
Cet article présente principalement une compréhension approfondie de l'abonnement et de l'annulation d'Angular4, et présente en détail l'utilisation de l'abonnement et de l'annulation. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. tout le monde.
S'abonner
Tous ceux qui ont écrit js savent que l'abonnement peut être vu à de nombreux endroits et joue un rôle très important. Ecouter le retour des requêtes http, passer des paramètres entre les pages... En parlant d'abonnements, on ne peut s'empêcher de mentionner Observable, et en parlant d'Observables, on ne peut s'empêcher de mentionner Subscribable... Attendez, c'est trop loin. De retour au sujet, l'abonnement est une fonction de la classe Observable. Il ressort du nom chinois d'Observable : « observable » que le rôle d'Observable peut être similaire à celui de la surveillance, mais sa surveillance s'effectue souvent sur plusieurs pages. Par exemple :
// 父页面
export class SupComponent {
id: string;
// 父组件构造器
constructor(private router: Router) {
// 设置id
this.id = 'JvsBRBQHU2BthZQNYrBkVl0Z22zQQIkP';
}
// 进入详情页
detail(id: string) {
// 携带id跳转至详细页
this.router.navigate(['sub', id]);
}
}
// 子页面
export class SubComponent implements OnInit{
// 子组件构造器
constructor(private activated: ActivatedRoute) { }
// 子组件初始化钩子
ngOnInit(): void {
// 订阅活动路由
this.activated.params.subscribe(params => {
console.info(params['id']);
});
}
}Ce qui précède décrit le code. d'une entreprise simple : cliquez sur un élément d'élément dans la page de liste, puis accédez à la page de détail de l'élément et obtenez l'identifiant de l'élément dans la page de détail. À l’heure actuelle, nous pouvons constater que l’abonnement aux événements s’avère utile.
Désabonnement
À ce moment-là, je pensais que pour déborder de mémoire en JAVA, il est recommandé de fermer le flux de lecture et d'écriture de fichiers et de faire l'objet est vide. Dois-je résilier mon abonnement ? Dans la documentation officielle, nous voyons une phrase :

C'est-à-dire que le crochet du composant nous aidera à annuler l'abonnement et ne nous obligera pas à annuler. Eh bien, quoi que vous disiez, c'est ce que c'est. Ce jour-là (bien sûr, c'est aujourd'hui que je blogue), j'ai rencontré une exigence simple : l'utilisateur clique sur le bouton "Modifier les informations" de la page "Informations utilisateur" pour accéder à la page du formulaire permettant de modifier les informations. Bien entendu, les informations initiales du formulaire sont celles avant que l’utilisateur ne modifie les informations. Cela ne pose aucun problème. Ensuite, afin d'envoyer le moins de requêtes inutiles possible (les utilisateurs sont autorisés à soumettre sans modifier les données), je l'ai jugé dans le hook DoCheck si les données sont différentes avant et après, j'ai rendu le bouton cliquable.
// 修改资料页面
export class ModifyUerInfo implements OnInit, DoCheck {
// 用户实体
user: User;
// 表单组
form: FormGroup;
// 声明订阅对象
subscript: Subscription;
// 修改资料页构造器
constructor(private builder: FormBuilder) {
// 实例化用户实体
this.user = new User();
// 实例化订阅对象
this.subscript = new Subscription();
}
// 修改资料页初始化钩子
ngOnInit(): void {
// 调用初始化表单函数
this.initForm();
}
// 修改资料检测变动钩子
ngDoCheck(): void {
this.subscript = this.form.valueChanges.subscribe(data => {
// 若表单无改动,data为null
if (data == null) {
// 这里要协同html进行不可点击操作,比较简单,就不贴代码了
return;
}
// 让提交按钮可以点击
console.info(data);
})
}
// 初始化表单方法
initForm() {
// 初始化表单
this.form = this.builder.group({
// 声明昵称填写项(假装这里有值)
nickname: [this.user.username, Validators.required],
// 声明年龄填写项(假装这里有值)
age: [this.user.age, Validators.required]
})
}
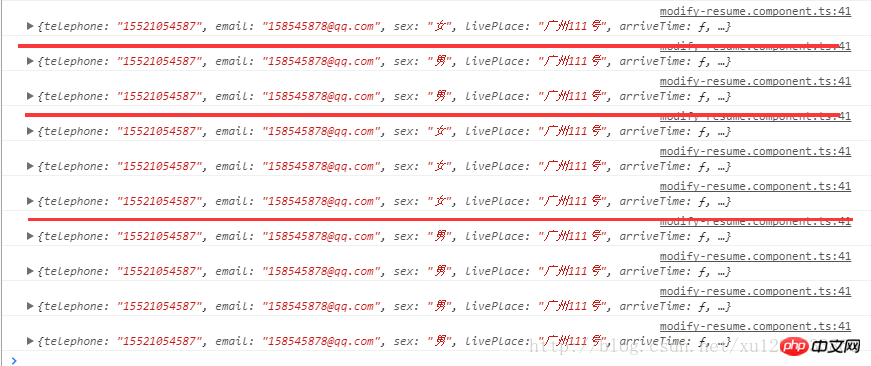
}D'accord, après avoir enregistré le code, quand j'ai regardé avec bonheur les résultats de la console :

Chaque ligne rouge représente que j'ai changé le formulaire une fois , veuillez regarder l'image pour la trouver. Règles ~ Trouvez votre sœur !
On peut constater que lorsque le formulaire est modifié n fois, n+1 journaux seront générés, et ce sont n+1 informations de formulaire modifiées. Bien que le responsable ait déclaré qu'il n'était pas nécessaire d'annuler l'abonnement, si tant d'objets d'abonnement sont générés rapidement sur le terminal mobile, il est inévitable qu'il n'y ait aucun problème. Et en tant que programmeur avec des idéaux et des objectifs, il ne peut pas tolérer de tels problèmes. situations imparfaites.
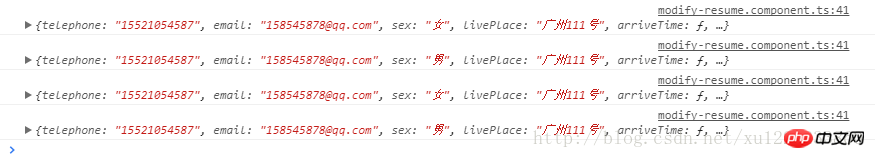
Donc dans la fonction de rappel, j'ai ajouté :
// 取消订阅 this.subscript.unsubscribe();

A ce moment, restaurez l'état idéal et arrêtez-vous !
Pour être honnête, un code standardisé peut non seulement améliorer la lisibilité du code, rendre la logique plus claire, faire admirer la déesse et laisser le patron augmenter son salaire... Le plus important est qu'il peut empêcher le programme de manquer de code. Il existe de nombreuses erreurs évitables qui doivent encore être notées.
Recommandations associées :
Explication détaillée du moment où annuler un abonnement dans Angular
node.js publier -Méthode du mode d'abonnement
Explication détaillée de l'utilisation du mode de publication-abonnement JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes d'arrondi en SQL
Quelles sont les méthodes d'arrondi en SQL
 Comment ouvrir le fichier HTML WeChat
Comment ouvrir le fichier HTML WeChat
 Introduction aux logiciels de dessin architectural
Introduction aux logiciels de dessin architectural
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
 Techniques couramment utilisées par les robots d'exploration Web
Techniques couramment utilisées par les robots d'exploration Web
 Utilisation de la commande source sous Linux
Utilisation de la commande source sous Linux
 Comment ouvrir le fichier d'état
Comment ouvrir le fichier d'état