
Cet article fournit aux lecteurs une analyse détaillée des différences entre les deux frameworks JavaScript Angular et React à travers des concepts et des idées d'utilisation. J'espère qu'il pourra aider tout le monde.
Les deux frameworks JavaScript Angular et React sont très populaires. En même temps, le choix de ces deux frameworks est devenu la question la plus fréquemment posée ou envisagée par les concepteurs d'architecture. Le cadre est meilleur pour vous, mais essayez de comparer les deux sous autant d'angles que possible pour vous fournir plus d'avis de référence au moment de faire votre choix.
Comment choisir
Avant de choisir, nous essayons de regarder le framework (ou tout outil) que vous allez choisir avec quelques questions, et essayons d'utiliser les réponses à ces questions pour vous aider nous comprenons mieux Le framework facilite également le choix
Questions sur le framework lui-même : Est-il mature ? Qui est derrière tout ça ? Quelles fonctions a-t-il ? Quelle architecture et quel modèle sont utilisés ? L'écosystème est-il riche ? Questions à poser pour l’auto-réflexion : Mon équipe et moi pouvons-nous apprendre et maîtriser facilement ? Est-ce adapté à mon projet ? L’expérience de développement est-elle suffisamment bonne ?
À proprement parler, la comparaison entre Angular et React est injuste, car Angular est un framework riche en fonctionnalités, tandis que React est une bibliothèque de composants d'interface utilisateur, nous allons donc combiner certaines bibliothèques de classes courantes utilisées avec React et discutées ensemble.
OK, commençons...
Maturité
En tant que développeur mature ou quelqu'un qui peut décider de l'orientation de l'architecture et de la technologie, une compétence nécessaire est d'être capable d'équilibrer la relation entre les technologies matures et les cadres de pointe dans le travail et les projets peut non seulement maintenir l'avancement du personnel et de la technologie, mais également assurer la qualité de livraison des projets ou des produits. Par conséquent, vous devez faire attention aux risques possibles suivants :
Le framework peut être instable. Le développeur principal (sponsor) peut soudainement abandonner. Si vous avez besoin d’aide, il se peut qu’il n’y ait pas une grande base de connaissances ou une grande communauté disponible. Heureusement, qu'il s'agisse d'Angular ou de React, il ne semble pas y avoir lieu de s'inquiéter des risques ci-dessus ReactReact est développé et maintenu par Facebook et utilisé dans ses propres produits, dont Instagram et WhatsApp. Cela fait maintenant environ trois ans et demi. C'est également l'un des projets les plus populaires de GitHub. AngularAngular est maintenu par Google et utilisé dans les projets Adwords et Fiber de Google. Étant donné qu'AdWords est un outil important pour gagner de l'argent pour Google, il est naturel qu'Angular ne meure pas subitement. FonctionComme mentionné précédemment, Angular lui-même a beaucoup plus de fonctions que React. Bien sûr, des fonctions plus riches sont à la fois des avantages et des inconvénients pour un framework. Les deux frameworks possèdent certaines des mêmes fonctionnalités de base : la création de composants, la liaison de données et un mécanisme de rendu indépendant de la plate-forme. AngularEn plus de fournir certaines fonctionnalités qui nécessitent la dernière prise en charge du navigateur, Angular fournit également les fonctionnalités standard suivantes : Routage de modèle d'injection de dépendances (@angular/router) AJAX ( @angular/http) Form (@angular/forms) Encapsulation CSS composée de composants Cela ne vous laisse également aucun choix, même si vous n'avez pas besoin de ces fonctionnalités (la dernière version d'Angular 4 semble avoir pris conscience de ce problème) ReactPar rapport à Angular, les fonctions fournies par React lui-même sont relativement « Simplicité : Aucune injection de dépendances utilisant JSX au lieu des modèles HTML traditionnels Par exemple : Routage (React-router) AJAX (Fetch ou axios) Divers packages CSS (pour plus de détails, voir : https://github.com/MicheleBertoli/css-in-js) Tests unitaires plus puissants (Enzyme) Vous pouvez