
Cet article présente principalement l'utilisation de base de la liste déroulante dans AngularJS. Il analyse les fonctions de liaison d'éléments, de sélection et d'affichage de la liste déroulante AngularJS en fonction d'exemples spécifiques. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Texte HTML :
<p ng-app="myApp" ng-controller="myCtrl">
<select ng-model="selectedName" ng-options="x for x in names"></select>
等价于:
<select>
<option ng-repeat="item in names">{{item}}</option>
</select>
<hr>
<!-- ng-repeat绑定的值为一个字符串,ng-options绑定的为一个对象 -->
<select ng-model="selectedSIte">
<option ng-repeat="item in sites" value="{{item.url}}">{{item.site}}</option>
</select>
<span>你选中的选址:{{selectedSIte}}</span>
<br><br>
<select ng-model="selectedSite" ng-options="x.site for x in sites"></select>
<span>你选中的选址:{{selectedSite}}</span>
<hr>
<!-- 因为对象数组没有key,angular默认使用数组的下标值作为key显示 -->
<select ng-model="AAAA" ng-options="x for (x, y) in sites"></select>
<span>你选择的值是: {{AAAA}}</span>
</p>Code d'opération Javascript :
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.names = ["Google", "Baidu", "Taobao"];
$scope.sites = [{
site : "Google", url : "http://www.google.com"},
{site : "Baidu", url : "http://www.baidu.com"},
{site : "Taobao", url : "http://www.taobao.com"} ];
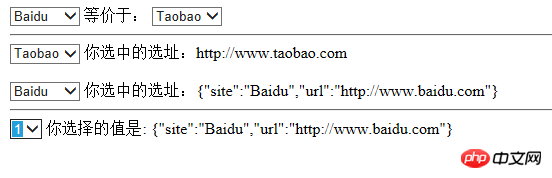
});Effet :

Recommandations associées :
Menu déroulant AngularJS box Explication des exemples d'utilisation avancée
js, jQuery et easyui implémentent l'affectation spécifiée des listes déroulantes Exemple de partage
jQuery simule une liste déroulante case de sélection menu correspondant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!