
Cet article partage principalement un didacticiel d'installation de vuejs qui mérite d'être collecté pour tout le monde. Il est plus facile d'apprendre et de maîtriser l'installation de vue.js sous forme d'images et de textes. Cet article a une certaine valeur de référence. ça aide tout le monde.
1. Installez nodejs et apportez son propre environnement npm.
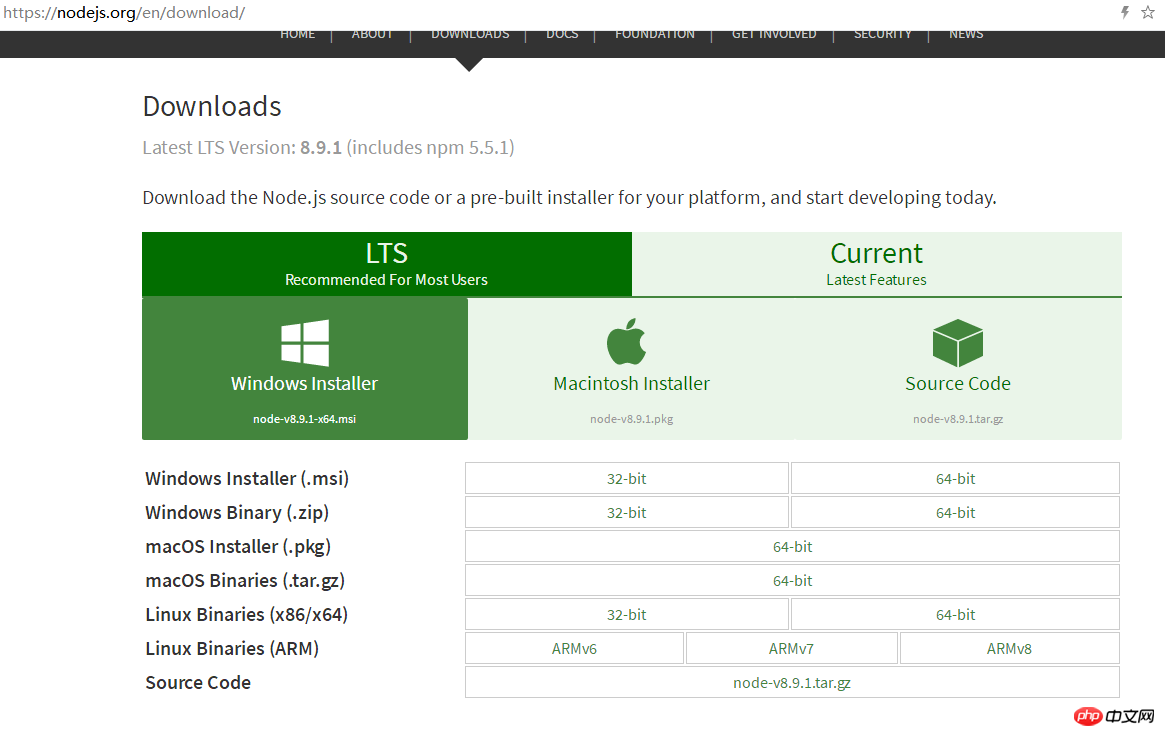
Adresse : https://nodejs.org/en/download/, Adresse de téléchargement de la version historique de Node.js : https://nodejs.org/dist/ Vous pouvez choisir la version qui convient à votre système d'exploitation.

