
Cet article présente principalement la méthode de déploiement automatique de Node. L'éditeur la trouve plutôt bonne. Je vais maintenant la partager avec vous et la donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Lorsque nous mettons à jour et itérons le projet Node, nous devons suivre les étapes suivantes :
git push Soumettez le code au référentiel de code
Exécutez git pull sur le serveur pour extraire le dernier code
pm2 start et exécutez votre code
C'est très bien. , mais une fois que le projet est mis à jour et itéré trop rapidement, vous devez constamment répéter les étapes ci-dessus et basculer entre les différents panneaux bash, ce qui est très gênant.
En ce moment, les Webhooks font leurs débuts !
Pour les Webhooks, l'explication donnée par Github est la suivante :
Les Webhooks vous permettent de créer ou de mettre en place des intégrations qui s'abonnent à certains événements sur GitHub.com.
Pour faire simple, à l'aide de Webhooks, nous pouvons réaliser un déploiement automatique du site Web. Voyons maintenant comment procéder
Script de configuration
. Cette section Le contenu du script est ce dont nous avons besoin que le serveur s'exécute automatiquement
# autoBuild.sh #! /bin/bash git reset --hard origin/master git clean -f git pull npm start
Remarque : ce script sera automatiquement exécuté sur le serveur
Écrire un script d'exécution de fichier js
Puisque j'utilise Github comme référentiel de code, ici, nous utilisons la bibliothèque github-Webhooks-handler pour automatiser l'exécution de nos scripts
