
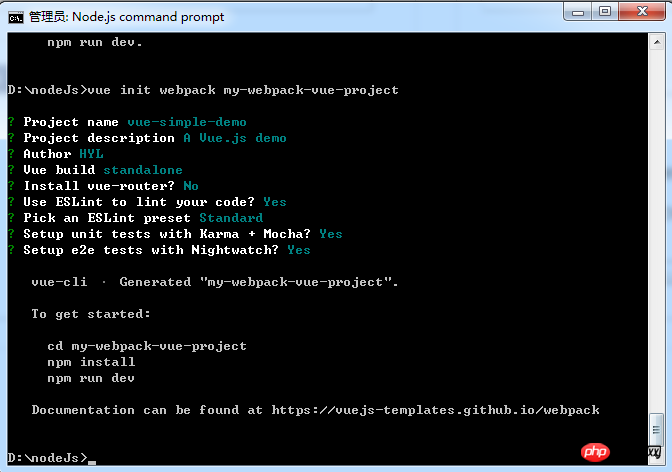
Cet article présente principalement webpack + vue + node pour créer une seule page (pour commencer). Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Adresse de téléchargement 1.node : http://nodejs.cn/download/, vérifiez la version du nœud et de npm une fois l'installation terminée

2. Miroir Taobao : npm install cnpm -g --registry=https://registry.npm.taobao.org Le miroir Taobao est beaucoup plus rapide que npm Vous pouvez utiliser directement cnpm au lieu de npm
<.>
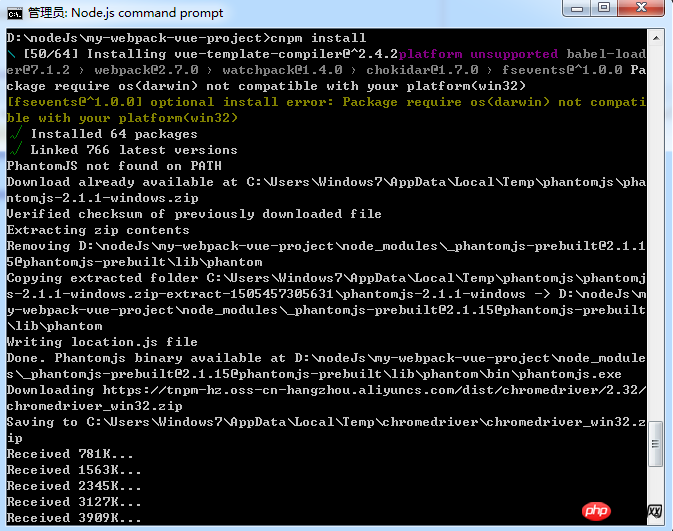
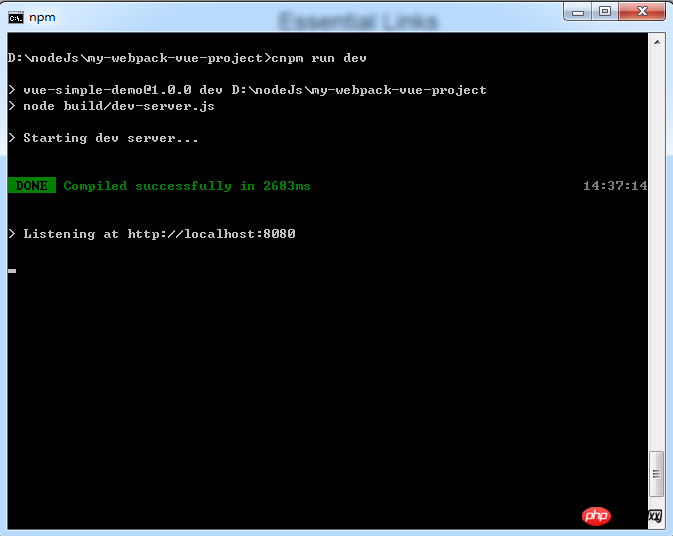
Processus de programmation Si vous devez introduire un module, vous pouvez cnpm installer







Un exemple de la façon d'implémenter une application SPA monopage dans Vue
Geste HTML5 d'une seule page commutation d'écran coulissant
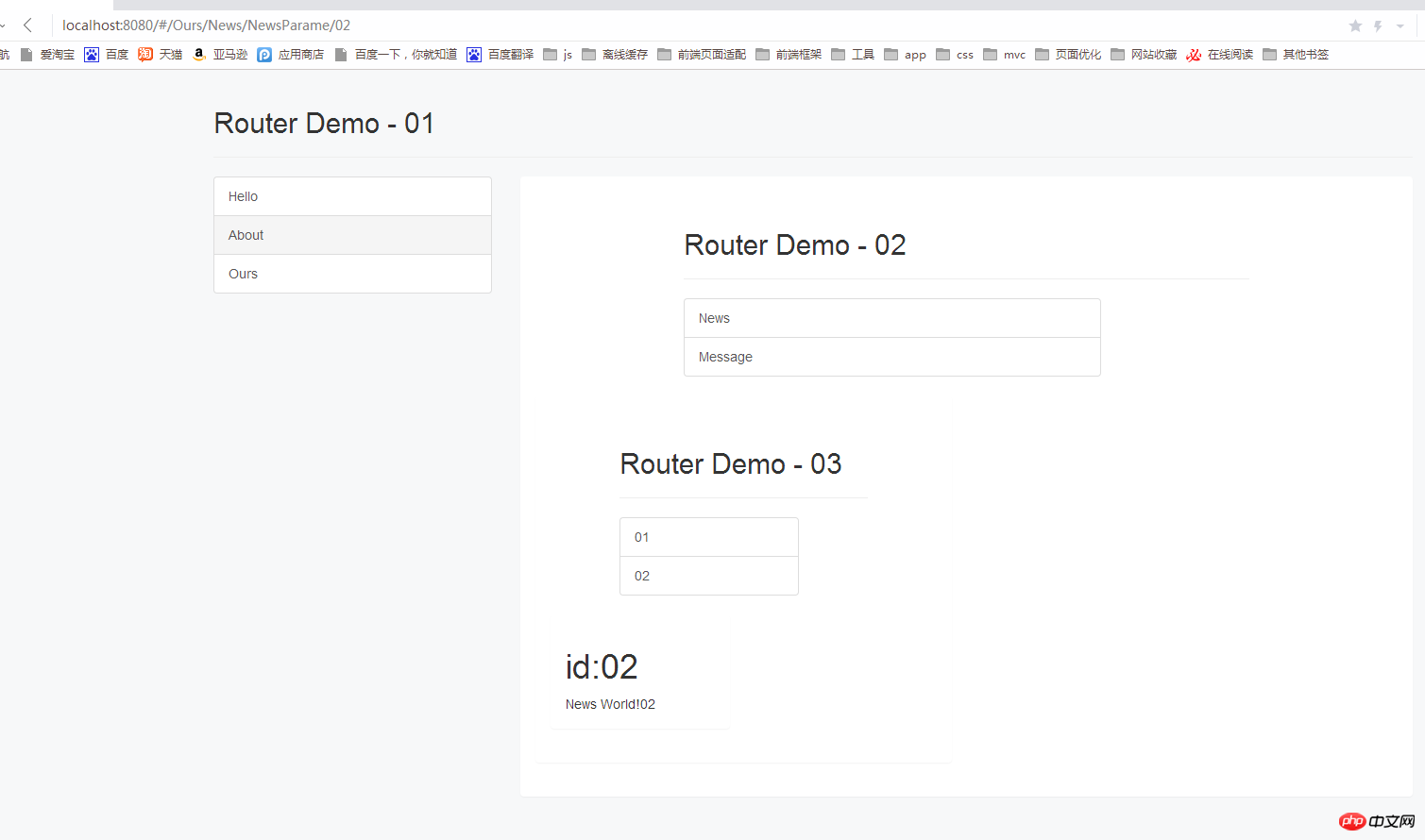
À propos de Vue Exemple d'analyse de la façon dont js exploite plusieurs zones de routage sur une seule page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment désactiver la protection en temps réel dans le Centre de sécurité Windows
Comment désactiver la protection en temps réel dans le Centre de sécurité Windows
 Comment modifier le texte sur l'image
Comment modifier le texte sur l'image
 Quelle est la différence entre WeChat et WeChat ?
Quelle est la différence entre WeChat et WeChat ?
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse
 Comment télécharger le panneau de configuration nvidia
Comment télécharger le panneau de configuration nvidia
 Avantages du système de contrôle PLC
Avantages du système de contrôle PLC
 Connecté mais impossible d'accéder à Internet
Connecté mais impossible d'accéder à Internet
 tutoriel ajax
tutoriel ajax