Pour le processus d'installation, veuillez vous référer à : Configuration de l'installation
2. Installez l'image Taobao.
Étant donné que la vitesse d'accès national aux liens étrangers est trop lente, il est recommandé de définir la source de registre npm sur un miroir national, ce qui peut grandement améliorer la vitesse d'installation.
Ouvrez cmd et entrez directement : npm install -g cnpm –registry=https://registry.npm.taobao.org, appuyez sur Entrée, attendez l'installation...
npm install -g cnpm --registry=https://registry.npm.taobao.org
Remarque = Il ne doit y avoir aucun espace après, sinon une erreur sera signalée.
3. Installer express (sélectionner pour installer).
cnpm install -g express
4. Installez le webpack.
cnpm install -g webpack
5. Installez vue.
cnpm install vue
6. Installez vue-cli.
cnpm install -g vue-cli
7. À ce stade, la configuration de l'environnement est terminée et l'initialisation du projet peut commencer.
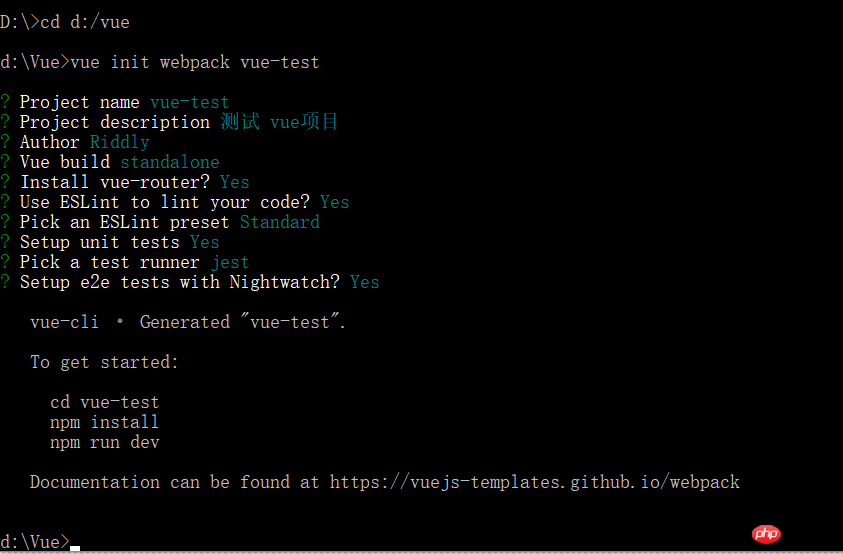
Utilisez la commande cd dans cmd pour accéder à la commande d'initialisation du projet spécifiée : vueinitwebpackvue-projectname. projectname--Le nom du dossier du projet (le nom ne peut pas être en chinois). Ce dossier vue-projectname sera automatiquement généré dans le répertoire de travail auquel vous accédez.
vue init webpack vue-projectname

Remarque : pendant le processus d'installation, vous devez saisir le nom du projet, la description, l'auteur, etc., qui est-ce celui de la photo ci-dessus ? La réponse derrière.
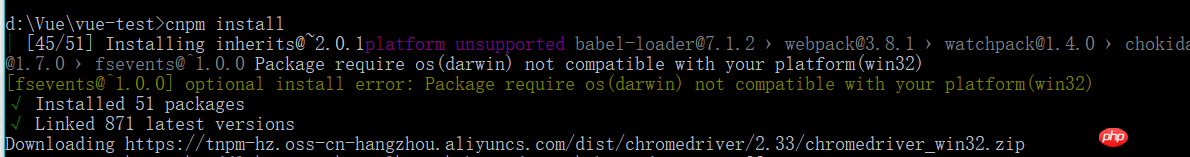
8.cd dans notre dossier de projet d:Vuevue-test, exécutez la commande cnpm install pour installer le package.
cnmp install

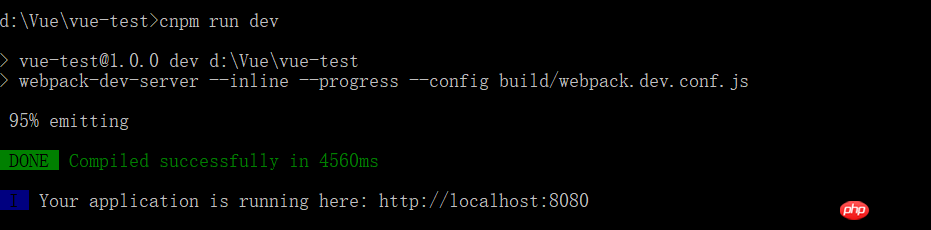
9. Testez si le projet est installé avec succès.
cnpm run dev

L'avez-vous tous appris ? Dépêchez-vous et essayez-le.
Recommandations associées :
Qu'est-ce que le framework Vue.js ?
Introduction aux nouvelles fonctionnalités de Vue.js 2.5
Explication détaillée de la syntaxe et instructions communes de vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!