librement (ou personnaliser) les bibliothèques de classes requises en fonction de vos propres besoins. En même temps, ces bibliothèques de classes tierces sont faciles à apprendre. Langage et modèlesAvec la popularité des deux frameworks, certains concepts et technologies ont également émergé. Si vous souhaitez vraiment utiliser ou maîtriser ces deux frameworks, comprenez-les. sont très nécessaires : React JSXJSX est un sujet très controversé : certaines personnes l'aiment, tandis que d'autres pensent que c'est une grosse régression. React a décidé d'utiliser un langage de type XML pour combiner le balisage et le code dans les composants, en écrivant le balisage HTML directement dans le code JavaScript. Bien que le sujet du mélange de balisage avec JavaScript puisse être controversé, il présente un avantage incontestable : l'analyse statique. Si une erreur se produit dans le balisage JSX, le compilateur signalera immédiatement une erreur au lieu de laisser des problèmes inexplicables au moment de l'exécution. Cela aide les développeurs à résoudre rapidement les erreurs et à éviter d'autres erreurs stupides, telles que les fautes de frappe. FlowFlow est un outil de vérification de type JavaScript développé par Facebook. Il peut analyser le code et rechercher les erreurs de type courantes telles que les conversions implicites ou les déréférencements. Contrairement à TypeScript à objectif similaire, il n'exige pas que les développeurs migrent vers un nouveau langage et fait fonctionner la vérification de type pour vos annotations de code. Les annotations de type sont facultatives pendant le processus et peuvent être utilisées pour fournir des indications supplémentaires à l'analyseur. Si vous souhaitez utiliser l'analyse de code statique tout en évitant de réécrire le code existant, Flow est un excellent choix. ReduxRedux est une bibliothèque capable de gérer les changements d'état de manière claire. Il s'inspire de Flux, mais avec quelques simplifications. L'idée clé de Redux est que l'état entier d'une application est représenté par un seul objet, qui est muté par des fonctions appelées réducteurs. Les réducteurs eux-mêmes sont purement fonctionnels et mis en œuvre séparément des composants. Cela permet une meilleure séparation des problèmes et des tests.
Si vous travaillez sur un projet simple, l'introduction de Redux peut être un peu un compromis, mais pour les projets de taille moyenne et grande, c'est un bon choix.
Angular TypeScript
TypeScript est un nouveau langage basé sur JavaScript et développé par Microsoft. Il s'agit d'un surensemble de JavaScript ES2015 et inclut les fonctionnalités de la version la plus récente du langage. Vous pouvez l'utiliser à la place de Babel pour écrire du JavaScript de pointe. Il peut également analyser statiquement votre code en utilisant une combinaison d'annotations et d'inférence de type.
Il existe également un avantage plus subtil. TypeScript est fortement influencé par Java et .NET, donc si vos développeurs ont des connaissances de base dans l'un de ces langages, ils auront peut-être plus de facilité à trouver TypeScript que JavaScript simple (notez comment nous sommes passés des outils à votre environnement personnel). Bien qu'Angular ait été le premier framework majeur à adopter activement TypeScript, il peut également être utilisé avec React.
RxJS
RxJS est une bibliothèque de programmation réactive qui peut gérer de manière flexible les opérations et les événements asynchrones. Il s'agit d'une combinaison de modèles d'observateur et d'itérateur combinés à une programmation fonctionnelle. RxJS vous permet de traiter n'importe quoi comme un flux continu et d'y effectuer diverses opérations, telles que le mappage, le filtrage, le fractionnement ou la fusion.
Cette bibliothèque a été adoptée par Angular pour son module HTTP ainsi que pour certains usages internes. Lorsque vous effectuez une requête HTTP, elle renvoie un observable au lieu de la promesse habituelle. Bien que cette bibliothèque soit très puissante, elle est également complexe. Pour le maîtriser, il vous faudra connaître les différents types d'« observables », de « sujets » et une centaine de méthodes et opérateurs.
