
Le déclenchement de l'accordéon peut être déclenché via l'attribut data-toggle personnalisé. La valeur data-toggle est définie sur effondrement, data-target="#collapse area identifier".
La première étape consiste à concevoir une combinaison de panneaux avec trois zones de pliage :
<div class="panel-group" id="myAccordion"> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> </div>
Étape 2 : Ajouter du contenu au panneau Chaque panneau comprend deux parties. La première est le titre du panneau et ajoutez le titre du panneau à l'intérieur. La deuxième partie est le contenu du panneau, qui est la zone de pliage, en utilisant le style de réduction du panneau.
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
La troisième étape, afin de regrouper la zone de titre et de contenu , vous pouvez connecter la zone de titre et la zone de panneau ensemble via des liens d'ancrage :
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div>
La quatrième étape consiste à contrôler si la zone de contenu du panneau est visible. Dans le framework Bootstrap, si vous souhaitez que la zone de contenu soit invisible, ajoutez simplement l'effondrement
La zone de contenu de chaque panneau est masquée et devient invisible, mais parfois je souhaite que le contenu du premier panneau soit visible par défaut. Que dois-je faire ? En fait, l'auteur de Bootstrap a déjà envisagé cela pour tout le monde. Il vous suffit d'ajouter le style en plus de l'effondrement.
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
La cinquième étape consiste à activer le comportement interactif accordéon. Pour compléter le comportement interactif, vous devez personnaliser deux attributs dans le lien de titre. L'un est data-toggle, et sa valeur est effondrement ; l'autre est data-target, et sa valeur est l'identifiant de la zone de contenu de. chaque panneau, comme en parlant d'identifiants, dans cet exemple, ce sont #panel1, #panel2 et #panel3
div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div> Remarque : Il est normal de ne pas ajouter data-target="#panel1" dans ce cas, car il y a déjà href="#panel1" avant, mais si c'est le cas est un bouton bouton En tant que déclencheur, vous devez utiliser l'instruction data-target="#panel1".
La sixième étape consiste à définir l'attribut data-parent , de sorte que lorsque l'on clique sur l'un des éléments, toutes les zones de pliage seront fermées, puis la zone cliquée sera ouverte (si la zone cliquée est affichée , il sera fermé ). La valeur data-parent correspond à l'identifiant du conteneur du panneau accordéon, qui dans cet exemple est #myAccordion :
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
...
七 7. Code complet
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse"data-parent="#accordion"href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
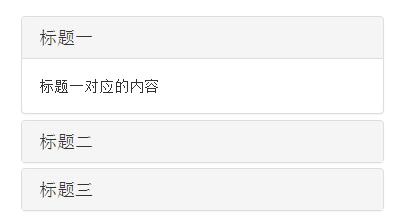
</div>Rendu

Ce qui précède est une analyse complète de l'effet accordéon Bootstrap. J'espère qu'il sera utile à l'apprentissage de chacun.