
Cet article présente principalement la fonction de conversion HTML en PDF implémentée par JS et analyse les compétences opérationnelles spécifiques de conversion de données au format HTML en PDF basées sur le plug-in côté navigateur jsPDF sous la forme d'un exemple complet. ceux qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
L'exemple de cet article décrit la fonction de conversion html en pdf implémentée par JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
<!DOCTYPE html>
<html>
<head>
<title>jsPDF插件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="https://code.jquery.com/jquery-git.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.0.272/jspdf.debug.js"></script>
</head>
<body>
<p class="pdf-wrapper" ="to-pdf">HTML content...<h1>中文</h1>
中国,汉字,测试:合同 模版 中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国</br>中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国中国....................<br/>
中国,汉字,测试:合同 模版 ...................<br/>
计费 接口 ....................<br/>
<img src='http://www.jb51.net/images/logo.gif'/>
</p>
<script type="text/javascript">
var pdf = new jsPDF('p','pt','a4');
pdf.internal.scaleFactor = 1;
var options = {
pagesplit: true
};
//$('.pdf-wrapper')
pdf.addHTML(document.body,options,function() {
pdf.save('web1111.pdf');
});
</script>
</body>
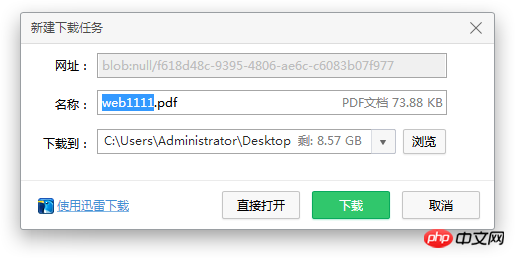
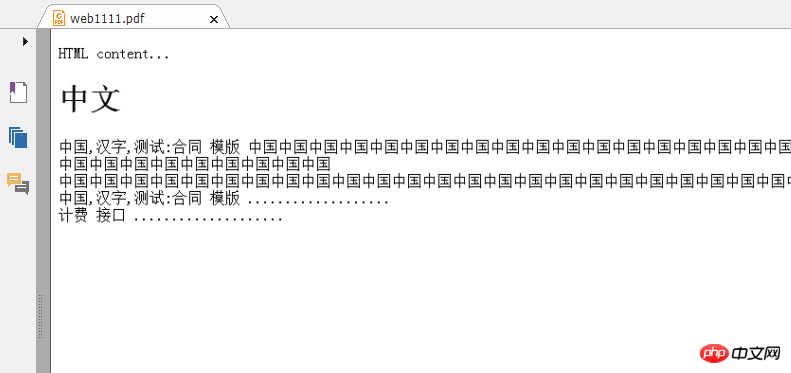
</html>Effet de l'opération :


Recommandations associées :
Recherche d'une solution pour convertir le chinois HTML en PDF avec tous les points d'interrogation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!