
Cet article présente principalement l'exemple de code pour que le texte de la barre de progression CSS change en fonction de la progression. Il présente également le texte de la barre de progression qui doit changer en fonction de la longueur de la progression. L'éditeur le pense. est plutôt bon. Maintenant, je vais le partager avec vous et en faire une référence pour vous. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Exigences
1. Le texte dans la barre de progression doit changer en fonction de la durée de la progression
Principe
Utilisez deux p du même style pour se chevaucher
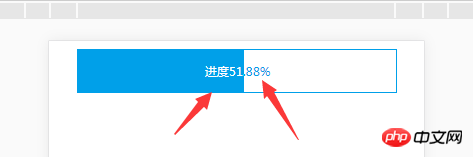
Effet
La police commence en bleu et devient blanche ensuite la barre de progression

Code
<!DOCTYPE html>
<html lang="cmn-hans">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<script>!function(e,t){function n(){t.body?t.body.style.fontSize=12*o+"px":t.addEventListener("DOMContentLoaded",n)}function d(){var e=i.clientWidth/10;i.style.fontSize=e+"px"}var i=t.documentElement,o=e.devicePixelRatio||1;if(n(),d(),e.addEventListener("resize",d),e.addEventListener("pageshow",function(e){e.persisted&&d()}),o>=2){var a=t.createElement("body"),s=t.createElement("p");s.style.border=".5px solid transparent",a.appendChild(s),i.appendChild(a),1===s.offsetHeight&&i.classList.add("hairlines"),i.removeChild(a)}}(window,document);</script>
<title>进度条渐变</title>
<style type="text/css">
* {
box-sizing: border-box;
}
.box{
position: fixed;
left: 50%;
transform: translate(-50%);
width: 320px;
height: 44px;
background-color: white;
color: #00a0e9;
border: 1px solid #00a0e9;
}
.process{
position: absolute;
height: 100%;
width: 0;
background: #00a0e9;
color: white;
overflow: hidden;
z-index: 10;
}
.process-text{
position: absolute;
left: 160px;
top: 50%;
font-size: 12px;
transform: translate(-50%, -50%);
white-space: nowrap;
}
</style>
<script>
function process() {
var t = 1;
var max = 320;
var progress = document.getElementById("process");
var process_texts = document.getElementsByClassName("process-text");
var interval = setInterval(function () {
if (t == max) {
clearInterval(interval);
for (var i in process_texts){
process_texts[i].innerHTML = '完成'
}
} else {
progress.style.width = t + "px";
for (var i in process_texts){
process_texts[i].innerHTML = '进度' + (t / max * 100).toFixed(2) + "%"
}
t++;
}
}, 10)
}
</script>
</head>
<body>
<p class="box" onclick="process()">
<p class="process" id="process">
<span class="process-text">点击开始</span>
</p>
<span class="process-text">点击开始</span>
</p>
</body>
</html>Recommandations associées :
À propos Fonction de barre de progression PHP Un exemple simple
Comment implémenter la barre de progression de chargement de page Web jquery
Comment utiliser les balises vidéo et audio et les barres de progression en H5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!