RxJS est utile lorsque vous travaillez beaucoup avec des flux de données continus (comme les sockets Web), mais semble trop complexe pour autre chose. Quoi qu'il en soit, lorsque vous utilisez Angular, vous devez au moins connaître les bases de RxJS.
TypeScript peut être considéré comme une fonctionnalité très importante dans Angular. Tout d'abord, il offre aux développeurs C#/Java originaux la possibilité d'accéder facilement au front-end. De plus, TypeScript veut également être plus facile à utiliser. comprendre que JavaScript, en particulier la quantité de code ou dans les projets commerciaux complexes.
Écosystème
L'une des raisons pour lesquelles les frameworks open source sont si populaires est qu'autour d'eux, il existe d'innombrables outils, bibliothèques de classes et extensions pour prendre en charge l'ensemble du framework. Parfois, ces outils peuvent. être plus puissant que le framework C'est plus utile en soi, jetons donc un coup d'œil aux outils et bibliothèques les plus populaires liés à ces deux frameworks.
Angular Angular CLI
Une tendance populaire parmi les frameworks modernes est l'utilisation d'outils CLI qui peuvent vous aider à démarrer votre projet sans avoir à configurer la build vous-même. Angular a une CLI angulaire. Il vous permet de créer et d'exécuter des projets en utilisant seulement quelques commandes. Tous les scripts responsables de la construction de l'application, du démarrage du serveur de développement et de l'exécution des tests sont cachés dans node_modules. Vous pouvez également l'utiliser pour générer du nouveau code pendant le développement. Cela facilite la mise en place de nouveaux projets.
Ionic 2
Ionic 2 est la nouvelle version du framework populaire pour développer des applications mobiles hybrides. Il fournit un conteneur Cordova qui s'intègre parfaitement à Angular 2, ainsi qu'une belle bibliothèque de composants matériels. En l'utilisant, vous pouvez facilement configurer et créer des applications mobiles. Si vous aimez travailler avec des applications hybrides, c'est une excellente option.
Composants de conception matérielle
Si vous êtes passionné par la conception de matériaux, vous serez heureux d'apprendre qu'Angular dispose d'une bibliothèque de composants de matériaux.
Angular universal
Angular universal est un projet de départ qui peut être utilisé pour créer des projets prenant en charge le rendu côté serveur.
@ngrx/store
@ngrx/store est une bibliothèque de gestion d'état pour Angular inspirée de Redux, basée sur un état muté par des réducteurs purs. Son intégration avec RxJS vous permet de tirer parti des stratégies de détection des changements push pour de meilleures performances.
Pour plus d'informations sur les bibliothèques et les outils de classes liés à Angular, veuillez vous référer à : la liste Awesome Angular
React Create React App
Create-react-app est un outil CLI , Utilisé pour créer rapidement de nouvelles applications React. Vous pouvez générer un nouveau projet, démarrer le serveur de développement et créer des liaisons. Jest (un outil de test unitaire de Facebook) est également intégré à Create-react-app, ce qui nous permet d'effectuer plus facilement des tests unitaires.
React Native
React Native est une plateforme de développement mobile basée sur React développée par Facebook Avec cette plateforme, React peut créer une interface utilisateur véritablement native. Une série de composants React standard sont fournis pour la liaison. Il vous permet également de créer vos propres composants et de les lier au code Objective-C, Java ou Swift.
Material UI
Il existe également un composant de conception matérielle disponible pour React. Par rapport à la version d'Angular, cette version est plus mature et peut utiliser une plus large gamme de composants.
Suivant.js
Next.js est un framework pour le rendu côté serveur des applications React. Il fournit un moyen flexible de restituer entièrement ou partiellement une application sur le serveur, de renvoyer les résultats au client et de continuer dans le navigateur. Il tente de rendre la tâche complexe de création d'applications universelles aussi simple que possible, de sorte que la configuration est conçue pour être aussi simple que possible, avec un nombre minimum de nouvelles primitives et exigences sur la structure du projet.
