
Récemment, j'ai besoin d'utiliser ztree pour créer une fonction de collection par clic droit pour mon projet. L'éditeur partagera l'exemple de code avec vous. Les amis qui en ont besoin pourront s'y référer.
L'entreprise utilise ztree. Récemment, je vais résumer ce dont j'ai besoin dans mon travail
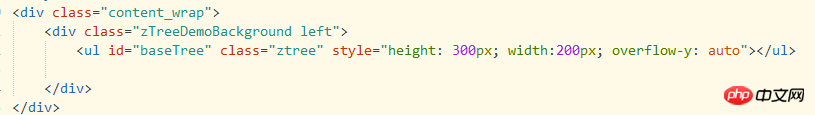
partie html :

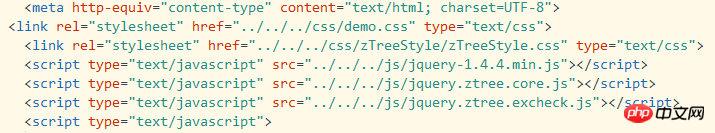
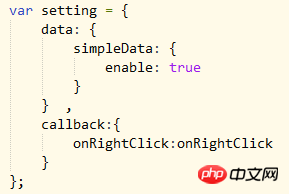
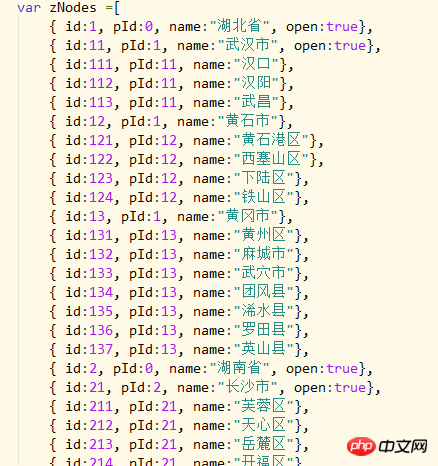
js et css





Utilisez JavaScript et des scripts de registre pour implémenter la collecte par clic droit du texte sélectionné sur les pages Web_compétences Javascript
js pour implémenter les compétences de fonction de collecte de pages Web_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée