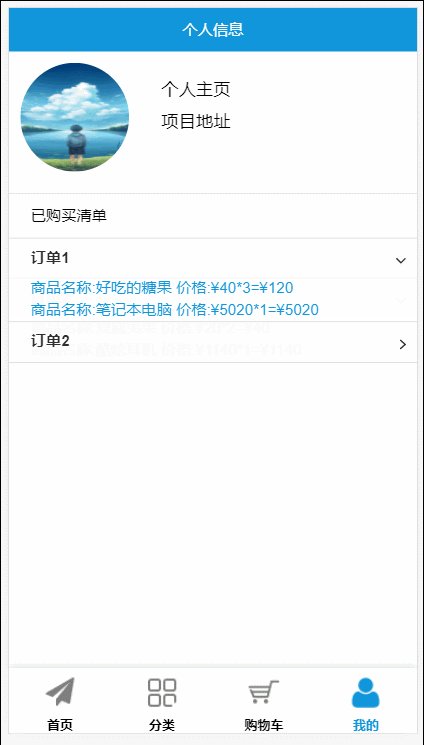
Aperçu du projet


Résumé du projet
public. axios pour simuler la demande de données locales, et mint-ui est utilisé pour les images de carrousel et les boîtes contextuelles. vuex
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 La différence entre l'exportation et l'exportation par défaut
La différence entre l'exportation et l'exportation par défaut
 Nom de domaine de site Web gratuit
Nom de domaine de site Web gratuit
 Que signifie le réseau maillé ?
Que signifie le réseau maillé ?
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer
 vue instructions communes
vue instructions communes
 Comment lire les fichiers py en python
Comment lire les fichiers py en python
 Quel est le meilleur moyen d'apprendre en premier, le langage C ou le C++ ?
Quel est le meilleur moyen d'apprendre en premier, le langage C ou le C++ ?