
Avez-vous déjà utilisé le mui pour vous développer ? Cet article présente principalement l'explication détaillée de la première expérience de développement mobile avec le framework mui. L'éditeur pense que c'est plutôt bien, je vais la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
1. Paramètres de la barre d'état
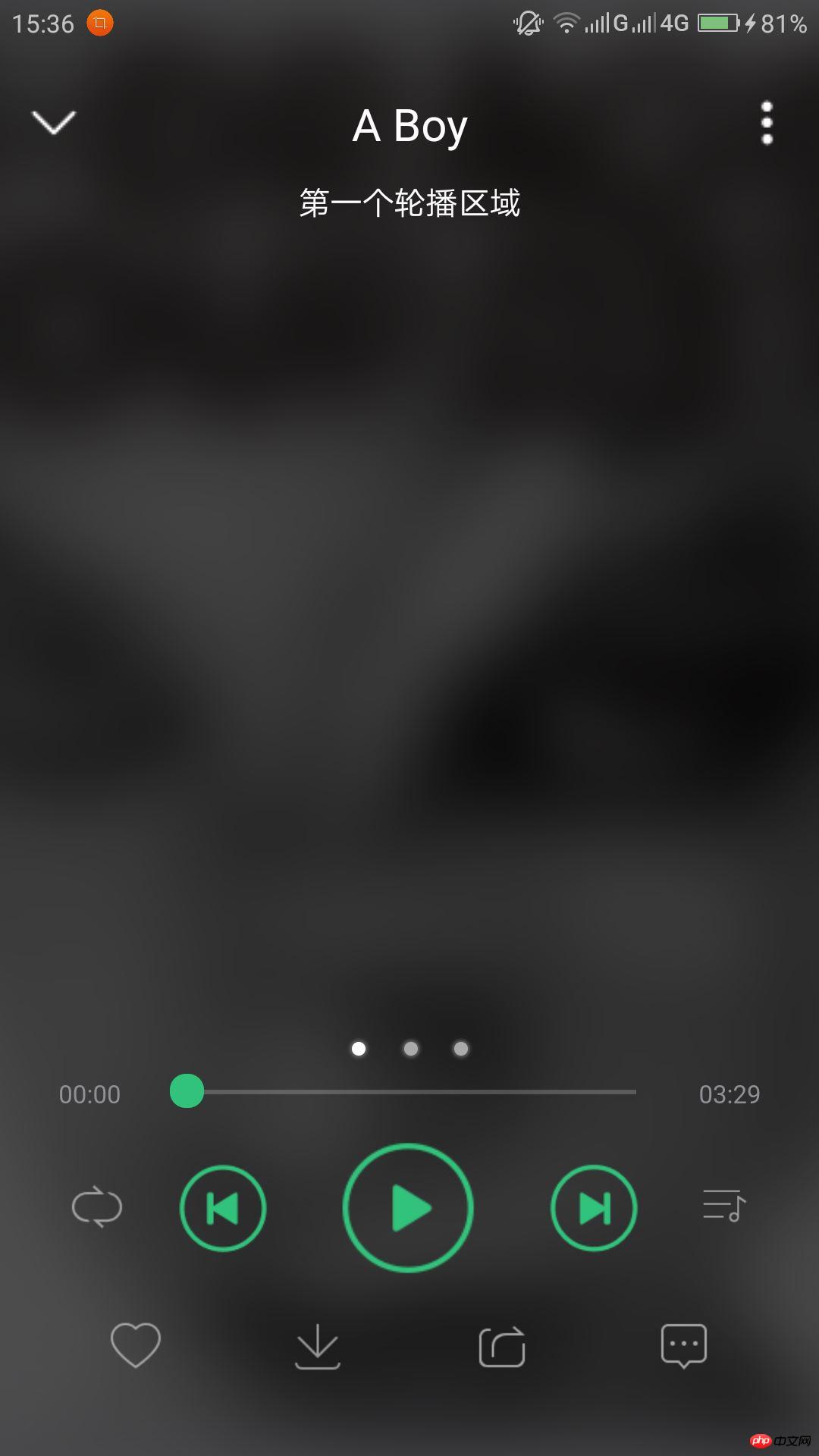
Désormais, lorsque la plupart des applications sont ouvertes, la barre d'état est intégrée à l'APP, ce qui est non seulement beau, mais également coordonné avec l'ensemble.
Le blogueur est un patient atteint d'un trouble obsessionnel-compulsif modéré, et la petite barre noire en haut me met vraiment mal à l'aise.
Tout d'abord, nous créons un nouveau projet d'application mobile sur HBuilder
1.1 Barre d'état immersive (barre d'état transparente)
Généralement, lorsque la page entière est une image, l'état la barre sera transparente.
Tout d'abord, détectez si l'environnement actuel prend en charge la barre d'état immersive. Déclaration de détection :
<script type="text/javascript">
document.addEventListener('plusready', function(){
//是否支持沉浸式状态栏
alert(plus.navigator.isImmersedStatusbar());
});
</script>n'est pas prise en charge par défaut et false apparaîtra. Si vous souhaitez que l'environnement le prenne en charge, vous devez modifier le fichier de configuration manifest.json sous le projet
Il y a un fichier manifest.json sous le projet. Après l'avoir ouvert, ouvrez la vue code : <.>

