
Cet article présente principalement les informations pertinentes sur l'exemple de code d'utilisation de CSS3 pour créer une ligne fine de 0,5 px. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour jeter un œil
CSS3 dans Webapp implémente des lignes fines de 0,5 px
J'ai l'impression que je n'ai pas blogué depuis longtemps. Ma vie a été relativement stable récemment et je. Je vis une vie épanouie, donc je dois recommencer à écrire quelque chose. La première est de faire des disques, et j'ai peur qu'un jour je l'oublie, je le reprendrai. La mémoire, c'est tout.
J'ai vu des sites Web mobiles de commerce électronique tels que Taobao, JD.com, Yihaodian, Yihaodian, etc. Les caractéristiques communes de ces grands sites de commerce électronique sont un travail exquis et une bonne expérience utilisateur. en termes de mise en page, une ligne de 0,5 px semble beaucoup plus raffinée qu'une ligne de 1 px.
Méthode 1 : Utiliser des dégradés pour faire du
code HTML :
<p></p>
code CSS :
.bd-t{
position:relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-image: linear-gradient(0deg, transparent 50%, #e0e0e0 50%);
}Attention, il y a des pièges ici ! ! ! :
Pour la compatibilité avec les différents navigateurs, nous devons utiliser différents préfixes tels que :
-webkit-linear-gradient -ms-linear-gradient -o-linear-gradient
Le piège est dans ces préfixes : On met le code La hauteur 1px devient 100px, les paramètres sont les mêmes que 0deg, transparent 50%, #e0e0e0 50% et la dernière version de Chrome est utilisée pour les tests.
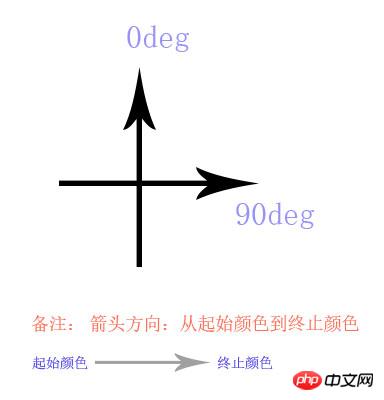
linear-gradient a les résultats suivants :

Après une série de résumés de tests, nous pouvons déduire la méthode de gradient suivante :

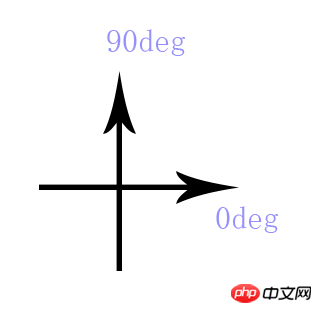
Le rendu du code de webkit-linear-gradient est le suivant :

Après résumé, on voit que la méthode gradient du préfixe -webkit est :

