
Cet article présente principalement l'exemple de code pour implémenter le composant de liste pliante bidirectionnelle dans Angular. Il est divisé en deux groupes, les groupes gauche et droit, qui ont une certaine valeur de référence. J'espère qu'il pourra s'y référer. aider tout le monde.
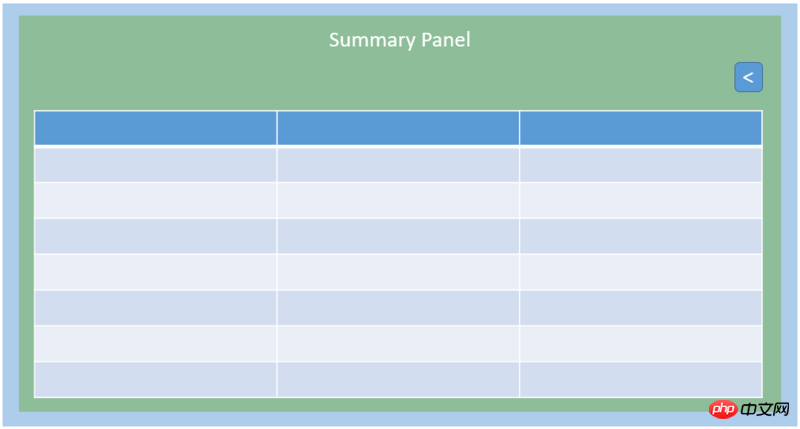
Je travaille actuellement sur un composant de pliage bidirectionnel, comme le montre la figure ci-dessous. La page est divisée en deux groupes. La page de gauche est le panneau Résumé, qui est principalement un ensemble de listes. La page de droite est le panneau de détails, qui affiche un certain élément dans la liste de gauche. Les informations spécifiques de l'élément sont enregistrées comme « État intermédiaire ».

Nous voyons également qu'il y a deux ensembles de boutons "<" et ">". . Cliquez sur "<" à gauche, le panneau de résumé se réduit et le panneau de détail couvre la page entière. Nous l'enregistrons comme "État de gauche", comme indiqué ci-dessous :


export enum CollapseExpandState {
Middle = 1,
Left,
Right
}<p id="container">
<p id="summary"></p>
<p id="buttons">
<p id="left" *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Right" (click)="_onHandleLeft($event)">《</p>
<p id="right"> *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Left" (click)="_onHandleLeft($event)">》</p>
</p>
<p id="detail"></p>
</p>TypeError : Impossible de lire la propriété ' Milieu' de undefined
C'est-à-dire que le type d'énumération défini CollapseExpandState ne peut pas être reconnu dans le modèle Angular2. En effet, le modèle de composant angulaire que vous avez écrit est la classe de composant que vous avez définie. mais il n'y a aucune référence à l'énumération CollapseExpandState dans la classe, donc Angular pense que CollapseExpandState n'est pas défini lors de la génération d'un modèle pour votre composant. Connaissant la raison, la solution est simple. Il vous suffit d'ajouter une référence à cette énumération dans la classe du composant :
@component(...)
export class ContainerWidget {
public CollpaseExpandState: any = CollapseExpandState;
}
Pour contrôler les styles de boutons, nous devons contrôler trois styles : "bouton gauche", "bouton droit" et "boutons". Trois solutions peuvent être envisagées :
L'utilisation générale de ng-class est la suivante :
<some-element [ngClass]="{'first': true, 'second': true, 'third': false}">...</some-element>
pour utiliser des variables de modèle sur les boutons, respectivement à gauche et à droite, puis définissez-les en classe :
@ViewChild("buttons") buttons: ElementRef;
@ViewChild("left") left: ElementRef;
@ViewChild("right") right: ElementRef;this.left.nativeElement.className = "XXXXX";
为了II中的尴尬,我们采用在HTML元素上对class进行直接赋值的方式,但是需要借用插值表达式{{}}。我们在css中用class的形式定义好样式,并且在compoennt class中定义三个字符串变量记录className,然后在事件处理函数中把相应的className赋予变量即可。这样我们就不用担心元素是否存在而导致的空指针了。
考虑完如何控制样式,下面我们进入CSS样式的讨论,这里其实主要考虑的就是位置。
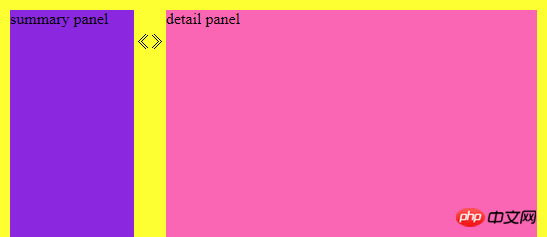
我们采用flex布局,从左到右依次排列Summary Panel, buttons和Detail Panel。我们希望Buttons向左移,但是空出的位置被Detail Panel来填充。首先来看一下不设样式的效果图:

显然buttons是占据了文档流的位置的,如果这时候我们用relative定位buttpms,并且设置left的值为-74px(注意到left为负数就会把元素往左推):
.buttons{
display: flex;
position: relative;
margin-top: 23px;
left: -74px;
}效果图为:

发现如果用left的话,buttons原来的文档流位置依然存在,只是buttons相对于原来的位置移动了一定的位移。
如果我们用margin-left来设置呢:
.buttons{
display: flex;
position: relative;
margin-top: 23px;
margin-left: -74px;
}效果图为:

它和left不同之处在于,left会留住原来的文档流位置,但是用margin-left原来的文档流位置会消失,而由后面的元素补充过来,而我们想要的效果,正好是用margin-left来实现的。
所以用CSS定位的时候,要明白left和margin-left的区别,从而选择正确的方式来定位。
总结一下,从这个案例中我们学习到了:
双向折叠可以用“3种页面状态去控制2个按钮”来实现
enum在Angular Component的template中用到时,需要在compnent class中添加它的引用
控制元素样式有很多方法,要选择合适的方法
CSS定位中left和margin-left虽然都能把元素推向左边,但是left保留原来文档流位置,margin-left不保留原来文档流位置。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Caractéristiques du réseau
Caractéristiques du réseau
 Comment conserver le nombre de décimales en C++
Comment conserver le nombre de décimales en C++
 Comment configurer l'actualisation automatique d'une page Web
Comment configurer l'actualisation automatique d'une page Web
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 Comment devenir un ami proche sur TikTok
Comment devenir un ami proche sur TikTok
 barre de lancement gratuite
barre de lancement gratuite
 serveur Web
serveur Web
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?