D'après la documentation, nous écrivons le fichier js de la manière suivante :
// autoBuild.js
var http = require('http')
var spawn = require('child_process').spawn
var createHandler = require('github-Webhooks-handler')
var handler = createHandler({ path: '/pushCode', secret: '' }) // 在代码仓库的 Webhooks 选项处配置
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such location')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
// 监听 push 事件
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref)
rumCommand('sh', ['./autoBuild.sh'], function( txt ) { // 执行 autoBuild.sh 脚本文件
console.log(txt)
})
})
function rumCommand( cmd, args, callback ) {
var child = spawn( cmd, args )
var response = ''
child.stdout.on('data', function( buffer ){ response += buffer.toString(); })
child.stdout.on('end', function(){ callback( response ) })
}Dans app.js, nous définissons le port sur 3001, et le code ici n'est pas Released, vous pouvez retrouver tous les exemples de code de ce tutoriel dans le lien Github en fin d'article
Configuration Nginx
Puisque notre exemple de code s'exécute sur le port 3001, le fichier js qui effectue le déploiement automatisé s'exécute sur le port 7777, nous devons donc configurer Nginx pour activer ces deux ports :
# 启用 7777 端口
server {
listen 7777;
listen [::]:7777
server_name huangxizhou.com; #在这里填上你自己的服务器 ip 地址或者域名
root /var/www/html/auto-build;
}
# 启用 3001 端口
server {
listen 3001;
listen [::]:3001
server_name huangxizhou.com; #在这里填上你自己的服务器 ip 地址或者域名
root /var/www/html/auto-build;
}De cette façon, Nginx est maintenant configuré. Vient ensuite la configuration des Webhooks de l'entrepôt de code
