
Cet article vous présente principalement les informations pertinentes sur la méthode d'utilisation de CSS position:sticky pour obtenir une mise en page collante. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Introduction
J'ai écrit un article plus tôt pour expliquer plusieurs attributs de position couramment utilisés : "Bases CSS - Explication des attributs de position"
Généralement, nous connaître les suivants couramment utilisés :
{
position: static;
position: relative;
position: absolute;
position: fixed;
}sur https://developer.mozilla.org/zh-CN/docs/Web/CSS/position Les trois suivants les valeurs sont mentionnées :
/* 全局值 */ position: inherit; position: initial; position: unset;
Je suppose que la plupart d'entre elles n'ont jamais utilisé position:sticky. Cette valeur d'attribut est encore au stade expérimental. Comment le décrire ?
Premier aperçu de la position :sticky
sticky signifie littéralement collant en anglais, alors appelons-le positionnement collant. Découvrons les fonctions spécifiques et les scénarios pratiques de cette valeur expérimentale.
Il s'agit d'un positionnement spécial qui combine les deux fonctions de positionnement position:relative et position:fixed, et convient à certains scénarios spéciaux.
Quelle est la combinaison de deux fonctions de positionnement en une ? L'élément
est d'abord positionné selon le flux de document normal, puis positionné par rapport à la racine du flux de l'élément (BFC) et au bloc contenant (élément ancêtre au niveau du bloc le plus proche) dans le flux.
Ensuite, le positionnement des éléments apparaît comme un positionnement relatif avant de franchir un certain seuil, et un positionnement fixe par la suite.
Ce seuil spécifique fait référence à l'un des seuils supérieur, droit, inférieur ou gauche. En d'autres termes, ce n'est qu'en spécifiant l'un des quatre seuils supérieur, droit, inférieur ou gauche que le positionnement collant peut prendre effet. Sinon, le comportement est le même que pour le positionnement relatif.
sticky : L'objet suit le flux normal lorsqu'il est normal. C'est comme une combinaison de relative et fixed Lorsqu'il est à l'écran, il est saisi dans un flux normal, et lorsqu'il défile hors de l'écran, il se comporte comme fixe. La performance de cet attribut est l’effet d’adsorption que vous voyez en réalité.
Scénarios courants : Lorsque la distance entre l'élément et le haut de la fenêtre d'affichage de la page (Viewport, qui est la référence pour le positionnement fixe) est supérieure à 0px, l'élément est positionné comme relative , et lorsque l'élément la distance entre l'élément et la fenêtre d'affichage de la page est inférieure à 0px, l'élément apparaît comme fixed positionné et sera fixé en haut.
Le code :
{
position: -webkit-sticky;
position: sticky;
top: 0;
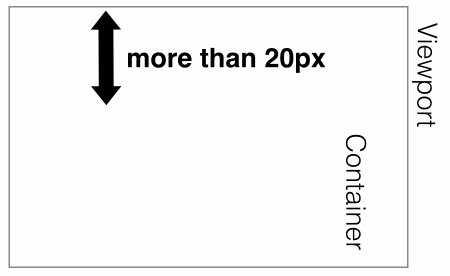
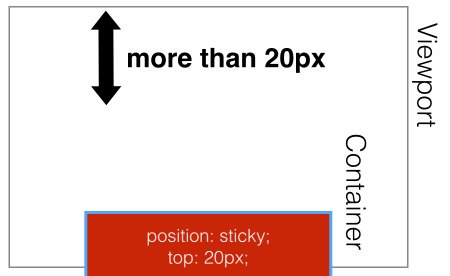
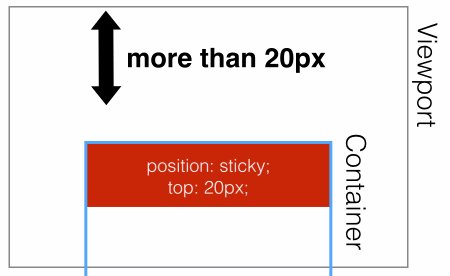
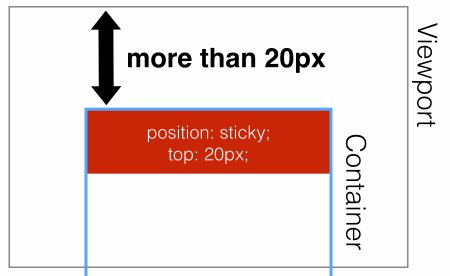
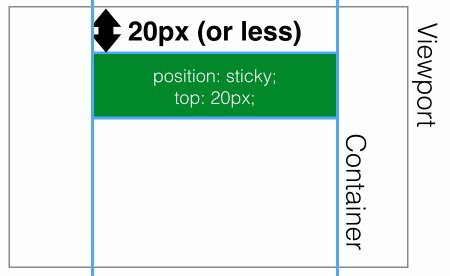
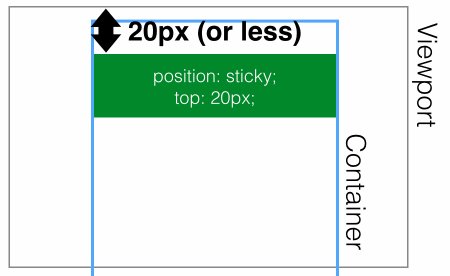
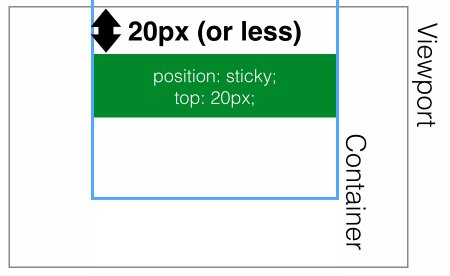
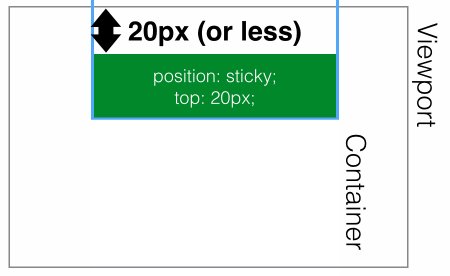
}est exprimé dans le chiffre suivant :
est 大于20px à partir du haut de la page, exprimé comme position:relative;