MobX
MobX est une bibliothèque alternative pour gérer l'état des applications. Contrairement à Redux, qui conserve l'état dans un magasin immuable, il vous encourage à stocker uniquement l'état minimum nécessaire et à en extraire le reste des données. Il fournit un ensemble de décorateurs pour définir les observables et les observateurs et introduire une logique réactive dans votre code de gestion d'état.
Storybook
Storybook est un environnement de développement de composants pour React. Il vous permet de configurer rapidement une application distincte pour afficher vos composants. En dehors de cela, il fournit de nombreux modules complémentaires pour documenter, développer, tester et concevoir vos composants.
De même, vous pouvez découvrir plus d'outils et de bibliothèques dans la liste Awesome React.
Courbe d'apprentissage et expérience de développement
Un critère important pour choisir une nouvelle technologie est de savoir si elle est facile à apprendre. Bien entendu, la réponse dépend d’un large éventail de facteurs, tels que votre expérience antérieure et votre connaissance générale des concepts et modèles pertinents. Si nous supposons que vous connaissez déjà ES6+, créez des outils et tout ça, voyons ce que vous devez savoir d'autre.
React
Avec React, la première chose que vous rencontrerez est JSX. Cela peut sembler gênant au début pour certains développeurs, mais cela n'ajoute aucune complexité ; juste des expressions, en fait toujours du JavaScript, avec une syntaxe spéciale de type HTML. Vous devez également apprendre à écrire des composants, à utiliser des accessoires pour la configuration et à gérer l'état interne. Il n'est pas nécessaire d'apprendre de nouvelles structures ou boucles logiques car tout est du JavaScript pur.
Le tutoriel officiel est un excellent endroit pour commencer à apprendre React. Une fois que vous avez terminé le didacticiel officiel, vous devez ensuite vous familiariser et maîtriser le mécanisme de routage de React. React Router v4 est peut-être un peu plus compliqué et non conventionnel, mais ne vous inquiétez pas trop.
L'utilisation de Redux nécessitera un changement de paradigme, et le cours vidéo d'introduction gratuit à Redux peut rapidement introduire les concepts de base. En fonction de la taille et de la complexité du projet, trouver et apprendre quelques bibliothèques supplémentaires peut être la partie la plus délicate, mais après cela, tout devrait se dérouler sans problème.
En fait, il est très simple de démarrer avec React. La partie la plus difficile est peut-être de savoir comment choisir une bibliothèque de classes adaptée à votre projet ou produit.
Angular
Angular vous fera découvrir plus de nouveaux concepts que React. Tout d’abord, vous devez utiliser TypeScript. Pour les développeurs ayant une expérience dans les langages typés statiquement tels que Java ou .NET, cela peut être plus facile à comprendre que JavaScript, mais pour les développeurs JavaScript purs, cela peut nécessiter un apprentissage supplémentaire.
Les riches sujets techniques du framework lui-même peuvent commencer depuis les bases telles que les modules, l'injection de dépendances, les décorateurs, les composants, les services, les pipelines, les modèles et les directives, jusqu'à des sujets plus avancés tels que la détection des changements, les zones, l'AoT. compilation et RxJS. Tout cela est dans la documentation. RxJS est un sujet lourd et est décrit en détail sur le site officiel. Bien qu'il soit relativement facile à utiliser au niveau fonctionnel de base, cela devient plus compliqué lorsque vous passez à des applications avancées.
Dans l’ensemble, nous avons remarqué qu’Angular a une barrière à l’entrée plus élevée que React. Le nombre de nouveaux concepts peut certainement être déroutant pour les nouveaux arrivants. Une fois de plus, j'ai rencontré quelques questions et j'ai dû rechercher la réponse sur Google. Cependant, comme mentionné précédemment, le fait que cela soit approprié ou non dépend de plusieurs facteurs.
