
Cet article présente principalement des exemples de renommage par lots de fichiers de nœuds. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Dans une exigence réelle, un lot de fichiers (tels que du texte, des images) doit être renommé et numéroté en fonction des numéros. J'ai juste profité de cette occasion pour me familiariser avec les opérations sur les fichiers fs du nœud et j'ai écrit un script pour modifier par lots les noms de fichiers.
Exigences
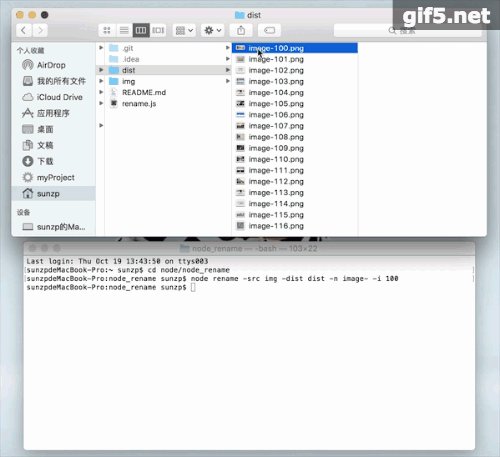
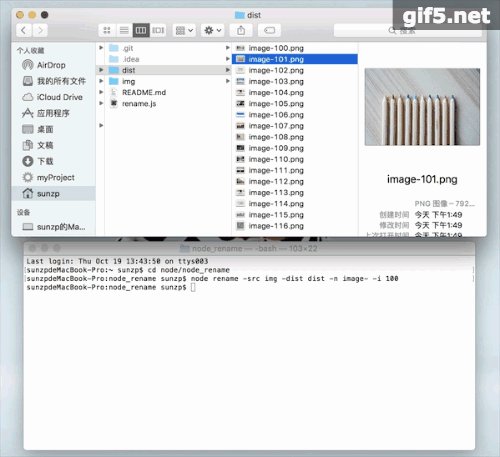
Les fichiers image suivants existent actuellement

Les noms de fichiers doivent à modifier par lots, devient un nom de préfixe unifié et augmente automatiquement l'index. L'effet modifié est

