
Cet article présente principalement l'explication détaillée du code de vérification de l'interface de connexion à l'aide de jQuery et Angular. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
est écrit devant :
Dans l'événement précédent, j'ai créé une fonction de connexion en utilisant l'interaction asynchrone en arrière-plan ajax, et j'y ai ajouté une fonction de code de vérification. function Le principe derrière cela est facile à comprendre, et il est également très simple à mettre en œuvre. J'aimerais le partager avec vous. J'ai rencontré beaucoup de pièges en l'écrivant, je vais l'écrire en détail ici comme d'habitude. . Vous pouvez l'utiliser comme référence. Les amis qui l'aiment peuvent cliquer sur J'aime ou le suivre.
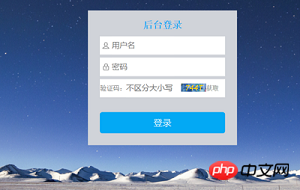
L'effet final :

Avant de cliquer pour vous connecter, il déterminera d'abord si le code de vérification est correct (le code de vérification le code peut être indiscernable) Sensible à la casse (peut également être sensible à la casse). Si le code de vérification est incorrect, le code de vérification sera actualisé avant que le code de vérification ne soit vérifié, aucune opération de connexion inter-domaine ne sera effectuée.
Idée globale.
1. Prenez un nombre aléatoire à quatre chiffres
2. Attribuez-le à la zone de saisie du code de vérification.
3. Avant de cliquer pour vous connecter, utilisez if pour déterminer si la valeur de la zone de saisie du code de vérification est égale à la valeur de la zone de saisie. Si elles sont égales, passez à l'étape suivante. ne sont pas égaux, une erreur sera renvoyée directement
4 La partie ajax à l'intérieur peut être directement insérée.
Détails :
1. L'image d'arrière-plan de la boîte de code de vérification ici a été trouvée en ligne. Il semble que le code de vérification soit plus formel, sinon il semble un peu. faible.
2. Étant insensible à la casse, il utilise en fait la méthode toUpperCase() de js pour convertir les minuscules en majuscules. Parce qu'il s'agit de js natif, il peut également être utilisé en angulaire !
3. Encapsulez le code de vérification dans une fonction, puis appelez cette fonction à la fin lorsque vous cliquez pour vous connecter. Vous pouvez actualiser la fonction à chaque fois.
4. Pour empêcher la copie du code de vérification, utilisez : désactivé="disabled" en HTML - pour empêcher la sélection du texte de la zone du code de vérification.
Ce qui suit est une explication détaillée du processus d'implémentation de la partie code (les commentaires sont écrits plus en détail) :
Le code html ne doit pas être expliqué. Si vous ne comprenez pas, vous pouvez le laisser dans la zone de commentaire Demandez-moi. Il y a du contenu sur Angular ci-dessous. Si vous ne l'avez pas encore appris, vous pouvez l'ignorer. (Vous pouvez copier le code et l'essayer localement.)
Parlons d'abord du processus d'implémentation avec jq, puis du processus d'implémentation avec angulaire. Quiconque a lu quelques-uns de mes articles le sait. Je ferai de mon mieux pour que tous les codes et chaque étape soient clairement commentés. J'espère que cela pourra aider tout le monde.
Voici le contenu du HTML :
<p class="js5-form" id="js5-form" ng-controller="enterCtrl">
<p id="enter-all" >
<h3>jnshu后台登录</h3>
<form action="" name="myForm">
<p class="js5-input-p">
<p class="js5-input-img1"></p>
<input id="js5-userNum" type="text" name="userName" placeholder="用户名" maxlength="12" ng-model="userName" ng-keyup="mykey($event)" required/>
</p>
</form>
<form action="" name="registerForm">
<p class="js5-input-p">
<p class="js5-input-img2"></p>
<input id="js5-password" type="password" name="userPsd" placeholder="密码" maxlength="20" ng-model="userPsd" ng-keyup="mykey($event)" ng-minlength="5" ng-maxlength="16" required/>
</p>
</form>
<!--账号和密码的登录框-->
<form action="" >
<p class="js5-input-p">
<span class="js5-input-pSpan">验证码:</span>
<input type="text" placeholder="不区分大小写" class="js5-form3-input" id="js5-form3-input" ng-model="writeCode" maxlength="6" ng-keyup="mykey($event)">
<input type="text" class="js5-authCode" value="" id="js5-authCode" ng-model="showAuthCode" disabled="disabled">
<!--disabled="disabled"禁止验证码框文字被选中-->
<span class="spanShift" ng-click="changeVerify()">获取</span>
