
Dans cet article, nous partageons principalement avec vous des cas d'interface de gestion backend VUE. Les principales fonctions sont les suivantes.
Fonction de connexion et de déconnexion
Commutation internationalisée des interfaces chinoises et anglaises
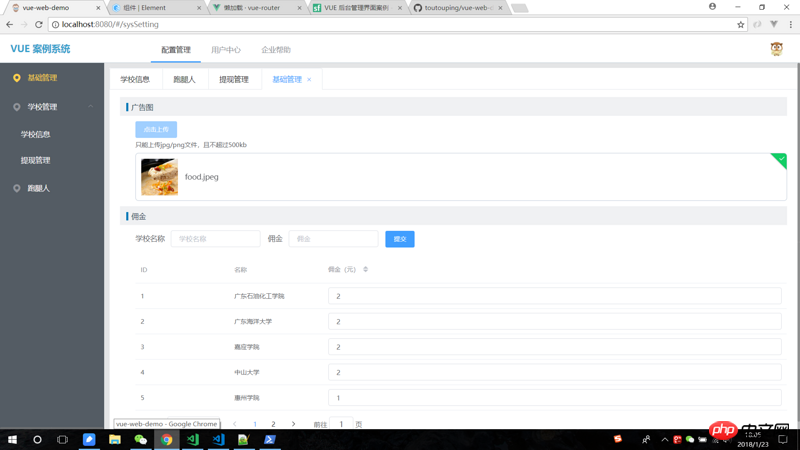
Liste de menus dynamiques
Réalisez un affichage de commutation de composants grâce à l'ajout et à la soustraction dynamiques d'onglets
Fonction de menu de changement d'itinéraire
Vue réalise la construction d'un cadre frontal Web En ajoutant des composants indépendants sur cette base, vous pouvez rapidement développer un système de gestion backend complet

# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report # run unit tests npm run unit # run all tests npm test
├─ .eslintrc.js ├─ index.html ├─ package.json // 配置文件 ├─ README.md // 说明文件 ├─ build // webpack打包执行文件 ├─ config // webpack打包配置文件 ├─ code-standards //编码规范 ├─ src │ ├─ main.js // webpack入口/项目启动入口 │ ├─ api // 存放api接口文件,服务层 │ ├─ common // 存放私有系统的公共样式、脚本、图片 │ │ ├─ css │ │ │ └─ common.css // 公共样式 │ │ ├─ img // 公共图片 │ │ ├─ js │ │ │ ├─ common.js // 公共脚本 │ │ │ └─ utils.js // 工具类 │ ├─ config │ │ ├─ index.js // 共有配置文件 │ ├─ router │ │ ├─ index.js // 存放路由 │ ├─ views // 视图 (路由跳转的页面) │ ├─ pages //子视图(嵌套) │ │ ├─ pages.md │ ├─ vuex // 这一块将存放于common项目 │ │ ├─ index.js │ │ ├─ actions │ │ ├─ getters │ │ └─ modules
Créer un système de gestion backend à l'aide de React Family Bucket Explication détaillée des exemples
[Modèle backend] Collecte de 5 modèles de système de gestion backend de sites Web haut de gamme et élégants
Recommandation du jour : dix simples et modèle de système de gestion backend de site Web élégant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux outils de développement logiciel
Introduction aux outils de développement logiciel
 Utilisation composée
Utilisation composée
 barre de lancement gratuite
barre de lancement gratuite
 Java effectue une conversion de type forcée
Java effectue une conversion de type forcée
 Liste des dix meilleures applications logicielles de trading de devises
Liste des dix meilleures applications logicielles de trading de devises
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 Comment acheter et vendre du Bitcoin sur la plateforme Ouyi
Comment acheter et vendre du Bitcoin sur la plateforme Ouyi
 Comment configurer phpstudy
Comment configurer phpstudy