
Cet article présente principalement le code d'implémentation de Vue.js insérant des données répétées dans un tableau. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
1. Par défaut, Vue.js ne prend pas en charge l'ajout de données répétées à un tableau. Ceci peut être réalisé en utilisant track-by="$index".
2. N'utilisez pas track-by="$index" pour l'insertion de tableaux. Les tableaux ne prennent pas en charge l'insertion de données répétées
2.1 Code JavaScript
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>2.2 Code HTML
<p id="app">
<!--显示数据-->
<ul>
<li v-for="value in arrMsg" >
{{value}}
</li>
</ul>
<button type="button" @click="add">增加数据</button>
</p>2.2 Résultats

3. Utilisez track-by="$index" pour l'insertion de tableau. l'insertion de données en double
3.1 Code Javascript
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>3.2 Code html
<p id="app" class="container">
<!--显示数据-->
<ul>
<li v-for="value in arrMsg" track-by="$index" >
{{value}}
</li>
</ul>
<button type="button" @click="add" >增加数据</button>
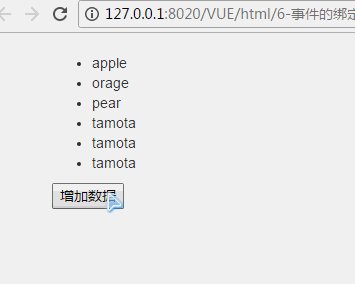
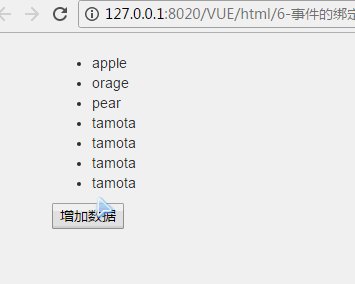
</p> 3.3 Résultats

4. Code complet
<script type="text/javascript" src="../js/vue-1.0.21.js"></script> <script type="text/javascript"> window.onload = function() { vm = new Vue({ el: '#app', data: { arrMsg: ['apple', 'orage', 'pear'] }, methods: { add: function() { this.arrMsg.push('tamota'); } } }); } </script> <p id="app" class="container"> <!--显示数据--> <ul> <li v-for="value in arrMsg" track-by="$index" > {{value}} </li> </ul> <button type="button" @click="add" >增加数据</button> </p>
ps : Jetons un coup d'œil à la duplication des tableaux de vues et aux erreurs de boucle
Vue.js ne prend pas en charge l'ajout données répétées dans les tableaux par défaut. Ceci peut être réalisé en utilisant track-by="$index".
Recommandations associées :
Mysql supprime les données en double et conserve le plus petit identifiant
Méthode de données en double dans la table de requête MySQL
Traitement des données en double dans le tableau php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!