
Cet article présente principalement la méthode de chargement paresseux du module Angular2. L'éditeur pense que c'est plutôt bien. Maintenant, je le partage avec vous, dans l'espoir d'aider tout le monde.
Lorsque le projet devient complexe et volumineux, si toutes les pages sont dans un seul module, la page d'accueil sera lente à charger, car la page d'accueil a déjà chargé l'intégralité du projet. Il est donc nécessaire de diviser les différentes fonctions en modules selon les métiers afin qu'Angular2 puisse être chargé à la demande et améliorer l'expérience utilisateur.
L'exemple suivant consiste à placer la page d'accueil dans le module d'accueil et à charger le contenu du module d'accueil lors de l'accès à /home. C'est uniquement pour apprendre le chargement paresseux. En fait, le chemin d'accès à la page d'accueil devrait être /.
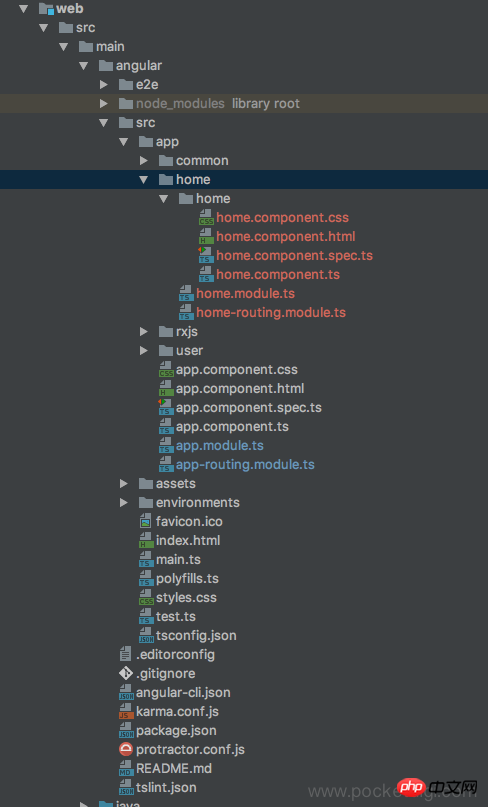
Regardez d'abord le fichier du projet Structure :

Le module home est placé dans le répertoire src/app/home, et le répertoire home à l'intérieur est le composante maison.
Le module home a des définitions et un routage séparés (home.module.ts, home-routing.module.ts)
Créer un module HOME et un composant HOME :
cd src/app/ mkdir home cd home ng g module home ng g component home
Créer le module de configuration de routage du module HOME
Créer home-routing.module.ts :
import {Routes, RouterModule} from "@angular/router";
import {HomeComponent} from "./home/home.component";
import {NgModule} from "@angular/core";
const routes: Routes=[
{
path:'',
component:HomeComponent
}
]
@NgModule({
imports:[RouterModule.forChild(routes)],
exports:[RouterModule],
providers:[]
})
export class HomeRoutingModule{}Les pages sous le module peuvent être configurées séparément dans le module de configuration de routage du module au lieu de les configurer dans app-routing.module.ts Remarque RouterModule.forChild(routes)
<. 🎜>module de routage d'importation home.module.ts :import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { HomeComponent } from './home/home.component';
import {HomeRoutingModule} from "./home-routing.module";
@NgModule({
imports: [
CommonModule,
HomeRoutingModule
],
declarations: [HomeComponent]
})
export class HomeModule { }import {NgModule} from "@angular/core";
import {Routes, RouterModule} from "@angular/router";
import {UserListComponent} from "./user/user-list/user-list.component";
import {UserDetailComponent} from "./user/user-detail/user-detail.component";
import {RxjsComponent} from "./rxjs/rxjs.component";
import {UserEditComponent} from "./user/user-edit/user-edit.component";
import {environment} from "../environments/environment";
const routes: Routes = [
{
path:'home',
loadChildren:'app/home/home.module#HomeModule'
}
];
@NgModule({
imports: [RouterModule.forRoot(routes,{ useHash: environment.useHash })],
exports: [RouterModule],
providers: []
})
export class AppRoutingModule { }Un moyen de charger paresseusement des images avec jquery
Utilisez le plug-in vue-lazyload pour un chargement paresseux de images en vue
Étapes pour implémenter le chargement paresseux et le cross-domain à l'aide de Js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!