
Cet article partage principalement avec vous le code de Vue encapsulant Swiper pour obtenir l'effet carrousel d'images. Le carrousel d'images est une fonction qui doit souvent être implémentée dans le front-end. J'ai récemment appris Vue.js et encapsulé Swiper pour implémenter un simple composant de carrousel d'images.
1. Swiper
Avant d'implémenter l'encapsulation, présentons d'abord Swiper.
Swiper est un plug-in d'effets spéciaux coulissants créé en Javascript pur, ciblant les téléphones mobiles, tablettes et autres terminaux mobiles.
Swiper peut obtenir des effets courants tels que l'image de mise au point de l'écran tactile, la commutation d'onglets sur l'écran tactile, la commutation multi-images sur l'écran tactile, etc.
Swiper est open source, gratuit, stable, simple à utiliser et puissant. C'est un choix important pour créer des sites Web sur terminaux mobiles.
Swiper propose un large éventail de scénarios d'application et l'effet de mise en œuvre est très bon. Le cas réel suivant est un scénario d'application typique de Swiper.

Pour des tutoriels d'utilisation spécifiques et l'API détaillée de Swiper, veuillez vous référer au site Web chinois de Swiper
.
2. Composants Vue
Les composants Vue sont initialement conçus pour être utilisés ensemble pour améliorer la maintenabilité et la réutilisation. Le carrousel d'images peut être complété à l'aide de composants, donc avant d'introduire l'implémentation spécifique, introduisons d'abord les composants Vue et la communication entre les composants.
La relation la plus courante entre les composants Vue est la relation entre les composants parents et enfants : le composant A utilise le composant B dans son modèle.
Ils doivent communiquer entre eux : le composant parent peut avoir besoin d'envoyer des données au composant enfant, et le composant enfant peut avoir besoin d'informer le composant parent de ce qui se passe à l'intérieur. Cependant, il est également important de découpler autant que possible les composants parents et enfants grâce à une interface bien définie. Cela garantit que le code de chaque composant peut être écrit et compris dans un environnement relativement isolé, améliorant ainsi sa maintenabilité et sa réutilisation.
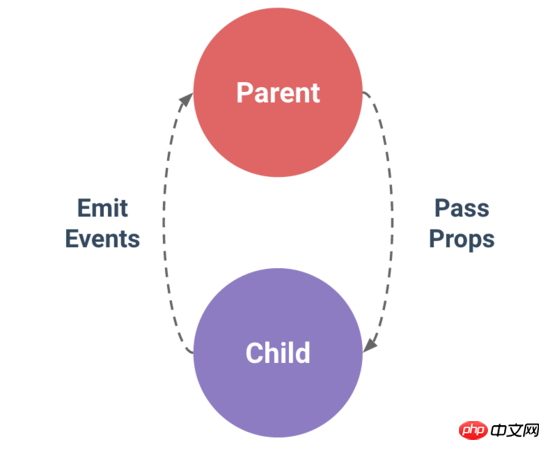
Dans Vue, la relation entre les composants parent et enfant peut être résumée lorsque les accessoires sont transmis vers le bas et les événements vers le haut. Le composant parent envoie des données au composant enfant via des accessoires, et le composant enfant envoie des messages au composant parent via des événements.