L'opération manuelle la plus simple consiste à renommer les fichiers un par un. , mais dans l'esprit du principe DRY (Ne vous répétez pas), il est préférable d'écrire un script de nœud.
Recherche
Pour effectuer des opérations sur les fichiers dans le nœud, vous devez comprendre le module fs
Il existe des opérations synchrones et asynchrones dans le module fs Deux façons
Lire les fichiers
//异步
fs.readFile('test.txt', 'utf-8' (err, data) => {
if (err) {
throw err;
}
console.log(data);
});
//同步
let data = fs.readFileSync('test.txt');
console.log(data);Lire les paramètres du fichier de manière asynchrone : chemin du fichier, méthode d'encodage, rappel fonction
Écrire un fichier
fs.writeFile('test2.txt', 'this is text', { 'flag': 'w' }, err => {
if (err) {
throw err;
}
console.log('saved');
});Écrire les paramètres du fichier : fichier cible, écrire le contenu, écrire le formulaire, rappel Fonction
Méthode d'écriture du drapeau :
r : lire le fichier
w : écrire le fichier
a : ajouter
Créer un répertoire
fs.mkdir('dir', (err) => {
if (err) {
throw err;
}
console.log('make dir success');
});dir est le nom du nouveau répertoire
Lire le répertoire
fs.readdir('dir',(err, files) => {
if (err) {
throw err;
}
console.log(files);
});dir est le nom du répertoire lu, files est le tableau de noms de fichier ou de répertoire sous le répertoire
Obtenir les informations sur le fichier
fs.stat('test.txt', (err, stats)=> {
console.log(stats.isFile()); //true
})Méthode de statistiques après obtention des informations sur le fichier :
| 方法 | 说明 |
|---|---|
| stats.isFile() | 是否为文件 |
| stats.isDirectory() | 是否为目录 |
| stats.isBlockDevice() | 是否为块设备 |
| stats.isCharacterDevice() | 是否为字符设备 |
| stats.isSymbolicLink() | 是否为软链接 |
| stats.isFIFO() | 是否为UNIX FIFO命令管道 |
| stats.isSocket() | 是否为Socket |
Créer un flux de lecture
let stream = fs.createReadStream('test.txt');
Créer un flux d'écriture
let stream = fs.createWriteStreamr('test_copy.txt');
Développement
Idées de développement :
Lire le répertoire source
Vérifier si le répertoire de stockage existe, et créer un nouveau répertoire s'il n'existe pas
Copiez le fichier
Déterminez si le contenu copié est un fichier
Créez un flux de lecture
Créer un flux d'écriture
Tuyau de lien, écrire le contenu du fichier
let fs = require('fs'),
src = 'src',
dist = 'dist',
args = process.argv.slice(2),
filename = 'image',
index = 0;
//show help
if (args.length === 0 || args[0].match('--help')) {
console.log('--help\n \t-src 文件源\n \t-dist 文件目标\n \t-n 文件名\n \t-i 文件名索引\n');
return false;
}
args.forEach((item, i) => {
if (item.match('-src')) {
src = args[i + 1];
} else if (item.match('-dist')) {
dist = args[i + 1];
} else if (item.match('-n')) {
filename = args[i + 1];
} else if (item.match('-i')) {
index = args[i + 1];
}
});
fs.readdir(src, (err, files) => {
if (err) {
console.log(err);
} else {
fs.exists(dist, exist => {
if (exist) {
copyFile(files, src, dist, filename, index);
} else {
fs.mkdir(dist, () => {
copyFile(files, src, dist, filename, index);
})
}
});
}
});
function copyFile(files, src, dist, filename, index) {
files.forEach(n => {
let readStream,
writeStream,
arr = n.split('.'),
oldPath = src + '/' + n,
newPath = dist + '/' + filename + index + '.' + arr[arr.length - 1];
fs.stat(oldPath, (err, stats) => {
if (err) {
console.log(err);
} else if (stats.isFile()) {
readStream = fs.createReadStream(oldPath);
writeStream = fs.createWriteStream(newPath);
readStream.pipe(writeStream);
}
});
index++;
})
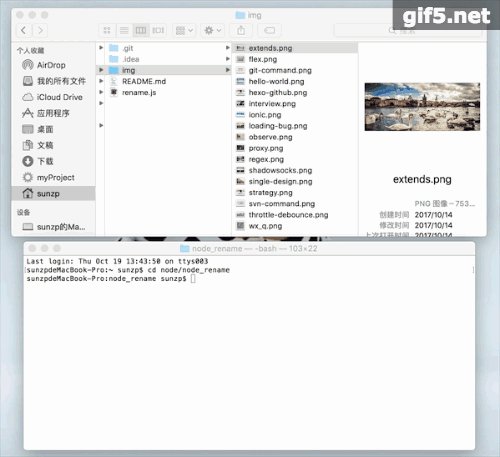
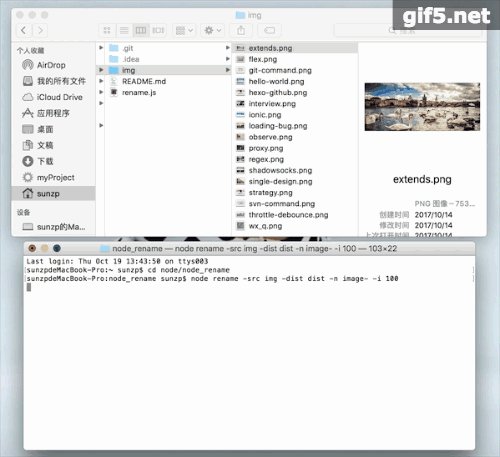
}Effet

Résumé
Node fournit de nombreux modules pour nous aider à compléter le développement fonctionnel des différents besoins, afin que javascript ne se limite pas aux navigateurs. d'écrire vous-même quelques scripts. Cela aide à comprendre ces modules et améliore également l'efficacité du bureau.
Recommandations associées :
Comment utiliser node pour implémenter une fonction pour renommer des fichiers par lots
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!