
Dans le développement réel, il existe généralement des dizaines, voire des centaines de routes, toutes écrites en index.js, ce qui est volumineux et difficile à maintenir. Dans ce cas, express.Router peut être utilisé pour implémenter une solution de routage plus élégante. Cet article présente principalement en détail comment utiliser Express.Router dans Node.js. , a une certaine valeur de référence, les amis intéressés peuvent s'y référer, j'espère que cela pourra aider tout le monde.
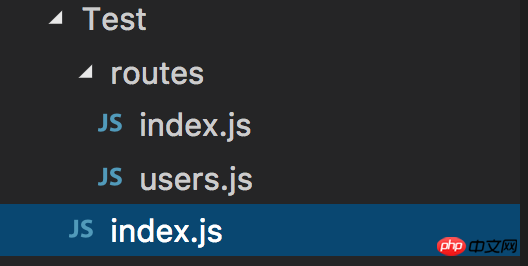
La structure des répertoires est la suivante :

Le code index.js des routes est la suivante :
const express = require('express')
const router = express.Router()
router.get('/', function (req, res) {
res.send('hello, express')
})
module.exports = routerLe code user.js des routes est le suivant :
const express = require('express')
const router = express.Router()
router.get('/:name', function (req, res) {
res.send('hello, ' + req.params.name)
})
module.exports = routerLe code principal index.js est le suivant :
const express = require('express'); const app = express() const indexRouter = require('./routes/index'); const userRouter = require('./routes/users'); app.use('/', indexRouter); app.use('/users', userRouter); app.listen(3000);
Demande d'accès au navigateur :


Chaque fichier de routage génère un express.Router routeur d'instance et l'exporte via app.use Mount vers un chemin différent.
Dans le développement réel, il est recommandé d'utiliser express.Router pour séparer les différentes routes en différents fichiers de routage.
Recommandations associées :
Comment utiliser le routeur dans vue-cli
page de l'onglet des implémentations de vue-router
Explication détaillée du routage vue-router et de la navigation inter-pages
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!