"statusbar": {
"immersed": true
},

<script type="text/javascript">
document.addEventListener('plusready', function(){
//参数:true - 全屏;false - 不全屏
plus.navigator.setFullscreen(true);
});
</script>
//设置系统状态栏背景色
plus.navigator.setStatusBarBackground('#6495ED');filter: blur(16px);
<script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="external nofollow" rel="stylesheet"/> <link rel="stylesheet" href="css/bofang.css" rel="external nofollow" />
<p class="mui-slider"> <p class="mui-slider-group"> <p class="mui-slider-item"> 第一个轮播区域 </p> <p class="mui-slider-item"> <p class="singer"> <span class="ce"></span> <span class="mui-text-center">G-DRAGON</span> <span class="ce"></span> </p> <p class="yinxiao"> <img src="img/player_btn_sq_hlight.png"/> <img src="img/player_btn_mv_normal.png"/> <img src="img/player_btn_dts_on.png"/> </p> <p class="datu"> <img src="img/GD.jpg"/> </p> <p class="geci">A Boy - G-DRAGON</p> </p> <p class="mui-slider-item"> 第二个轮播区域 </p> </p> <p class="mui-slider-indicator"> <p class="mui-indicator"></p> <p class="mui-indicator mui-active"></p> <p class="mui-indicator"></p> </p> </p>
*{
padding: 0px;
margin: 0px;
}
body{
overflow: hidden;
height: 100vh;
}
#background{
overflow: hidden;
text-align: right;
}
#background #backImg{
margin-left: -120px;
height: 99vh;
filter: blur(16px);
}
.mui-bar-nav{
top: 30px;
background-color: rgba(0,0,0,0);
box-shadow: 0 0px 0px #ccc;
}
.mui-bar-nav .mui-title{
color: white;
font-size: 20px;
font-weight: normal;
line-height: 50px;
}
#continer{
width: 100%;
height: 100vh;
position: relative;
top: -100vh;
z-index: 5;
padding-top: 80px;
background-color: rgba(0,0,0,0.7);
text-align: center;
color: white;
}#continer .footer1{
margin-bottom: 0px;
display: flex;
align-items: center;
justify-content: center;
}

Comment utiliser le framework MUI dans le HTML5 mobile
Mui utilise jquery et utilise click pour passer à un nouveau Partage d'exemple de fenêtre
L'exemple détaille le processus d'encapsulation de mui pull-up pour charger davantage de données d'actualisation déroulantes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes pour implémenter la surcharge d'opérateurs en langage Go ?
Quelles sont les méthodes pour implémenter la surcharge d'opérateurs en langage Go ?
 Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 Comment appeler des js externes en HTML
Comment appeler des js externes en HTML
 Tutoriel C#
Tutoriel C#
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Convertir le texte en valeur numérique
Convertir le texte en valeur numérique
 tableau d'insertion de mots
tableau d'insertion de mots