
Dans cet article, nous allons d'abord découvrir les cookies, puis partager avec vous la méthode de mise en œuvre de lecture et d'écriture de cookies en JavaScript. J'espère que cela pourra vous aider.
Tout d'abord, comprenons brièvement les cookies.
Dans le processus de création de pages Web, nous devons souvent transférer des informations d'une page à une autre. À ce stade, nous devons utiliser des cookies en JavaScript. mécanisme. En termes simples, les cookies constituent un moyen pratique de sauvegarder de petites quantités de données sur l'ordinateur de l'utilisateur et de les obtenir à distance, permettant aux sites Web d'enregistrer des détails tels que les paramètres d'habitudes de l'utilisateur ou l'heure de la dernière visite sur le site Web. Le cookie lui-même est un court élément d'information qui peut être enregistré sur l'ordinateur de l'utilisateur par la page et ensuite lu par d'autres pages. Les cookies expirent généralement après une certaine période de temps.
Bien entendu, les cookies ont également des limites : les navigateurs ont des limites quant au nombre de cookies pouvant être enregistrés, généralement quelques centaines ou plus. Dans des circonstances normales, 20 cookies sont autorisés par nom de domaine, et chaque domaine peut enregistrer jusqu'à 4 Ko de cookies. Outre les problèmes pouvant être causés par les restrictions de taille, de nombreuses raisons peuvent également entraîner l'apparition de cookies sur le disque dur. disparaître, par exemple en atteignant la date d'expiration, ou l'utilisateur a effacé les informations du cookie ou est passé à un autre navigateur. Par conséquent, les cookies ne conviennent pas au stockage de données importantes. Lors de l’écriture du code, vous devez également réfléchir à la manière de gérer les exceptions d’acquisition de cookies.
En JavaScript, utilisez l'attribut cookie de l'objet document pour stocker et récupérer les cookies. Habituellement, les informations contenues dans document.cookie sont une chaîne composée d'une paire de noms et de valeurs. La forme de chaque paire de données est :
name=value;
Ci-dessous, nous utiliserons un exemple simple pour montrer comment lire et écrire des cookies en JavaScript.
Le premier est createCookie.html, qui sera créé dans cette page Un cookie, le code complet est le suivant :
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>Une capture d'écran de la page est la suivante :

Cliquez sur le bouton Soumettre et cela créera un cookie, enregistrera les informations de nom d'utilisateur et de mot de passe dans le cookie et accédera à la page showCookie.html. Parmi eux, le code complet de la page showCookie.html est le suivant :
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>La capture d'écran de la page est la suivante :

Cliquez sur le bouton Afficher le cookie. Les informations contenues dans le cookie seront affichées.
Ensuite, nous exécuterons ce programme localement et sur le serveur, et exécuterons ce programme respectivement sur le navigateur IE et le navigateur Chrome pour voir comment fonctionne le cookie.
Nous exécutons d’abord ce programme localement et plaçons les deux fichiers ci-dessus dans le lecteur E. Exécutez-le d'abord sur le navigateur IE, entrez les informations sur la page createCookie.html et cliquez sur le bouton Soumettre. La capture d'écran est la suivante :


Ensuite, examinons le fonctionnement dans le navigateur Chrome. Tout d'abord, ouvrez la page createCookie.html dans le navigateur Chrome, saisissez les informations et cliquez sur le bouton Soumettre. La capture d'écran est la suivante :

 Le même programme, cette fois le cookie n'a pas pu s'exécuter dans le navigateur Chrome.
Le même programme, cette fois le cookie n'a pas pu s'exécuter dans le navigateur Chrome.
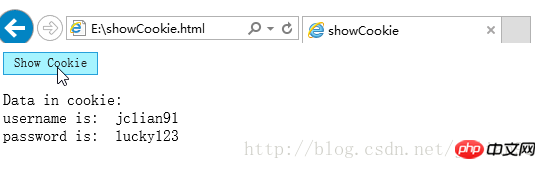
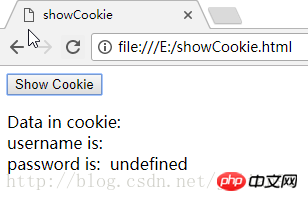
 Cliquez sur le bouton Soumettre, accédez à la page showCookie.html et cliquez sur le bouton Afficher le cookie. La capture d'écran est la suivante :
Cliquez sur le bouton Soumettre, accédez à la page showCookie.html et cliquez sur le bouton Afficher le cookie. La capture d'écran est la suivante :
 Ensuite, nous entrons. dans l'URL du navigateur Chrome : http://localhost/createCookie... :
Ensuite, nous entrons. dans l'URL du navigateur Chrome : http://localhost/createCookie... :
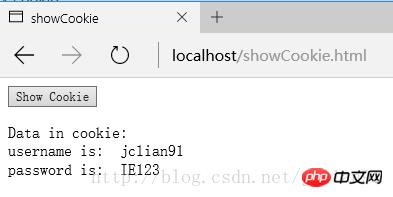
 Cliquez sur le bouton Soumettre, accédez au showCookie.html page, et cliquez sur Afficher le bouton Cookie, la capture d'écran est la suivante :
Cliquez sur le bouton Soumettre, accédez au showCookie.html page, et cliquez sur Afficher le bouton Cookie, la capture d'écran est la suivante :

Cette fois dans l'environnement serveur, les cookies du navigateur IE et du navigateur Chrome fonctionnent normalement !
Recommandations associées :
Comment implémenter les cookies cryptés jQuery
Explication détaillée de JavaScript pour obtenir des cookies et supprimer des cookies
Comment utiliser les cookies avec jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!