
Cet article présente principalement l'exemple de htm5l Canvas pour réaliser la rotation d'image. L'éditeur pense que c'est plutôt bien. Maintenant, je vais le partager avec vous et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Comme nous le savons tous, le canevas est un bitmap, vous pouvez y restituer ce que vous voulez, mais vous ne pouvez modifier que les propriétés du canevas. C'est-à-dire que vous ne pouvez pas manipuler les éléments dessinés sur la toile. Par exemple, si j'ajoute un tableau à la toile et que je veux maintenant déplacer le tableau de 10 pixels, nous ne pouvons pas manipuler directement le tableau car nous ne pouvons pas du tout obtenir le tableau. .toute information. Tout ce que nous pouvons obtenir, c'est l'objet canevas.
Alors la question est : comment faire pivoter l'image ?
En fait, Canvas fournit diverses interfaces pour contrôler le canevas. Il existe une méthode rotate() pour. rotation.
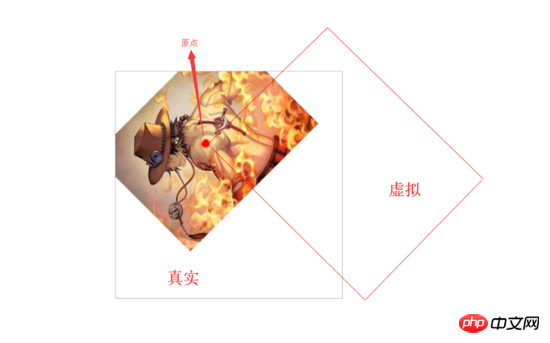
En fait, la rotation ici ne fait pas vraiment pivoter le canevas. Par exemple, mon ctx.rotate(Math.PI/2) le fait pivoter de 90°. Cela ne signifie pas que nous verrons la toile pivotée de 90° sur la page. Nous pouvons comprendre que le canevas se compose en fait de deux parties, l'une est le canevas visible à l'œil nu et l'autre est le canevas virtuel utilisé pour les opérations. Toutes nos actions sur le canevas virtuel seront mappées sur le canevas réel.
Cela peut être difficile à comprendre, alors utilisons une image pour l'expliquer. Tout d'abord, introduisons la méthode rotate(). Elle peut faire pivoter le canevas et faire pivoter l'origine du canevas. L'origine du canevas est le coin supérieur gauche par défaut.

Laissez-moi vous montrer l'effet d'une rotation à 45° :

Ici, nous pouvons voir ce que je viens de dire, c'est qu'après une rotation de la toile virtuelle de 45°, les images sont insérées dans la toile virtuelle. Ensuite, ce que la toile réelle montre est l'intersection entre la toile virtuelle et la toile réelle. Ce n’est peut-être pas facile à comprendre ici, réfléchissez-y attentivement.
Les codes des deux images sont les suivants :
// 未旋转
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.drawImage(img, 0, 0)
// 逆时针旋转45°
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.rotate(-Math.PI / 4);
ctx.drawImage(img, 0, 0)En voyant cela, je pense que tout le monde sait fondamentalement comment utiliser rotate().
Parlons de la façon de faire pivoter le centre de l'image
Avant d'en parler, j'aimerais vous montrer comment utiliser les deux autres méthodes de toile :
ctx.translate(x , y) : Cette méthode est une méthode qui peut déplacer l'origine du canevas. Les paramètres sont respectivement x et y
ctx.drawImage(img, x, y) : Cette méthode a été utilisée ci-dessus, mais elle en contient trois. Quant aux paramètres, le premier est le dom de l'image à insérer, et les deux suivants x et y sont respectivement utilisés pour modifier la position de l'img lors de l'insertion. l'image.
Comme on peut le voir sur l'image, si vous souhaitez réaliser une rotation de 45° autour du centre de l'image, vous devez déplacer l'origine de la toile vers le centre de l'image, puis faire pivoter la toile , puis déplacez l'image vers le coin supérieur gauche lors de l'insertion de l'image. Traduit la moitié de l'image elle-même.
Il y a trois étapes ici :
Déplacer l'origine du canevas
Faire pivoter le canevas
Insérez l'image et déplacez-la

Regardons ces trois étapes séparément (la largeur et la hauteur de l'image sont 400 et 300)
Déplacer l'origine du canevas
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.drawImage(img, 0, 0)
Faire pivoter le canevas
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, 0, 0)
Insérer une image et déplacer
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, -200, -150)
C'est tout
ps : Une fois que tout le monde a terminé une série d'actions, vous devez faire pivoter l'origine de la toile. revenir à sa position initiale. Sinon, après une série d'opérations, les paramètres du canevas seront perturbés. Restaurez simplement les paramètres à leur état d'origine après chaque opération.
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150) // 1
ctx.rotate(-Math.PI / 4) // 2
ctx.drawImage(img, -200, -150)
// 恢复设置(恢复的步骤要跟你修改的步骤向反)
ctx.rotate(Math.PI / 4) // 1
ctx.translate(-200, -150) // 2
// 之后canvas的原点又回到左上角,旋转角度为0
// 其它操作...Il y a encore une chose à noter. Ce que je viens de démontrer est un exemple où l'axe x et l'axe y de l'image par rapport au canevas sont 0. Si ce n'est pas 0, juste 0. déplacer l'origine. ctx.translate(200+x, 150+y). Les 200 et 150 ici font la moitié de la largeur et de la hauteur de l'image. Effet de rotation d'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Frais de location de serveur
Frais de location de serveur
 Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
 disposition absolue
disposition absolue
 Tutoriel sur la désactivation du Centre de sécurité Windows 11
Tutoriel sur la désactivation du Centre de sécurité Windows 11