
Cet article présente principalement les informations pertinentes sur l'exemple de code pour implémenter Sticky Footer avec CSS. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
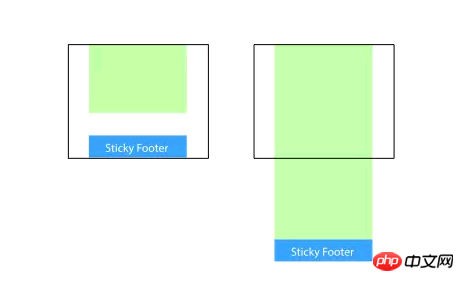
Le soi-disant "Sticky Footer" n'est pas un nouveau concept et technologie front-end. Il fait référence à un effet de page Web : si le contenu de la page n'est pas assez long, le pied de page est fixé en bas de celle-ci. la fenêtre du navigateur Lorsque le contenu est suffisamment long, le pied de page est fixé tout en bas de la page. Mais si le contenu de la page Web n’est pas assez long, le pied de page restera en bas de la fenêtre du navigateur.

Implémenter la méthode
1. Modifier le contenu part of Définissez la marge inférieure sur un nombre négatif
Il s'agit d'une utilisation plus courante. Définissez la hauteur minimale de la partie de contenu sur 100 %, puis utilisez la valeur de marge inférieure négative de la partie de contenu. pour y parvenir lorsque la hauteur n'est pas satisfaite, les pieds restent en bas de la fenêtre et seront poussés vers l'extérieur lorsque la hauteur est dépassée.
<body>
<p class="wrapper">
content
<p class="push"></p>
</p>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
/* 等于footer的高度 */
margin-bottom: -50px;
}
.footer,
.push {
height: 50px;
}Cette méthode nécessite des éléments d'espace réservé supplémentaires (tels que .push) dans le conteneur
Il convient de noter que la marge inférieure de . wrapper La valeur doit être cohérente avec la valeur de hauteur négative de .footer, ce qui n'est pas très convivial.
2. Définissez la marge supérieure du pied de page sur un nombre négatif
Puisque vous pouvez utiliser une marge négative en bas sur le conteneur, pouvez-vous utiliser une marge négative en haut ? bien sûr.
Ajoutez un élément parent en dehors du contenu et rendez le remplissage inférieur de la partie du contenu égal à la hauteur du pied de page.
<body>
<p class="content">
<p class="content-inside">
content
</p>
</p>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}Cependant, cette méthode est la même que la précédente, nécessitant l'ajout d'éléments html inutiles.
3. Utiliser la mise en page flexbox
La hauteur du pied de page des trois méthodes ci-dessus est fixe. De manière générale, cela n'est pas propice à la mise en page des pages Web : le contenu va changer. . Ils sont tous deux élastiques et briseront la mise en page une fois que le contenu dépassera la hauteur fixe. Utilisez donc flexbox pour le pied de page, afin que sa hauteur puisse devenir plus grande, plus petite et plus belle ~ (≧∇≦)
<body>
<p class="content">
content
</p>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}Vous pouvez également ajouter un en-tête ou Ajoutez plus d'éléments ci-dessous. Vous pouvez choisir l'une des techniques suivantes :
flex : 1 Rendre la hauteur du contenu (tel que .content) librement évolutive
margin-top : auto
Rappelez-vous, nous avons "Le guide complet de Flexbox (anglais)" ~
absolu
.Le traitement par positionnement absolu devrait être une solution courante, à condition que le pied de page soit toujours positionné dans la position d'espace réservé réservée du conteneur principal.
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>html, body {
height: 100%;
}
.wrapper {
position: relative;
min-height: 100%;
padding-bottom: 50px;
box-sizing: border-box;
}
.footer {
position: absolute;
bottom: 0;
height: 50px;
}Cette solution nécessite de spécifier 100 % de la hauteur du code HTML et du corps, et le remplissage du bas du contenu doit être cohérent avec la hauteur du pied de page.
5. calc
calcule (hauteur de la fenêtre - hauteur du pied de page) via la fonction de calcul calc pour donner à la zone de contenu la hauteur minimale, sans aucun traitement de style supplémentaire, avec le moins de code, le plus simple.
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>.content {
min-height: calc(100vh - 50px);
}
.footer {
height: 50px;
}Il s'agit d'une implémentation idéale s'il n'est pas nécessaire de considérer la compatibilité des unités calc() et vh. Le même problème est que la valeur de hauteur du pied de page doit être cohérente avec la valeur calculée dans le contenu.
6. table
Utilisez l'attribut table pour faire apparaître la page sous la forme d'un tableau.
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>html, body {
height: 100%;
}
.wrapper {
display: table;
width: 100%;
min-height: 100%;
}
.content {
display: table-row;
height: 100%;
}Il convient de noter qu'il existe une limitation de style courante lors de l'utilisation de la solution de table. Généralement, les attributs tels que la marge, le remplissage et la bordure ne répondent pas aux attentes. L'auteur ne recommande pas d'utiliser cette solution. Bien sûr, le problème peut aussi être résolu : n’écrivez pas d’autres styles sur la table.
7. Utiliser la disposition de la grille
Grid est beaucoup plus récent que flexbox, et il est meilleur et plus simple. Nous avons également le « Guide complet de la grille (anglais) » ~
.
<body>
<p class="content">
content
</p>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}Malheureusement, la disposition Grid ne prend actuellement en charge que les versions Chrome Canary et Firefox Developer Edition.
Résumé
L'auteur a essayé toutes les solutions de mise en œuvre ci-dessus dans le projet. Chaque méthode de mise en œuvre est en fait similaire, et elle a également ses propres avantages et inconvénients. Certaines solutions présentent des problèmes restrictifs et nécessitent une hauteur de pied de page fixe ; certaines nécessitent l'ajout d'éléments supplémentaires ou de méthodes de piratage. Les étudiants peuvent choisir la solution la plus adaptée en fonction des besoins spécifiques de la page.
Bien sûr, la technologie est constamment mise à jour et il peut exister de nombreuses solutions différentes et meilleures. Mais je crois que l’objectif ultime de chacun est le même : une meilleure expérience utilisateur !
Recommandations associées :
Explication détaillée de la disposition du pied de page collant de la mise en page classique CSS
Qu'est-ce que la disposition du pied de page collant ?
Explication détaillée des deux routines de fond absolues de Sticky Footer
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment taper l'inscription sur le cercle de la pièce ?
Comment taper l'inscription sur le cercle de la pièce ?
 Quel logiciel est premier
Quel logiciel est premier
 Quels sont les sites de recherche ?
Quels sont les sites de recherche ?
 Comment ouvrir un site Web 404
Comment ouvrir un site Web 404
 Configurer le fichier HOSTS
Configurer le fichier HOSTS
 utilisation de la fonction timestampdiff
utilisation de la fonction timestampdiff
 Comment activer le service de stockage cloud
Comment activer le service de stockage cloud
 La différence entre une demande d'obtention et une demande de publication
La différence entre une demande d'obtention et une demande de publication