Configuration des Webhooks
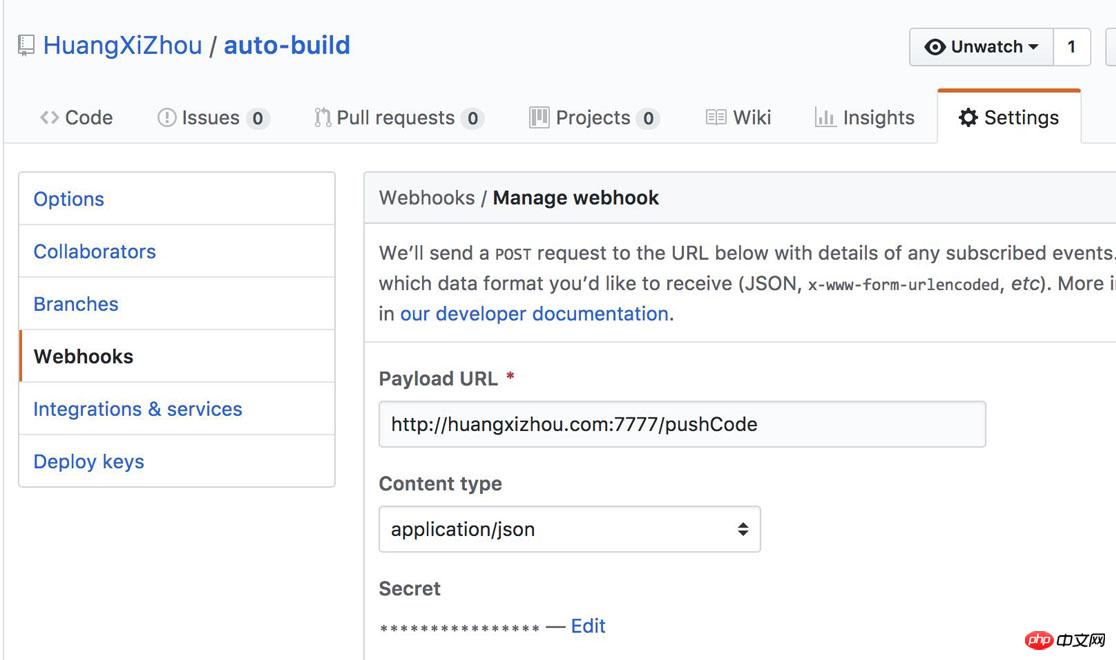
Tout d'abord, nous entrons dans l'entrepôt. où vous souhaitez implémenter le déploiement automatisé et cliquez sur paramètres -> Webhooks à configurer

À droite, configurez l'adresse de votre interface et le Secret, correspondant au Secret dans le js précédent fichier, sélectionnez Type de contenu comme application/json
Initialisation du projet
La première fois que nous déployons le projet, nous devons toujours le faire manuellement.
Soumettez d'abord le code au référentiel de code (voici Github), puis entrez dans le serveur pour l'exécuter git pull
De cette façon, nous avons déployé avec succès le code pour déploiement automatique de notre Node
Modifions le code pour tester l'effet
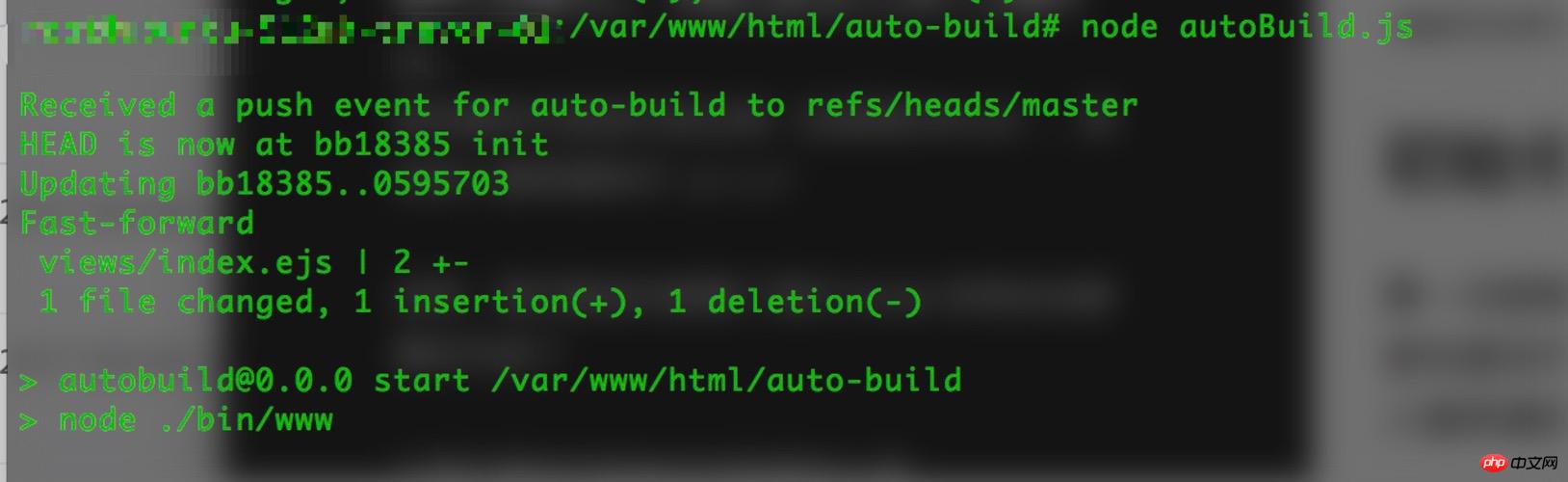
git push Ensuite allez sur le serveur et jetez un œil, il fonctionne parfaitement et il s'exécute avec succès

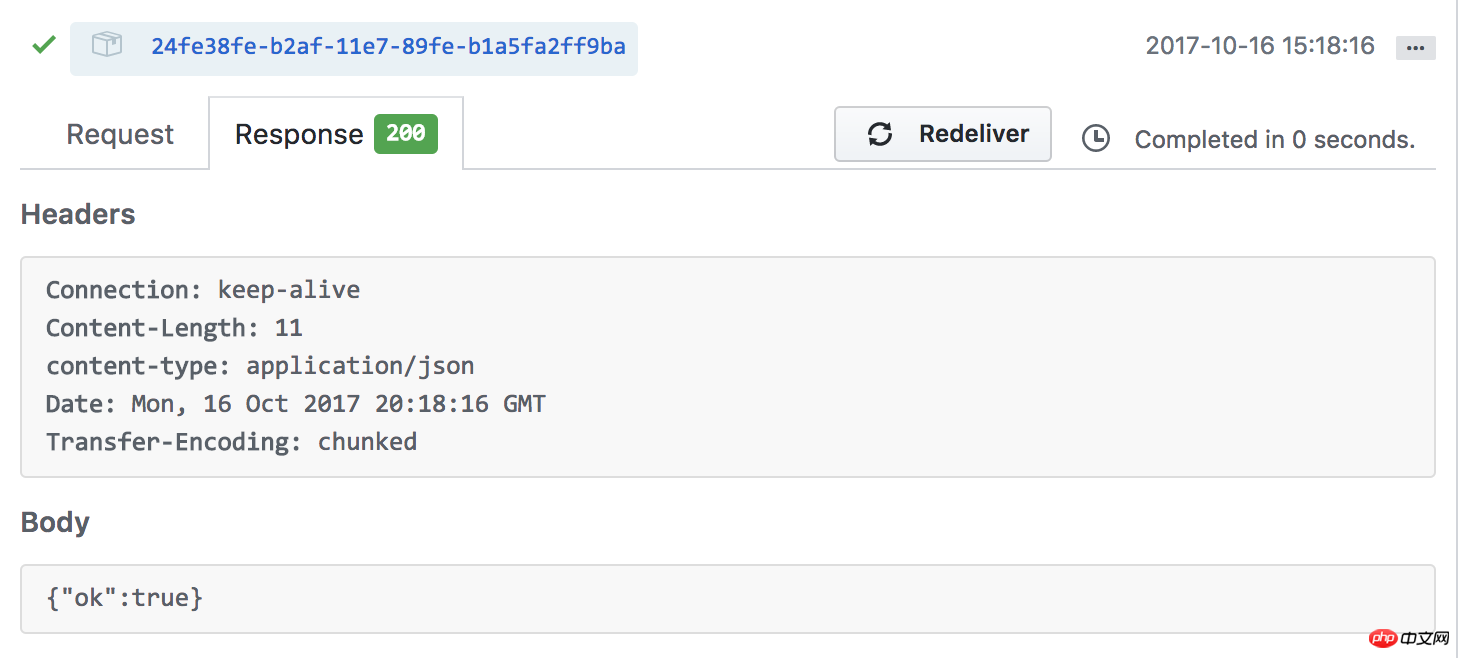
Regardez à nouveau Github

L'interface a été automatiquement déclenchée et le déploiement automatisé de Node est réussi
Enfin
Cette Technologie ne se limite pas à Node
Il existe également des limitations Elle ne peut être déployée automatiquement que sur un seul projet et doit s'appuyer sur l'entrepôt de code
Recommandations associées :Utilisez Docker pour déployer automatiquement sur votre propre hôte basé sur daocloud
Déploiement automatisé de MySQL 5.6 Étapes
Outil de déploiement automatisé par un programmeur pour les sites Web PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!