Prospect Angular
En mars 2017, Angular a publié la version 4.0 (compatible avec la version 2.x). Quant à la raison pour laquelle il s'agit de 4.0, l'explication officielle est à cause de la version de Router. les composants de base sont déjà 4.0.0. Si Angular utilise toujours la version 3.0, cela entraînera une confusion, comme indiqué ci-dessous :

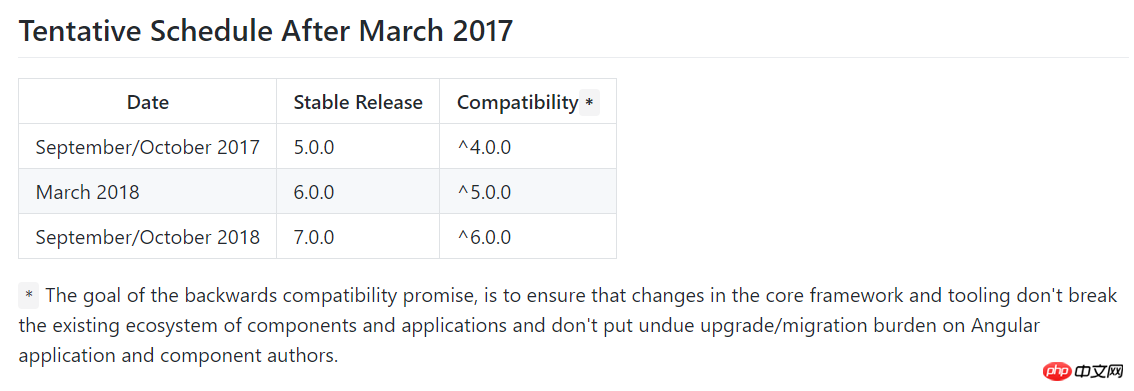
La version 4.0 réduit principalement la taille du code de manière significative (. 60%), tout en améliorant la vitesse de chargement (dans la mesure visible à l'œil nu), et le message d'erreur est plus clair. Selon la documentation officielle, la mise à niveau de la version d'Angular sera itérée à une vitesse relativement rapide

Qu'il s'agisse d'une itération de 6 mois d'une version majeure ou d'un correctif hebdomadaire , vous pouvez voir que l'équipe Angular souhaite occuper rapidement le marché avec une stratégie de mise à niveau rapide.
React
D'un autre côté, la mise à niveau de React est très prudente, comme le montre le dernier blog d'actualités de la version v15.5.0

Cependant, on peut voir sur le blog que React est sur le point d'inaugurer la v16. Je me demande quelles surprises l'ensemble de React réécrit nous apportera. Cependant, il convient de mentionner que Facebook a publié React VR à la fin de l'année dernière. Les étudiants intéressés peuvent y jeter un œil ci-dessous.
Fitness
Quel que soit le framework dont il s'agit, celui qui vous convient est "bon", vous devez donc le mesurer du point de vue du projet (produit) lui-même. des questions ne sont peut-être pas complètes, mais au moins cela peut être un début
Quelle est la taille du projet (produit) ? Combien de temps faut-il pour entretenir ? Toutes les fonctions sont-elles clairement définies à l’avance ou sont-elles flexibles et modifiables ? Le modèle de domaine et la logique métier sont-ils complexes ? Quelle plateforme ciblez-vous ? Web, mobile, ordinateur de bureau ? Avez-vous besoin d'un rendu côté serveur ? Le référencement est-il important ? Gérez-vous beaucoup de flux d’événements en temps réel ? Quelle est la taille de votre équipe ? Quelle est l’expérience de vos développeurs et quel est leur parcours ? Existe-t-il des bibliothèques de composants prêtes à l'emploi que vous aimeriez utiliser ?
