
Cet article présente principalement l'effet de l'utilisation de js pour écrire en détail les barres de progression des pages Web. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1. Idée de base
Afin que la barre de progression de la page Web que nous écrivons réponde aux besoins existants et soit suffisamment légère, nous utilisons du js natif pour écrivez un constructeur , par souci de clarté, la fonction peut être nommée "Chargement". Cette fonction reçoit 2 paramètres, à savoir arr et callback. Arr définit le tableau d'images et callback définit la fonction de rappel une fois l'exécution terminée. À l'intérieur du constructeur, le tableau d'images est parcouru pour charger les images. Après le chargement de chaque image, la progression de la barre de progression est modifiée jusqu'à ce que tout le chargement soit terminé et la progression de la barre de progression est de 100 %.
2. Étapes de mise en œuvre
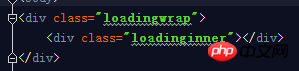
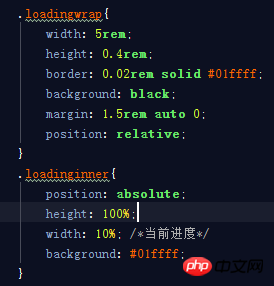
(1) Construisez d'abord la barre de progression et écrivez le html et le css.


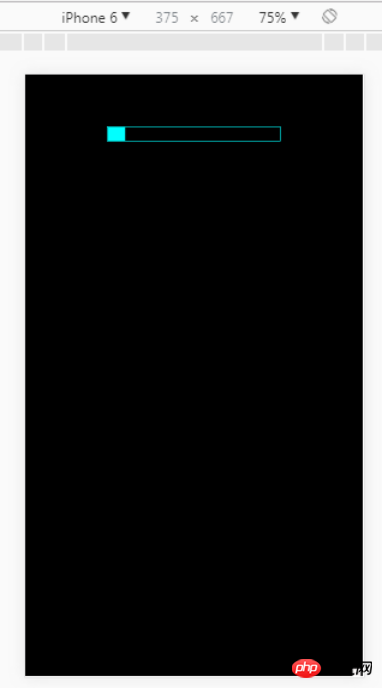
Après l'écriture, prévisualisez l'effet de la barre de progression

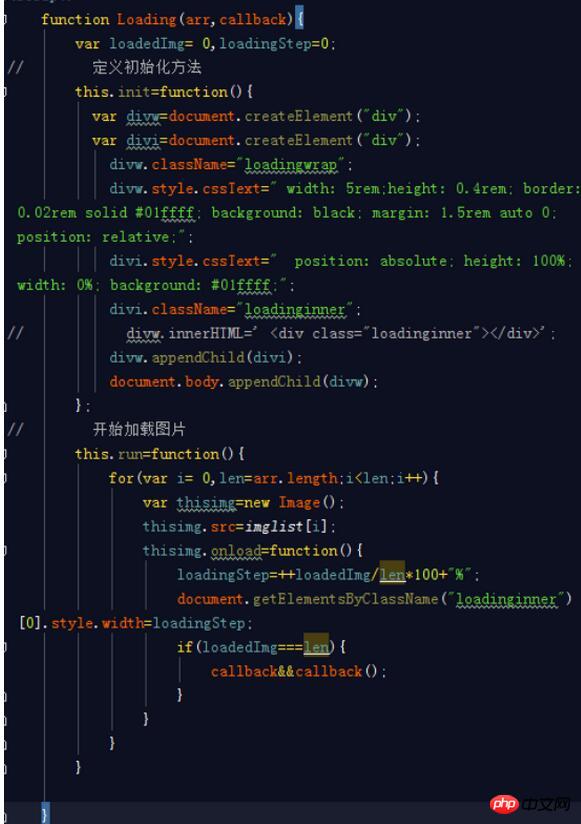
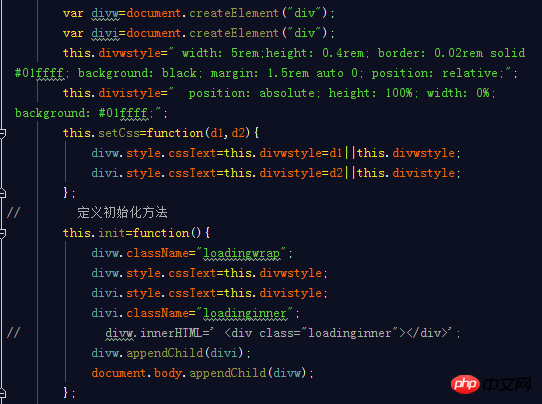
( 2 ) Écrivez le constructeur de chargement. Dans ce constructeur, le CSS et le HTML de la barre de progression sont ajoutés et rendus dynamiquement lorsque la méthode d'initialisation de la barre de progression est exécutée. À ce stade, le module de barre de progression a été écrit. Lors de son utilisation, il vous suffit d'introduire le constructeur et d'instancier un objet.

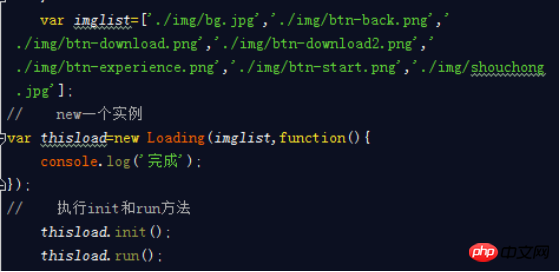
(3) Instancier un objet barre de progression

Amélioration
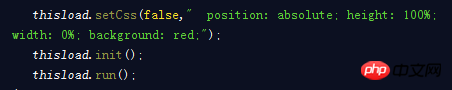
L'évolutivité de ce composant est légèrement plus faible, principalement dans le style de la barre de progression, qui peut être définie en fonction de différentes instances de la barre de progression. Par conséquent, vous pouvez ajouter une méthode this.setCss dans le constructeur pour personnaliser différentes instances de barre de progression. Modifiez comme suit :

Si la couleur de la barre de progression est rouge et n'est pas la couleur par défaut #01ffff, appelez la méthode setCss avant l'initialisation.

L'effet de page est le suivant

Résumé
La progression Le plug-in de la barre a été développé, mais il reste encore de nombreux points qui peuvent être optimisés. Par exemple, l'animation de la barre de progression du chargement peut être plus élégante, la configuration du style peut être plus concise et le code peut être plus concis. être lisible. L'optimisation n'a pas de fin et les étudiants doivent encore travailler dur. Recommandations associées :Comment implémenter la fonction de barre de progression à l'aide du minuteur h5
Exemple de javascript implémentant la fonction de barre de progression basée sur le minuteur
Comment implémenter le texte de la barre de progression CSS à modifier en fonction de la progression
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!