
Un mot de passe est requis pour se connecter au site Web Lorsque vous utilisez Dreamweaver pour créer un formulaire, comment définir un mot de passe à 6 chiffres ? Cet article partage la méthode de mise en œuvre pour définir un mot de passe à 6 chiffres dans le formulaire Dreamweaver sur Nuclear Strike.
Jetons un coup d’œil au tutoriel détaillé.
Nom du logiciel :
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise ( Patch de crack joint + tutoriel d'installation) 64 bits
Taille du logiciel :
758 Mo
Heure de mise à jour :
05/11/2016
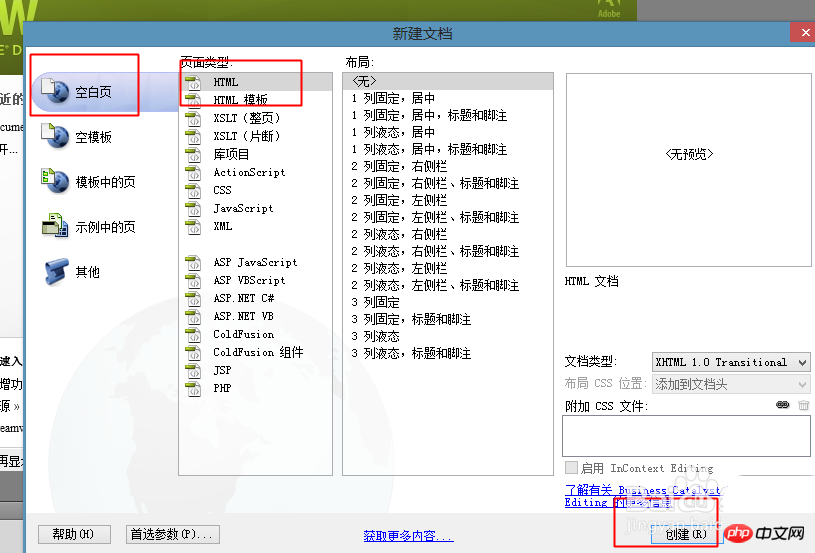
1. Nous ouvrons d'abord notre logiciel Dreamweaver

2. Créez un nouveau formulaire HTML

3. Recherchez le formulaire à droite. --Champ de texte

Nous entrons dans le id comme nom d'utilisateur, l'étiquette est mot de passe : Autres valeurs par défaut

mot de passe
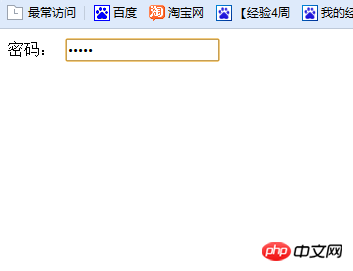
 6. Sauvons-le, et puis quand on saisit quelque chose,
6. Sauvons-le, et puis quand on saisit quelque chose,
sans être vu par autres.
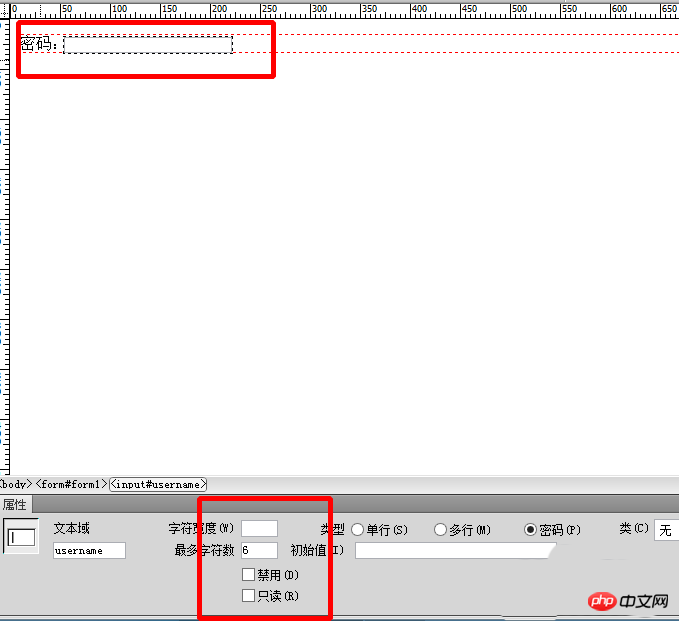
 7. Il y a des paramètres ici. Nous ne pouvons saisir la valeur
7. Il y a des paramètres ici. Nous ne pouvons saisir la valeur
6 pour essayer .
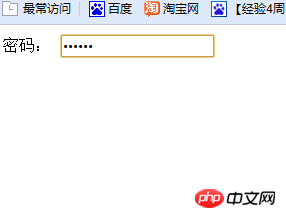
 8. Jetons un coup d'oeil. Après l'avoir configuré, nous ne pouvons saisir que 6 caractères lorsque nous cliquons sur Entrée, ce qui est la
8. Jetons un coup d'oeil. Après l'avoir configuré, nous ne pouvons saisir que 6 caractères lorsque nous cliquons sur Entrée, ce qui est la
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 MySQL change le mot de passe root
MySQL change le mot de passe root
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment définir un mot de passe dans Windows
Comment définir un mot de passe dans Windows
 Comment définir la police Dreamweaver
Comment définir la police Dreamweaver
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver
 qu'est-ce que l'USDT
qu'est-ce que l'USDT