
Cet article présente principalement le modèle d'événement en javascript, qui comprend le modèle d'événement de niveau DOM0 et le modèle d'événement de niveau DOM2 (capture d'événement et bouillonnement d'événement et événements d'enregistrement et de désactivation de niveau DOM2) Amis qui Si vous êtes familier avec JavaScript, vous pouvez vous référer à cet article
Il existe deux modèles d'événements en JavaScript : DOM0 et DOM2. Quant à ces deux modèles temporels, je n'ai jamais été très clair à leur sujet. Maintenant, je comprends enfin un peu plus en recherchant des informations en ligne.
1. Modèle d'événement DOM niveau 0
Le modèle d'événement DOM niveau 0 est un modèle d'événement précoce et est pris en charge par tous les navigateurs. la mise en œuvre est également relativement simple. Le code est le suivant :
<p id = 'click'>click me</p>
<script>
document.getElementById('click').onclick = function(event){
alert(event.target);
}
</script>Ce modèle d'événement consiste à enregistrer le nom de l'événement directement sur l'objet dom . Ce code enregistre un événement onclick sur la balise p. function Affiche en interne la cible cliquée. Supprimer l'événement est encore plus simple, copiez simplement null dans la fonction événement, comme suit :
document.getElementById('click'_).onclick = null;
De là, nous pouvons savoir que dans dom0, un objet dom ne peut enregistrer qu'une seule fonction du même tapez, car si vous enregistrez plusieurs fonctions du même type, un écrasement se produira et les fonctions précédemment enregistrées seront invalides.
var click = document.getElementById('click');
click.onclick = function(){
alert('you click the first function');
};
click.onclick = function(){
alert('you click the second function')
}Dans ce code, nous avons enregistré deux fonctions onclick pour l'objet DOM, mais par conséquent, seule la deuxième fonction enregistrée a été exécutée et la fonction précédemment enregistrée a été écrasée.
2. Modèle d'événement au niveau DOM2
1. Capture d'événement et bouillonnement d'événement (capture, bulle)
Tout d'abord, IE8 et versions antérieures ne prennent pas en charge ce modèle d'événement. Le mécanisme de capture d'événement et de bouillonnement d'événement est le suivant :

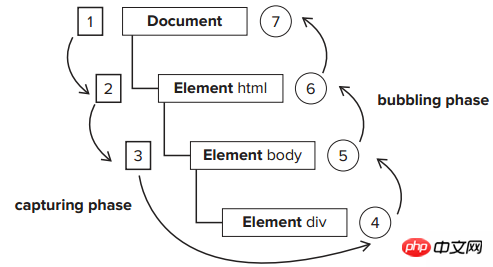
Comme le montre la figure ci-dessus, 123 représente la capture d'événement et 4567 représente le bouillonnement d'événement. Nous utilisons d'abord le code suivant :
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'> <p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p> </p>
Supposons que nous cliquions sur p avec l'ID interne, alors le flux d'événements à ce moment consiste à exécuter d'abord la phase de capture : document-html-body- p (extérieur). Exécutez ensuite la phase de bouillonnement : p(inner)-p(outer)-body-html-document.
2. Événements d'enregistrement et événements de désactivation au niveau DOM2
Utilisez addEventListener et RemoveEventListener au niveau DOM2 pour enregistrer et désactiver les événements (IE8 et Not pris en charge dans les versions précédentes). L'avantage de cette fonction par rapport à la méthode précédente est qu'un objet DOM peut enregistrer plusieurs événements du même type, et l'écrasement des événements ne se produira pas et chaque fonction d'événement sera exécutée dans l'ordre.
addEventListener('nom de l'événement', 'rappel de l'événement', 'capture/bulle'). Un exemple est le suivant :
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
click.addEventListener('click',function(){
alert('click one');
},false);
click.addEventListener('click',function(){
alert('click two');
},false);
</script>Nous devons d'abord savoir que le premier paramètre de addEventListenr est le nom de l'événement. Différent du niveau 0 du DOM, il n'y a pas de "on" de plus. représente la capture ou le bouillonnement, et true représente les événements de capture, false représente les événements de bouillonnement.
Dans ce code, nous avons enregistré deux fonctions d'événement de clic pour p interne. Le résultat est que le navigateur exécutera ces deux fonctions dans l'ordre.
Nous montrons ensuite comment utiliser le mécanisme de génération de flux d'événements.
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('inner show');
},true);
clickouter.addEventListener('click',function(){
alert('outer show');
},true);
</script> Dans ce code, nous utilisons l'événement capture. Puisque inner est imbriqué dans external, nous savons que lors de l'utilisation de capture, external doit d'abord capturer l'événement, puis inner peut le capturer. . Le résultat est alors que l'extérieur est exécuté en premier, suivi de l'intérieur.
Et si je change le timing d'exécution de l'extérieur en étape bouillonnante ?
alickouter.addEventListener('click',function(){
alert('outer show');
},false);Dans ce cas, l'intérieur est exécuté en premier, puis l'extérieur. De la même manière, si nous modifions le timing d’exécution des deux événements vers l’étape bouillonnante, l’intérieur sera toujours exécuté en premier, puis l’extérieur. Ensuite, il y a un autre problème, c'est-à-dire que si nous enregistrons deux événements de clic en interne, l'un est en phase de capture et l'autre en phase de bouillonnement, c'est-à-dire que le troisième paramètre de addEventListenter est respectivement défini sur false et true. ,Puis exécutezQuel est l'ordre de.
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('capture show');
},true);
click.addEventListener('click',function(){
alert('bubble show');
},false);
</script> Dans ce cas, la première chose à faire est le spectacle de capture, suivi du spectacle de bulles. Cependant, ce résultat est lié à l'ordre d'enregistrement. Le premier à s'inscrire sera exécuté en premier. Parce que nous examinons le diagramme de capture d'événements et de bouillonnement d'événements, nous constatons qu'il n'y a finalement qu'un seul objet DOM spécifique.
Alors, que se passe-t-il si nous enregistrons des événements de clic pour l'extérieur et l'intérieur mais que je ne veux pas que l'extérieur s'exécute ? À ce stade, nous devons utiliser la fonction stopPropagation.Cette fonction est utilisée pour empêcher le bouillonnement, ce qui implique que l'événement ne continuera plus à bouillonner, de sorte que l'objet DOM qui enregistre le même type d'événement ne sera pas exécuté.
Par exemple, lors de la création d'une liste déroulante personnalisée, nous cliquons ailleurs dans le navigateur et nous avons besoin que les options de la liste déroulante soient masquées. Dans ce cas, nous devons utiliser stopPropagation. Comme suit :
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(event){
alert('inner show');
event.stopPropagation();
},false);
clickouter.addEventListener('click',function(){
alert('outer show');
},false);
</script> 正常的情况下,我们在不添加stopPropagation函数时,首先应该执行inner,然后执行outer,但是当我们在inner的事件函数中添加了stopPropagation函数之后,执行完inner的事件函数之后,就不会在执行outer的事件函数了,也可以理解为事件冒泡到inner之后就消失了,因此也就不会在执行接下来的事件函数了。
由于事件捕获阶段没有可以阻止事件的函数,所以一般都是设置为事件冒泡。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!