
Cet article vous présente principalement la solution au problème inter-domaines du client Angular demandant le service Rest. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
1. Description du problème : La demande du service http://localhost:8081 via Origin est http://localhost:4200. La console signale l'erreur suivante, mais la réponse est 200. Les adresses IP du client et du serveur sont les mêmes, mais les ports sont différents, il existe donc un problème inter-domaines.
Copier le code Le code est le suivant :
XMLHttpRequest cannot load No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin ' http://localhost:4200' is therefore not allowed access.
2 Solution : Ajouter l'annotation @CrossOrigin à la méthode Restful de server/api/v1/staffs, par exemple :
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.GET)
RestResponseList<?> queryStaffs(@RequestParam(value = "limit", required = false, defaultValue = "20") int limit,
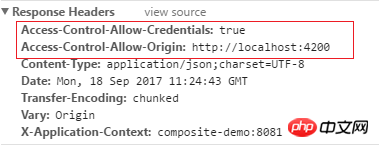
@RequestParam(value = "offset", required = false, defaultValue = "0") int offset);3. Renvoyez la demande à http://localhost:8081/api/v1/..., la demande est réussie. Et l’en-tête de réponse ajoute les paramètres Access-Control-Allow-Credentials et Access-Control-Allow-Origin. L'annotation @CrossOrigin ajoute ces deux paramètres à l'en-tête de réponse pour résoudre les problèmes inter-domaines.

4. Utilisez également l'annotation @CrossOrigin dans la méthode POST du serveur pour résoudre les problèmes inter-domaines.
@CrossOrigin(origins = "*", maxAge = 3600)
@RequestMapping(value = "/api/v1/staffs", produces = { "application/json" }, method = RequestMethod.POST)
RestResponse<?> createStaff(@RequestBody RestRequest<StaffReqInfo> request);L'erreur est signalée comme suit :

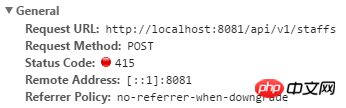
5. Vérifiez le code de réponse 415, l'erreur. raison :
"status": 415,
"error": "Type de média non pris en charge",
"exception": "org.springframework.web.HttpMediaTypeNotSupportedException",
"message" : "Le type de contenu 'text /plain;charset=UTF-8' n'est pas pris en charge"
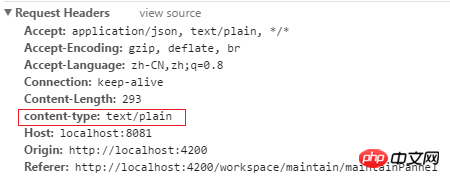
6. Vérifiez davantage les informations d'en-tête de la requête, le type de contenu est text/plain. Il ne correspond pas au type Content-Type:application/json;charset=UTF-8 des en-têtes de réponse, une erreur est donc signalée.

7. Spécifiez le type de contenu de l'en-tête de la requête comme application/json, par exemple, ajoutez des en-têtes dans Angular. Envoyez une demande de publication et la demande réussit.
let headers = new Headers({ 'Content-Type': 'application/json' });
let options = new RequestOptions({ headers });
return this.http.post(this.staffCreateURL, body, options).map((response: Response) => {
//return this.http.get(this.userLoginURL).map((response:Response)=> {
let responseInfo = response.json();
console.log("====请求staffCreateURL成功并返回数据start===");
console.log(responseInfo);
console.log("====请求staffCreateURL成功并返回数据end===");
let staffName = responseInfo.responseInfo.staffName;
console.log(staffName);
return responseInfo;
})Autre : vous pouvez également ajouter des paramètres d'en-tête de réponse dans l'objet HttpServletResponse via la méthode setHeader("Access-Control-Allow-Origin", "*") pour résoudre le problème de la connexion croisée Le problème du domaine est la méthode d'annotation @CrossOrigin. Il est recommandé d'utiliser des annotations pour plus de commodité.
Recommandations associées :
Comprendre JavaScript, Rester les paramètres dans les fonctions
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre
 git annuler le commit soumis
git annuler le commit soumis
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 méthode de mise à niveau Win10
méthode de mise à niveau Win10
 Comment insérer des numéros de page dans ppt
Comment insérer des numéros de page dans ppt
 Quelle version du système Linux est facile à utiliser ?
Quelle version du système Linux est facile à utiliser ?
 Quelles sont les différences entre weblogic et Tomcat
Quelles sont les différences entre weblogic et Tomcat