
L'éditeur ci-dessous partagera avec vous un exemple d'implémentation JS consistant à cliquer sur le menu déroulant pour synchroniser le contenu sélectionné avec la zone de saisie. Il a une bonne référence et une bonne valeur pour l'apprentissage de JS. J'espère que cela sera utile à tout le monde. Si vous êtes intéressé par JS, venez suivre l'éditeur pour y jeter un œil
Récemment, des blogueurs apprennent flask tout en écrivant une plateforme de test et ont rencontré un scénario courant comme indiqué ci-dessous

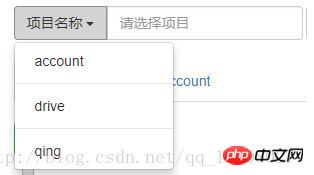
Il y a un groupe de zones de saisie Il y a 3 options dans le menu déroulant, et il y a aussi une zone de saisie Le code est écrit en utilisant bootstrap. Le code est également donné à tout le monde. Postez-le
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>$("#project").on("click", "li", function(){
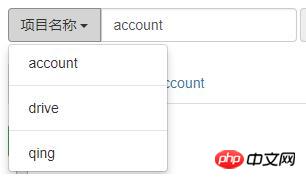
$("#proname").val($(this).text());
});de ul L'objet est l'élément li suivant. Lorsque l'on clique sur li, li est. obtenu. Le texte dans est affecté à la valeur de la zone de saisie et l'effet est comme indiqué ci-dessous.

Exemple de méthode JavaScript pour ajouter dynamiquement des éléments de formulaire de formulaire
Analyse d'instance d'appel asynchrone JavaScript
Exemple de fonctions de recherche et de mise en évidence implémentées en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!