
Cet article présente principalement la méthode d'installation du plug-in de développement vue dans IntelliJ IDEA. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. Introduction
Je suis récemment entré en contact avec l'idée, même si je ne suis pas trop intéressé par divers "artefacts dans le monde du codage", l'un est éclipse ou myeclipse, l'un est Notepad++, il peut me conquérir avec un seul, mais j'aime toujours l'idée en tant qu'outil magique, même si elle est très dure pour ma mémoire.
2. Texte
Vue fonctionne dans l'idée et doit configurer un certain environnement. Oh, parlons d'abord de la façon de déchiffrer l'idée.
1. Installation d'idée
Il est préférable d'utiliser la version 2015 d'idée Je ne sais pas si elle convient au développement Android, mais pour le front. -Enfin, les enfants qui veulent développer Vue , il est préférable d'utiliser 2015. Je ne peux pas expliquer ce qui ne va pas avec les autres versions, mais c'est juste compliqué lors de l'exécution. Eh bien, c'est juste que vous aimez utiliser d'autres versions.
Comment télécharger le package d'installation ? ? ? qui peut m'apprendre ? ? ? Décompressez-le et installez-le directement.
Ce que l'outil d'idée peut faire :

Version chinoise de l'idée
En tant que programmeur, Ce n'est pas suffisant si vous ne comprenez pas l'anglais, mais j'aime toujours utiliser la version chinoise de l'éditeur, alors chinoisisons-la
