
Cet article présente principalement le chapitre d'apprentissage pour l'amélioration de Vuex. L'éditeur pense qu'il est plutôt bon. Maintenant, je vais le partager avec vous et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde ?
Dans l'article précédent, nous avons expliqué comment modifier les objets de données dans store.js à travers quelques actions simples. Dans le travail réel, cela est complètement incapable de répondre aux besoins du travail, nous en parlerons donc dans cet article. comment Faire quelques jugements simples sur le processus.

LOGO vuex fait maison
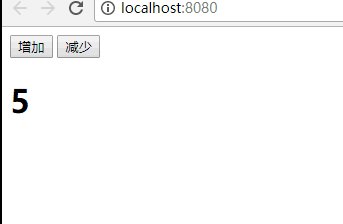
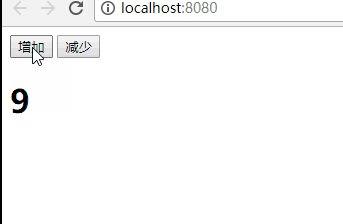
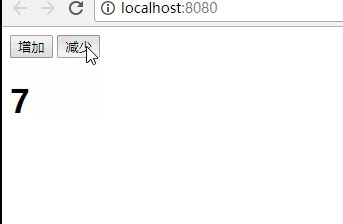
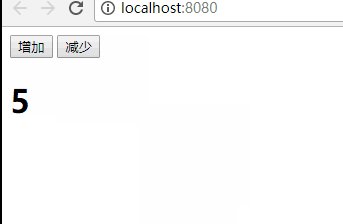
1 Par exemple, j'ai une telle demande maintenant Quand compte < Arrêtez de compter.... Cela nécessite des actions
actions pour définir les actions à exécuter, telles que le jugement de processus et les requêtes asynchrones
dans les actions dans store.js
// 定义 actions ,要执行的动作,如流程的判断、异步请求
const actions ={
increment({commit,state}){
commit('increment')
},
decrement({ commit, state }) {
// **通过动作改变的数据,在此处来做判断是否提交**
if (state.count > 5) {
commit('decrement')
}
}
}Exécuter le projet

2. Simuler des requêtes asynchrones via des actions
1. l'événement dans App.vue
<template>
<p id="app">
<button @click="increment">增加</button>
<button @click="decrement">减少</button>
//异步请求事件
<button @click="incrementAsync">异步增加</button>
<h1>{{count}}</h1>
</p>
</template>
<script>
import {mapGetters,mapActions} from 'vuex'
export default {
name: 'app',
computed:mapGetters([
'count'
]),
methods:mapActions([
'increment',
'decrement',
'incrementAsync'
])
}
</script>2. Ajoutez l'événement Promise asynchrone
< dans les actions dans store.js 🎜>
// 定义 actions ,要执行的动作,如流程的判断、异步请求
const actions ={
increment({commit,state}){
commit('increment')
},
decrement({ commit, state }) {
// **通过动作改变的数据,在此处来做判断是否提交**
if (state.count > 5) {
commit('decrement')
}
},
incrementAsync({commit,state}){
// 模拟异步操作
var a = new Promise((resolve,reject) => {
setTimeout(() => {
resolve();
}, 3000);
})
// 3 秒之后提交一次 increment ,也就是执行一次 increment
a.then(() => {
commit('increment')
}).catch(() => {
console.log('异步操作失败');
})
}
}
3. Obtenez l'état des données
Si nous avons besoin de savoir. les données Les nombres pairs et impairs doivent être jugés en getters. Les getters peuvent obtenir des données traitées pour déterminer le statutvar getters={
count(state){
return state.count
},
EvenOrOdd(state){
return state.count%2==0 ? '偶数' : '奇数'
}
}<template>
<p id="app">
<button @click="increment">增加</button>
<button @click="decrement">减少</button>
<button @click="incrementAsync">异步增加</button>
<h1>{{count}}</h1>
<!-- 判断奇偶数的方法 这种写法它会自动调用 EvenOrOdd 方法中的返回值,拿到的是个属性 -->
<h1>{{EvenOrOdd}}</h1>
</p>
</template>
<script>
import {mapGetters,mapActions} from 'vuex'
export default {
name: 'app',
computed:mapGetters([
// 判断奇偶数的方法
'EvenOrOdd',
'count'
]),
methods:mapActions([
'increment',
'decrement',
'incrementAsync'
])
}
</script>
Basées sur Vue, Vuex, Vue-router implémente la fonction de commutation d'animation
À propos de la gestion de l'état du bucket familial de Vuex
Compréhension du concept Vuex et tutoriels pratiques
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!