Si vous travaillez sur un grand projet et souhaitez minimiser le risque de mauvais choix, pensez d'abord à créer une démo pour vérifier le concept du produit. Choisissez quelques fonctionnalités principales de votre projet et essayez de les implémenter de manière simple en utilisant l'un des frameworks. Les démos ne prennent généralement pas (et ne devraient pas) prendre beaucoup de temps, mais elles fournissent une expérience précieuse qui peut vous aider à valider les exigences techniques clés. Si vous êtes satisfait des résultats, vous pouvez passer à une version complète. Dans le cas contraire, vous aurez amplement le temps de choisir à nouveau. Pendant le processus de développement du projet, vous pouvez également utiliser certains outils de développement prenant en charge Angular et React pour améliorer l'efficacité du développement, tels que Wijmo, qui est une série d'ensembles de contrôles de développement comprenant HTML5 et JavaScript lancés pour le développement d'applications d'entreprise. Que votre application soit mobile, PC ou qu'elle doive prendre en charge IE6, Wijmo Enterprise peut répondre à vos besoins.
Ce qui suit est la comparaison et l'expérience d'un programmeur senior de ces deux frameworks :
Tout d'abord, mon expérience actuelle est qu'Angular et Ember n'ont joué qu'au didacticiel TODOMVC. J'écris une application Chrome et un petit projet pour l'entreprise.
Récemment, il y a eu un nouveau projet qui évalue s'il faut utiliser Angular, Ember ou React (+Flux).
Angular.js
Tout d'abord, Angular est soutenu par Google (est-ce pour cela que le site officiel est bloqué ?), il n'y a donc pas lieu de s'inquiéter la base communautaire et l'ensemble de l'écosystème sont également très complets, du didacticiel le plus basique au nombre de questions StackOverflow en passant par l'analyse du framework lui-même. De ce point de vue, il semble donc qu'Angular devrait être relativement facile à obtenir. commencé.
Cependant, les problèmes actuels d'Angular semblent évidents
1 Performance
Il en va de même pour l'exemple TODOMVC, Angular l'est. entièrement chargé utilisé 1.1s (WebPagetest - Comparaison visuelle). Celui que j'utilise actuellement basé sur Angular est Kibana, et je dois dire qu'il est effectivement assez lent. .
2. Angular 2.0
Angular 2.0 est un framework presque complètement renversé et refait, et on estime qu'il n'y aura pas de plan de mise à niveau pour 1.X. Donc, si vous démarrez un nouveau projet maintenant et utilisez Angular, ce sera une période très délicate. De même, un changement aussi important semble prouver que la version 1.X n’est pas si bonne que ça. Cet article recommande de lire Pourquoi vous ne devriez pas utiliser
AngularJs
React.js
La plus grande caractéristique de React est qu'il est "léger". Couplé à la bonne idée de VDOM, React est très, très rapide (il a été chargé en 0,3 seconde environ dans le test ci-dessus). De plus, une grande différence entre React et Angular est que React utilise un flux de données unidirectionnel.
Le défaut de React est qu'il est encore trop nouveau maintenant et il est difficile de dire s'il y aura des changements majeurs dans l'API à l'avenir. Actuellement, React est utilisé dans des projets importants et stables. Je ne connais que Yahoo Email. Il y a donc très peu de voix qui critiquent React à l'heure actuelle. Ce n'est peut-être pas qu'il ne comporte pas vraiment d'embûches, mais que ces écueils n'ont pas encore été éliminés.
De plus, React lui-même n'est qu'un V, donc si vous voulez un framework complet pour un grand projet, vous devrez peut-être également introduire des éléments liés à Flux et au routage. Je n'ai pas étudié le routage de React, mais il y a eu quelques critiques à propos de Flux.
Résumé
Angular est un framework vraiment vaste et complet. Il a son propre ensemble d'idées. Fondamentalement, vous pouvez simplement suivre cette idée et remplir le code.
React est une bibliothèque courte et puissante qui est uniquement chargée de résoudre un seul de vos « points douloureux ».
Recommandations associées :
Exemples de modèles de composants angulaires avancés
Utilisez des exemples très simples pour comprendre l'idée de React.js high -composants de niveau
Méthode AngularJs d'ajout, de suppression, de modification et de vérification
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!