
Cet article présente principalement JS+CSS pour réaliser en détail l'effet d'animation lors du chargement des pages Web. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
L'exemple de cet article partage le code spécifique pour JS pour obtenir l'effet de chargement de page Web pour votre référence. Le contenu spécifique est le suivant
Matériaux requis :
Une image gif animée de chargement
Logique de base :
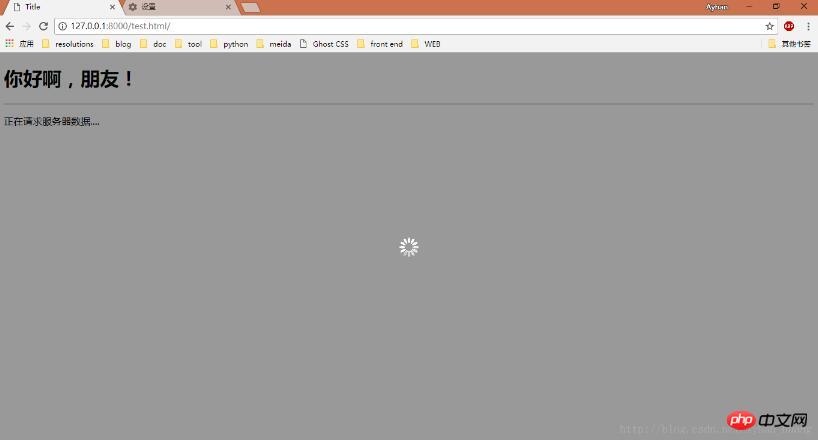
Masque de boîte modale + animation chargement.gif,
modal masqué par par défaut Lorsque la page box
commence à envoyer les données de la requête Ajax, la boîte modale
est affichée et la requête est terminée, et la boîte modale
est masquée. Créons une nouvelle application Web via Django. pour le pratiquer simplement
Pratique
1 Créer un nouveau projet Django, créer l'application app01, configurer le routage et le statique, omis. Placez l'animation gif dans le dossier statique avec la structure suivante :

2. Définissez une fonction dans la vue, qui renvoie la page test.html :
def test(request): return render(request, 'test.html')
3. La page test.html est la suivante :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 导入css样式 --> <link rel="stylesheet" href="/static/css/loading.css" rel="external nofollow" > <!-- 导入jquery 和 js文件 --> <script src="/static/plugins/jquery-3.2.1.js"></script> <script src="/static/js/loading.js"></script> </head> <body> <h1>你好啊,朋友!</h1> <hr> <p id="content"> <p>正在请求服务器数据....</p> </p> <!-- 模态框部分 --> <p class="loading hide"> <p class="gif"></p> </p> </body> </html>
4. :
/* 模态框样式 */
.loading {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.4;
z-index: 1000;
}
/* 动图样式 */
.loading .gif {
height: 32px;
width: 32px;
background: url('/static/img/loading.gif');
position: fixed;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -16px;
z-index: 1001;
}Explication :
En réglant la position : fixe et en réglant le haut, le bas, la gauche et la droite à 0 , la boîte modale couvre toute la page ;
Définissez l'image dynamique gif comme arrière-plan et centrez-la pour afficher l'effet de chargement ; En définissant la valeur de l'index z, l'image gif est suspendue dans la boîte modale Ci-dessus
background-color: black est pour des raisons de visibilité et peut être défini sur blanc ; lorsqu'il est utilisé spécifiquement ;
Fichier 5.JS Comme suit :
Remarque : Après le
$(function () {
//准备请求数据,显示模态框
$('p.loading').show();
$.ajax({
url: "/ajax_handler.html/",
type: 'GET',
data: {},
success: function (response) {
var content = response.content;
$('#content').html(content);
//请求完成,隐藏模态框
$('p.loading').hide();
},
error: function () {
$('#content').html('server error...');
//请求完成,隐藏模态框
$('p.loading').hide();
}
})
});.
La vue 6.ajax_handler est la suivante, qui simule le délai du réseau et renvoie certaines chaînes :L'effet est le suivant :
from django.http import JsonResponse
from django.utils.safestring import mark_safe # 取消字符串转义
def ajax_handler(request):
# 模拟网络延迟
import time
time.sleep(3)
msg = ''' XXX ''' # 这里你可以随便放入一些字符串
return JsonResponse({"content": mark_safe(msg)})

Optimiser le code HTML pour accélérer le chargement des pages Web
Implémentation du partage de code de la barre de progression du chargement des pages Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!