Si d'autres préfixes sont utilisés, les amis sont invités à essayer de remplir eux-mêmes les fosses !
Remarque :
Cette façon d'écrire recommandée, c'est l'approche de la station mobile Baidu Nuomi (si elle n'a pas été révisée) : http://m.nuomi.com/, de dans la description du code ci-dessus, vous pouvez voir que pour obtenir l'effet du pseudo code de 0,5px sur la bordure supérieure de la boite : border-top:0.5px solid #e0e0e0;, utiliser après comme crochet, largeur 100%, hauteur 1px, fond dégradé, moitié transparent, moitié coloré, voilà comment ça se fait OK. De la même manière, les fines lignes en bas, à gauche et à droite sont toutes identiques. Bien sûr, si vous devez l'utiliser en combinaison, l'imbrication entre les boîtes est également possible, ou vous avez vos propres idées (bien sûr, il existe de nombreuses façons de le faire !)...
Méthode 2 : Utiliser le zoom
code html :
<p></p>
code css :
.bd-t{
position:relative;
}
.bd-t:after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: #e0e0e0;
/* 如果不用 background-color, 使用 border-top:1px solid #e0e0e0; */
-webkit-transform: scaleY(.5);
transform:scaleY(.5);
}Description
Il s'agit d'une approche permettant d'obtenir une bordure de 0,5px sur la box. Cette approche n'est pas fortement recommandée car après tests, certains navigateurs mobiles ne s'affichent pas très bien. Le principe de cette mise en œuvre est le suivant : dans la direction de l'axe Y, compresser la moitié. Comme indiqué ci-dessus.
Si vous pensez que l'effet n'est pas très bon, voici une solution de secours ou une solution de contournement, quelle qu'elle soit : C'est la méthode commentée ci-dessus : vous pouvez essayer d'utiliser border-top:1px solid #e0e0e0; au lieu de background-color, ce que propose JD.com fait (sinon si révisé) : http://m.jd.com/
Extension de la deuxième méthode : Si vous souhaitez obtenir des lignes de 0,5 px tout autour :
Code html :
<p class='bd-all'></p>
Code css :
.bd-all{
position:relative;
}
.bd-all:after{
content: " ";
position: absolute;
left: 0;
top: 0;
z-index:-1;
width: 200%;
height:200%;
border:1px solid #e0e0e0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(.5, .5);
transform: scale(.5, .5);
}Description :
Il s'agit d'une méthode permettant d'obtenir 0,5 px autour d'une boîte. Si vous ajoutez l'effet de coin arrondi avec rayon de bordure, vous constaterez que certains téléphones mobiles auront des coins arrondis, mais l'impact n'est pas grand. S'il y a deux cases, la case supérieure n'a pas d'effet de bordure et la case inférieure a un effet de bordure. Les deux cases ont la même largeur et le haut et le bas sont posés ensemble. Vous constaterez que parfois ils ne sont pas alignés sur le. téléphone portable... ils sont décalés de 0,5px, la raison est déjà très claire... et cela z-index peut être ajusté et utilisé selon différents besoins. Si possible, il n'y a rien de mal à ne pas l'utiliser.
Méthode 3 : Utiliser l'image d'arrière-plan et la découpe de grille à neuf carrés CSS3
Jingdong l'a déjà fait auparavant, mais elle n'est plus utilisée. Pour des méthodes spécifiques, veuillez consulter la structure de démonstration ci-dessous :
├─demo/ ························ demo 目录
└─┬─ test.html ··············· test.html 文件
└─── pic.png ·················· png 图片文件Il y a le code clé suivant dans test.html :
structure html :
<p class="bd-t"></p>
structure CSS :
.bd-t{
position: relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid transparent;
/* 下面用 stretch 和 round 都可以 */
border-image: url('pic.png') 2 1 1 1 stretch;
-webkit-border-image: url('pic.png') 2 1 1 1 stretch;
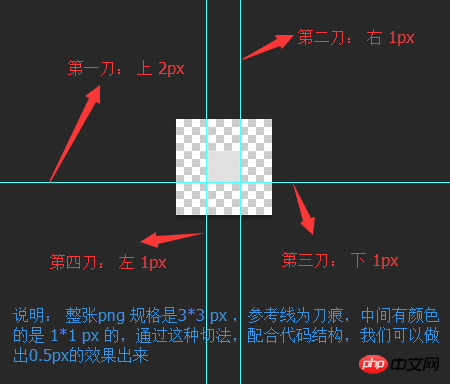
}La méthode de découpe en grille à neuf carrés de pic.png est comme indiqué ci-dessous :

Il existe de nombreuses utilisations spécifiques de border-image sur Internet :
Celle-ci sur le w3c n'est pas très spécifique : http:/ /www.jb51.net/ w3school/cssref/pr_border-image.htm
在 MDN 上 有明确的介绍,并且有很多配图,包括兼容性等等:https://developer.mozilla.org/en-US/docs/Web/CSS/border-image
但是不推荐这种写法,毕竟图片质量比较大,能用代码解决的,不用图片。在这里border-width 是 1px , 但是 背景是有2px的距离,所以在1px的border-top上,显示出有颜色的高度就是0.5px, 同理,底边,左边和右边的0.5px,也都很容易实现。 这个就是css3的魅力体现(这个现在兼容性也不是很好,在一些较低端的安卓浏览器和一些版本的safari 支持的也不是很好)。
方式四 (推荐): weui的实现方式 :
这是一款微信团队开发的UI 组件 详情见: weui , 它的使用方式是这样的:
.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}方式五: 使用同周边相似的浅色,利用视觉效果,让用户产生错觉
这个就考验设计师的功力了 :)
其他说明:不是很推荐使用渐变来做 , 在移动设备上可以看到,但在一些浏览器上看不到,不便于调试。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!