
ref est un attribut dans React. Lorsque la fonction de rendu renvoie une instance d'un composant, vous pouvez ajouter un attribut ref à un nœud DOM virtuel dans le rendu, comme indiqué dans le code suivant :
<body>
<script type="text/jsx">
var App = React.createClass({
render: function() {
return (
<p>
<input type="text" placeholder="input something..." ref="input" />
</p>
);
}
});
React.render(
<App />,
document.body
);
</script>
</body>Dans le code ci-dessus, la fonction de rendu ne renvoie qu'une seule balise
, et il n'y a qu'une seule balise Dans l'attribut de la balise, un attribut ref est ajouté. Le document officiel explique l'attribut ref comme suit :
attribut ref
React. prend en charge Une propriété très spéciale que vous pouvez utiliser pour vous lier à n'importe quel composant généré par render(). Cette propriété spéciale vous permet de référencer l'instance de support correspondante renvoyée par render(). Cela garantit que vous obtenez toujours la bonne instance à tout moment.
Quel est le but de définir l'attribut ref sur la balise Voici l'explication donnée par la documentation officielle :
Dans un autre code (généralement du code de gestion d'événements), récupérez l'instance de support (instance de support) via this.refs, comme ceci : this.refs. saisir. Parmi eux, "input" est la valeur de l'attribut ref défini pour la balise
Grâce à l'attribut ref, nous pouvons également obtenir le nœud DOM réel correspondant au DOM virtuel. Il existe deux façons d'obtenir le nœud DOM réel, comme indiqué dans le code suivant :
<. 🎜>
<input type="text" ref="username" /> //下面4种方式都可以通过ref获取真实DOM节点 var usernameDOM = this.refs.username.getDOMNode(); var usernameDOM = React.findDOMNode(this.refs.username); var usernameDOM = this.refs['username'].getDOMNode(); var usernameDOM = React.findDOMNode(this.refs['username']);

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Refs</title>
<script type="text/javascript" src="../react-0.13.0/build/react.js"></script>
<script type="text/javascript" src="../react-0.13.0/build/JSXTransformer.js"></script>
</head>
<body>
<script type="text/jsx">
var App = React.createClass({
handleChange: function(event) {
var index = event.target.value;
if(index >= 1 && index <= 10) {
//找到对应的输入框并将焦点设置到里面
var refName = "input" + index;
//var inputDOM = React.findDOMNode(this.refs[refName]);
var inputDOM = this.refs[refName].getDOMNode();
inputDOM.focus();
}
},
render: function() {
var inputs = [];
for(var i = 1; i <= 10; i++) {
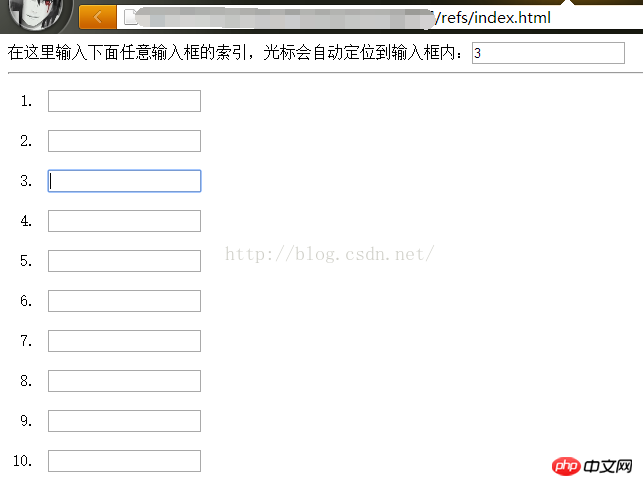
inputs.push(<p><li><input type="text" ref={"input" + i}/></li><br/></p>);
}
return (
<p>
<label htmlFor="input" >在这里输入下面任意输入框的索引,光标会自动定位到输入框内:</label>
<input type="text" id="input" onChange={this.handleChange} />
<hr />
<ol>
{inputs}
</ol>
</p>
)
}
});
React.render(
<App />,
document.body
);
</script>
</body>
</html>Partage d'exemples d'utilisation des références de composants React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution au problème selon lequel le logiciel de téléchargement Win10 ne peut pas être installé
Solution au problème selon lequel le logiciel de téléchargement Win10 ne peut pas être installé
 Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
Comment résoudre le problème de l'impossibilité d'ouvrir la partition du disque dur
 utilisation de l'instruction de mise à jour
utilisation de l'instruction de mise à jour
 Nom de domaine de site Web gratuit
Nom de domaine de site Web gratuit
 Supprimer les tables redondantes dans le tableau
Supprimer les tables redondantes dans le tableau
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 Comment optimiser une seule page
Comment optimiser une seule page
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?