3. Implémentation de l'encapsulation
1. Présentation de Swiper
Tout d'abord, vous devez installer Swiper.
npm install --save swiper
Ensuite, deux fichiers sont référencés.
import Swiper from "swiper"; import "swiper/dist/css/swiper.min.css";
2. Code HTML
Définissez la disposition HTML de l'image du carrousel dans le modèle.
<template>
<p class="swiper-container" :class="swipeid">
<p class="swiper-wrapper">
<!-- 存放具体的轮播内容 -->
<slot name ="swiper-con"></slot>
</p>
<!-- 分页器 -->
<p :class="{'swiper-pagination':pagination}"></p>
</p>
</template>Il utilise des emplacements nommés pour améliorer le découplage, de sorte que lorsque le composant parent est utilisé, différents contenus de carrousel peuvent être définis en fonction de différentes situations.
De plus, vous devez configurer un pager, qui est un indicateur de page dans le carrousel d'images. Les plus courants sont de petits points ou des indicateurs numériques.
3. Initialiser Swiper
Étant donné que Swiper est encapsulé pour implémenter des images de carrousel et que Swiper a déjà été installé, il doit être initialisé maintenant.
Avant l'initialisation, sur la base de la compréhension de l'utilisation de Swiper, déterminez d'abord les informations d'attribut requises par le composant carrousel, puis transmettez-les au composant Swiper encapsulé via le composant parent.
Vous devez utiliser des accessoires à ce moment-là.
props: {
swipeid: {
type: String,
default: ""
},
effect: {
type: String,
default: "slide"
},
loop: {
type: Boolean,
default: false
},
direction: {
type: String,
default: "horizontal"
},
pagination: {
type: Boolean,
default: true
},
paginationType: {
type: String,
default: "bullets"
},
autoPlay: {
type: Number,
default: 3000
}
}La signification de chaque attribut est expliquée ci-dessous.
| Attribut | Signification |
|---|---|
| glissé | Classe d'attribut de classe de conteneur de carrousel nom. |
| effet | L'effet de commutation de l'image, la valeur par défaut est "diapositive", et peut également être réglé sur "fondu", "cube", "coverflow" , "retourner", Voir l'effet pour plus de détails. |
| loop | est défini sur true pour activer le mode boucle. Mode boucle : plusieurs images seront copiées avant et après l'image originale et commutées au moment approprié, donnant à Swiper un aspect en boucle. Pour plus de détails, voir boucle. |
| direction | La direction de glissement de l'image peut être réglée sur horizontale (horizontale) ou verticale (verticale). Pour plus de détails, voir direction. |
| pagination | Utilisez la navigation par pagination, voir pagination pour plus de détails. |
| paginationType | 分页器样式类型,可设置为"bullets", "fraction", "progressbar", "custom",详情见type。 |
| autoPlay | 设置为true启动自动切换,并使用默认的切换设置,详情见autoplay。 |
了解了上面每个属性的含义,下面就可以初始化Swiper,并设置具体的属性。
初始化Swiper时,需要传入两个参数。
轮播容器的类名
代表图片轮播组件详细功能的对象
var that = this;
this.dom = new Swiper("." + that.swipeid, {
//循环
loop: that.loop,
//分页器
pagination: {
el: ".swiper-pagination",
bulletClass : 'swiper-pagination-bullet',
},
//分页类型
paginationType: that.paginationType,
//自动播放
autoPlay: that.autoPlay,
//方向
direction: that.direction,
//特效
effect: that.effect,
//用户操作swiper之后,不禁止autoplay
disableOnInteraction: false,
//修改swiper自己或子元素时,自动初始化swiper
observer: true,
//修改swiper的父元素时,自动初始化swiper
observeParents: true
});
}四、自定义轮播效果
经过上面的步骤,轮播器就封装好了。我们可以自定义实现自己想要的轮播器效果。下面以知乎的API为例,实现图片轮播。
1.HTML代码
<m-swipe swipeid="swipe" ref="swiper" :autoPlay="3000" effect="slide">
<p v-for="top in tops" :key="top.id" class="swiper-slide" slot="swiper-con" >
<img :src="top.image">
<h3>{{top.title}}</h3>
</p>
</m-swipe>首先要引用注册组件,这里就不详细写出。
其中 m-swipe 就是前面实现的图片轮播组件,而其中的子组件就是通过具名插槽插入的轮播内容。
2.CSS代码
.swiper-container {
width: 100%;
}
.swiper-slide {
height: 8rem;
overflow: hidden;
position: relative;
}
.swiper-slide {
p {
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.4;
position: absolute;
background-color: @blue;
}
img {
top: 50%;
position: relative;
transform: translate(0, -50%);
}
h3 {
width: 70%;
color: #fff;
margin: 0;
font-size: 0.5rem;
line-height: 1rem;
right: 5%;
bottom: 2.6rem;
text-align: right;
position: absolute;
text-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
&:before {
content: "";
width: 3rem;
bottom: -0.6rem;
right: 0;
display: block;
position: absolute;
border: 2px solid @yellow;
}
}
}
.swiper-pagination-bullet-active {
background: #fff;
}
.swiper-container-horizontal > .swiper-pagination-bullets {
bottom: 1rem;
width: 95%;
text-align: right;
}其中 swiper-pagination-bullet-active 代表分页器中当前指示的小圆点的类名。 .swiper-pagination-bullets 代表分页器的类名,详情见pagination分页器内元素的类名 。
关于网络请求数据展示的代码就不贴了,下面有源码地址。
3.效果

这只是一个简单的封装效果,想要实现更多的效果,可以通过Swiper中提供的更多功能来实现。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 À quoi fait référence l'écriture en python ?
À quoi fait référence l'écriture en python ?
 Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
Comment résoudre le problème d'accès refusé lors du démarrage de Windows 10
 Quelle plateforme est Fengxiangjia ?
Quelle plateforme est Fengxiangjia ?
 Comment définir un écran large ppt
Comment définir un écran large ppt