
Comment créer de nouveaux favoris et catégoriser les ressources dans Dreamweaver ? Il existe de nombreux éléments collectés dans dreamweaver. Afin de faciliter la recherche, nous pouvons les classer selon les types de ressources. Jetons un coup d'œil au didacticiel sur la création de nouvelles collections et leur catégorisation dans dreamweaver. Les amis dans le besoin peuvent se référer à
<.>Dreamweaver en veut plus Plusieurs favoris sont utilisés pour la classification des ressources Comment en créer de nouveaux ? Jetons un coup d'œil aux techniques de catégorisation des ressources en favoris. Veuillez consulter les détails ci-dessous.Adobe dreamweavercs5 (pas d'activation) Chinois simplifié cracké vert gratuit Version
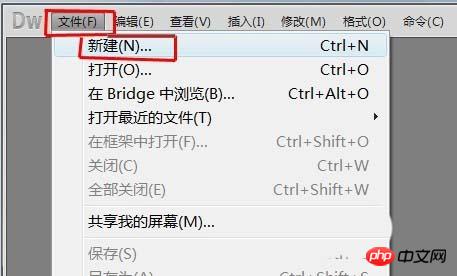
 2. Cliquez sur "
2. Cliquez sur "
dans le menu et sélectionnez "Nouveau "
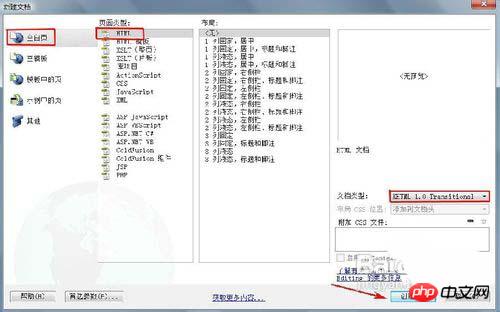
 3. Dans la fenêtre du nouveau document, sélectionnez "
3. Dans la fenêtre du nouveau document, sélectionnez "
Page blanche"—"HTML", sélectionnez le type de document "XHTML1.0 transitionnel", cliquez sur le bouton « Créer ».
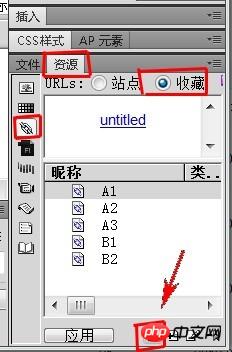
 4. Dans le panneau "
4. Dans le panneau "
", sélectionnez la catégorie "URL" et sélectionnez " en bas". en haut du panneau Collection». Cliquez sur le bouton « Nouveau favori » ci-dessous.
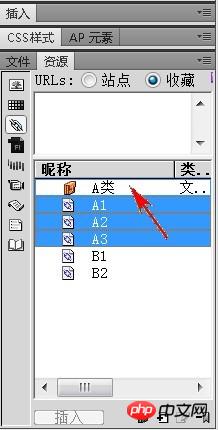
 5. Tapez un nom pour le dossier comme "
5. Tapez un nom pour le dossier comme "
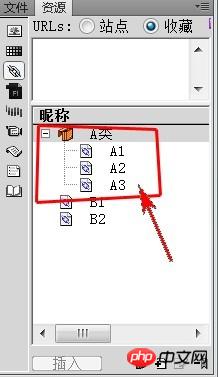
et appuyez sur Entrée. Sélectionnez tous les fichiers commençant par A, maintenez la souris enfoncée et faites glisser les fichiers directement vers le dossier « Catégorie A ».
 6. Désormais, tous les fichiers commençant par A sont classés dans le dossier de catégorie A.
6. Désormais, tous les fichiers commençant par A sont classés dans le dossier de catégorie A.
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 Comment définir la police Dreamweaver
Comment définir la police Dreamweaver
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 Comment changer la couleur de la police dans Dreamweaver
Comment changer la couleur de la police dans Dreamweaver
 xrp Ripple Dernières nouvelles
xrp Ripple Dernières nouvelles
 Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
Solution au problème selon lequel l'entrée n'est pas prise en charge au démarrage de l'ordinateur
 Comment changer le logiciel de langue C en chinois
Comment changer le logiciel de langue C en chinois