Lancez simplement resources_cn.jar et remplacez-le Oui, tout ira bien. une fois que vous l'avez remplacé.
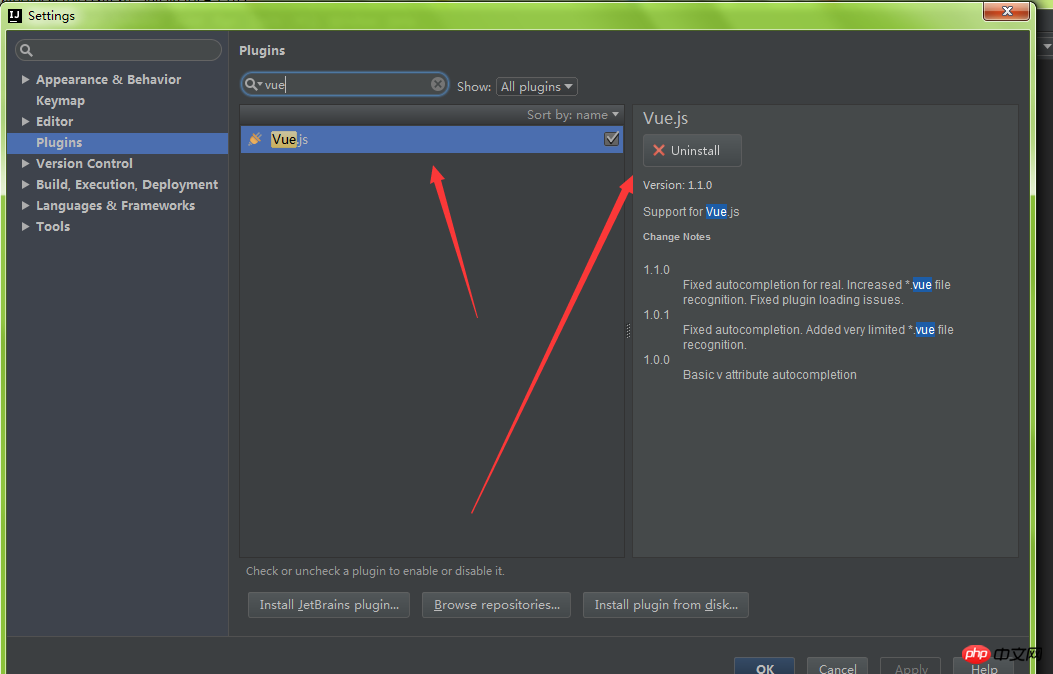
3. Configurez l'environnement vue dans l'idée
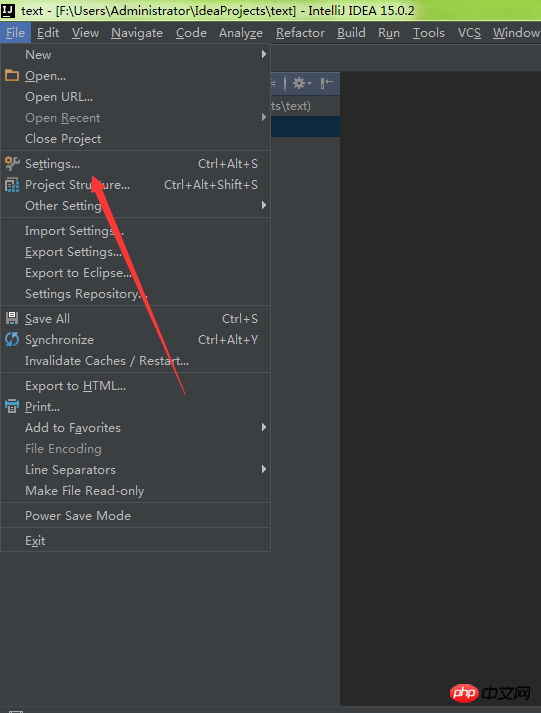
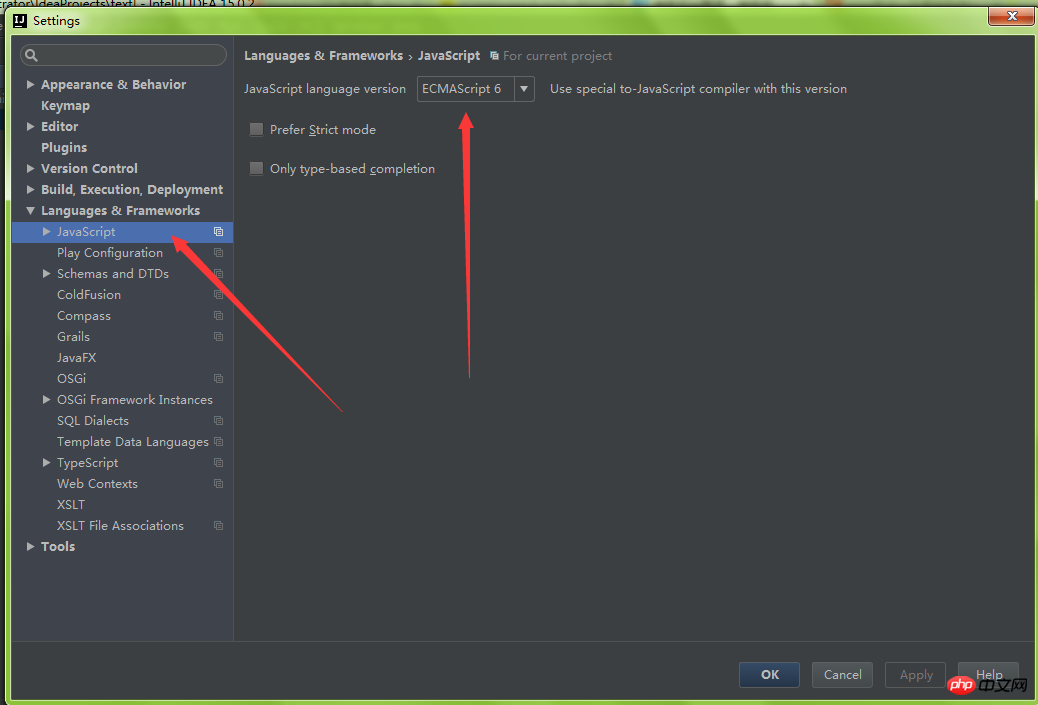
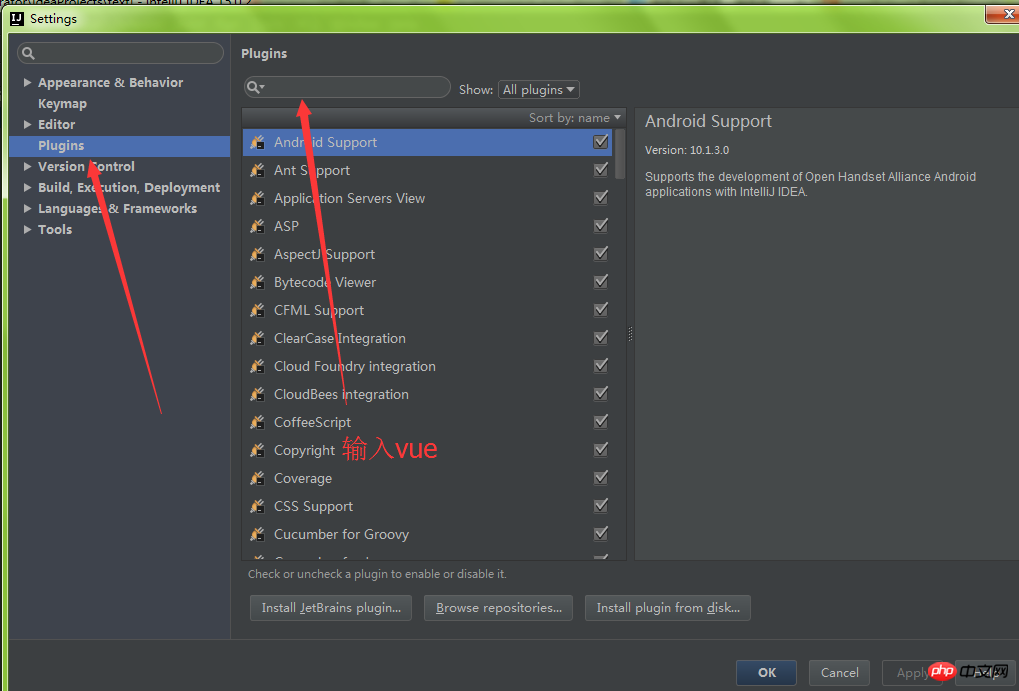
Tout d'abord, recherchez le paramètre de l'élément de langue dans les paramètres :




3. Conclusion
Une autre introduction comme celle-ci, oh, un article peu fiable est sorti, il n'y a pas du tout de mauvaise explication de la situation, oui, je je ne veux pas le dire, j'ai l'air d'un maître quand je fais semblant comme çaRecommandations associées :Explication graphique et textuelle détaillée du projet Web Java créé à l'aide IntelliJ IDEA 15 et Maven
Introduction par image et texte sur la façon d'utiliser Debug dans Intellij IDEA
Explication détaillée des exemples basés sur l'idée du compilateur et serveur Tomcat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment intégrer l'idée avec Tomcat
Comment intégrer l'idée avec Tomcat
 Comment configurer Maven dans Idea
Comment configurer Maven dans Idea
 Quelle est la différence entre éclipse et idée ?
Quelle est la différence entre éclipse et idée ?
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Quelle est la différence entre webstorm et idée ?
Quelle est la différence entre webstorm et idée ?
 Comment résoudre l'erreur 443
Comment résoudre l'erreur 443