</p>
</form>Voici la partie implémentation du code jq :
var authCode;
randomCode=$("#js5-authCode").eq(0);//获取验证码出现的方框dom
console.log(randomCode);
function createCode() {
authCode="";//设置这个为空变量,然后往里面添加随机数
var authCodeLength=4;//随机数的长度
randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
//创建一个数组,随机数从里面选择四位数或者更多
for(var i=0;i<authCodeLength;i++){
var index=Math.floor(Math.random()*36);//随机取一位数
authCode +=randomArray[index];//取四位数,并+相连
}
console.log(authCode);//取到四位随机数之后,跳出循环
randomCode.val(authCode);//将四位随机数赋值给验证码出现的方框
console.log(randomCode.val());
}
//以上是封装的获取验证码的函数
$(function () {//当文档加载结束后,运行这个函数
createCode();//一开始先运行一遍取随机数的函数
$("#js5-btn").click(function () {//这里是一个点击事件
console.log(window.randomCode);
//这里写了一个必报,window.randomCode是在文档里面找到这个dom,否则上文的四个随机数传不到这里来
var randomCode=window.randomCode.val();
console.log(randomCode);
var authInput=$("#js5-form3-input").val().toUpperCase(),
user=$("#js5-userNum").val(),
psd=$('#js5-password').val();
//上面三个是分别获取验证码输入框的值,账号的值,密码的值。
//验证码输入框这里,最后toUpperCase()方法是把小写转换成大写
console.log(authInput);
console.log(randomCode);
console.log(user,psd);
if (randomCode===authInput) {
//验证验证码,在验证码输入框与验证码的值不相等之前,是不会进入下面登录的步骤的,验证码是第一步关卡
var firstAjax = new XMLHttpRequest();
//创建ajax对象,这里是ajax跨域的部分
firstAjax.open("POST", "这里是你url跨域的地址", true);
//连接服务器,跨域。
firstAjax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//setRequestHeader() 方法指定了一个 HTTP 请求的头部,它应该包含在通过后续 send() 调用而发布的请求中。
//可以理解为,这是http的请求头,固定格式,位置必须要在open之后,send之前。
firstAjax.send("name=" + user + "&pwd=" + psd);
//在使用POST方式时参数代表着向服务器发送的数据,前面两个是账号框和密码框
firstAjax.onreadystatechange = function () {//当参数被传入服务器的时候,引用监听事件。
if (firstAjax.readyState == 4) {//readyState四种状态,当执行四步完成之后
if (firstAjax.status == 200) {//返回的是200,代表成功,404未找到。
var returnValue = JSON.parse(firstAjax.responseText);//取回由服务器返回的数据
console.log(returnValue);
if (returnValue.code == 0) {//这里是后端定义的,当code==0的时候,代表登录正确。
window.location.href = "https://www.baidu.com/index.php?tn=98012088_3_dg&ch=1";
//后端返回的数据验证成功就跳转链接。
}
else {
$("#js5Message").text(returnValue.message);//当code不等于0时,返回出错信息
}
} else {
alert("出错咯,咯咯咯");//返回的不是200的时候,出错。
}
}
};
createCode();//点击登录按钮,验证之后会刷新验证码
}
else {
$("#js5Message").text("验证码错误,请重新输入");
createCode();//验证码错误,刷新验证码。
}
})
});Voici la partie implémentation du code angulaire :
La partie jq est écrite plus en détail. Elle est également assez détaillée ici. Si vous ne comprenez pas, vous pouvez revenir sur la partie jq. Les principes sont les mêmes.
var enter=angular.module("myApp");
enter.controller('enterCtrl',['$scope','$http','$state',function ($scope,$http,$state) {
$scope.changeVerify=function () {//定义了一个点击事件,获取验证码
var authCode="";
var authCodeLength=4;//取几个随机数字
var randomArray=[0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'];
for(var i=0;i<authCodeLength;i++){
var index=Math.floor(Math.random()*36);//随机取一位数
authCode +=randomArray[index];//取四位数,并+相连
}
$scope.showAuthCode=authCode;//赋值
console.log($scope.showAuthCode);
};
//上面是封装的获取验证码的函数,会在下面进行调用
(function () {
$scope.changeVerify();//调用点击事件。
$scope.enter=function (userName,userPsd) {
//点击登录按钮事件,将双向绑定的账号密码当做参数传入函数
if ($scope.writeCode.toUpperCase() ==$scope.showAuthCode){//toUpperCase()将小写转化为大写
//双向绑定验证码输入框,可以直接使用,这里是验证验证码
$http({
method:"POST",
url:"你的跨域地址",//$http的固定格式
params:{
"name":userName,
"pwd":userPsd
//双向绑定的参数传到下个页面
}
}).then(function (res) {
//获取服务器返回的参数
console.log(res);
if (res.data.code!==0){
//参数不为0的时候,弹出提示
alert(res.data.message);
}else {
//参数为0的时候,跳转页面
$state.go("home.studentList");
}
})
}else {
alert("验证码输入错误咯,咯咯咯");
$scope.changeVerify();//验证后,刷新验证码
}
}
}());Postface
J'écris par intermittence depuis deux jours, et maintenant je n'écris plus aussi vite qu'avant. . C'est à peu près tout. Si vous avez des questions, veuillez les laisser dans la zone de commentaires. Si vous avez des lacunes, n'hésitez pas à me donner quelques conseils et orientations.
Recommandations associées :
Ajax implémente une interface de connexion à actualisation partielle avec code de vérification
js détermine le compte de l'interface de connexion Si le mot de passe est vide
CSS3 Créer un exemple d'interface de connexion de style conception matérielle
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 emplacement.hash
emplacement.hash