est 小于20px à partir du haut de la page, exprimé comme position:fixed;

Utilisez position:sticky pour implémenter l'en-tête Barre de navigation fixe
Code HTML :
<p class="con">
<p class="samecon">
<h2>标题一</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题二</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题三</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题四</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五六</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
</p>Code CSS :
.samecon h2{
position: -webkit-sticky;
position: sticky;
top: 0;
background:#ccc;
padding:10px 0;
}De la même manière, la barre de navigation latérale peut également être fixée au-delà de la limite fixée.
Règles d'efficacité
Vous devez spécifier top, right, bottom 或 left l'un des quatre seuils avant que le positionnement collant puisse prendre effet. Sinon, le comportement est le même que pour le positionnement relatif.
et lorsque top et bottom sont définis en même temps, top a une priorité plus élevée lorsque left et right sont définis sur. en même temps, left a une haute priorité.
est défini sur position:sticky L'attribut overflow de tout nœud parent de l'élément doit être visible, sinon position:sticky 不会生效. Une explication est nécessaire ici :
Si le positionnement d'un nœud parent de l'élément position:sticky est défini sur overflow:hidden, le conteneur parent ne peut pas défiler, donc le position:sticky L'élément ne peut pas non plus défiler. Il y aura des situations où il défilera puis sera corrigé.
Si le positionnement d'un nœud parent de l'élément position:sticky est défini sur position:relative | absolute | fixed, l'élément sera positionné par rapport à l'élément parent et non par rapport à viewprot .
atteint le seuil fixé. C'est assez facile à comprendre, c'est-à-dire que le fait qu'un élément défini sur position:sticky apparaisse comme relative ou fixed est déterminé en fonction du fait que l'élément atteint le seuil défini. Compatibilité

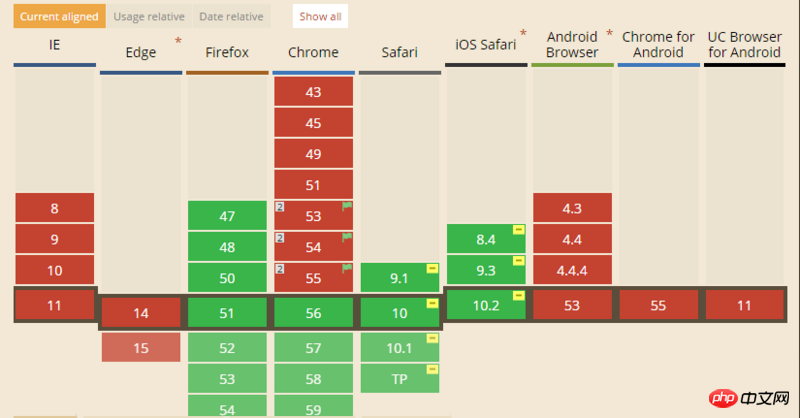
La compatibilité de cet attribut n'est pas très bonne. Il s'agit encore d'un attribut expérimental et n'est pas un standard recommandé par le W3C.
Recommandations associées :
Implémentation CSS du tutoriel Sticky Footer
Méthode JS pour résoudre le problème de compatibilité position:sticky
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!